今天通过给导航条添加图片来举例说明
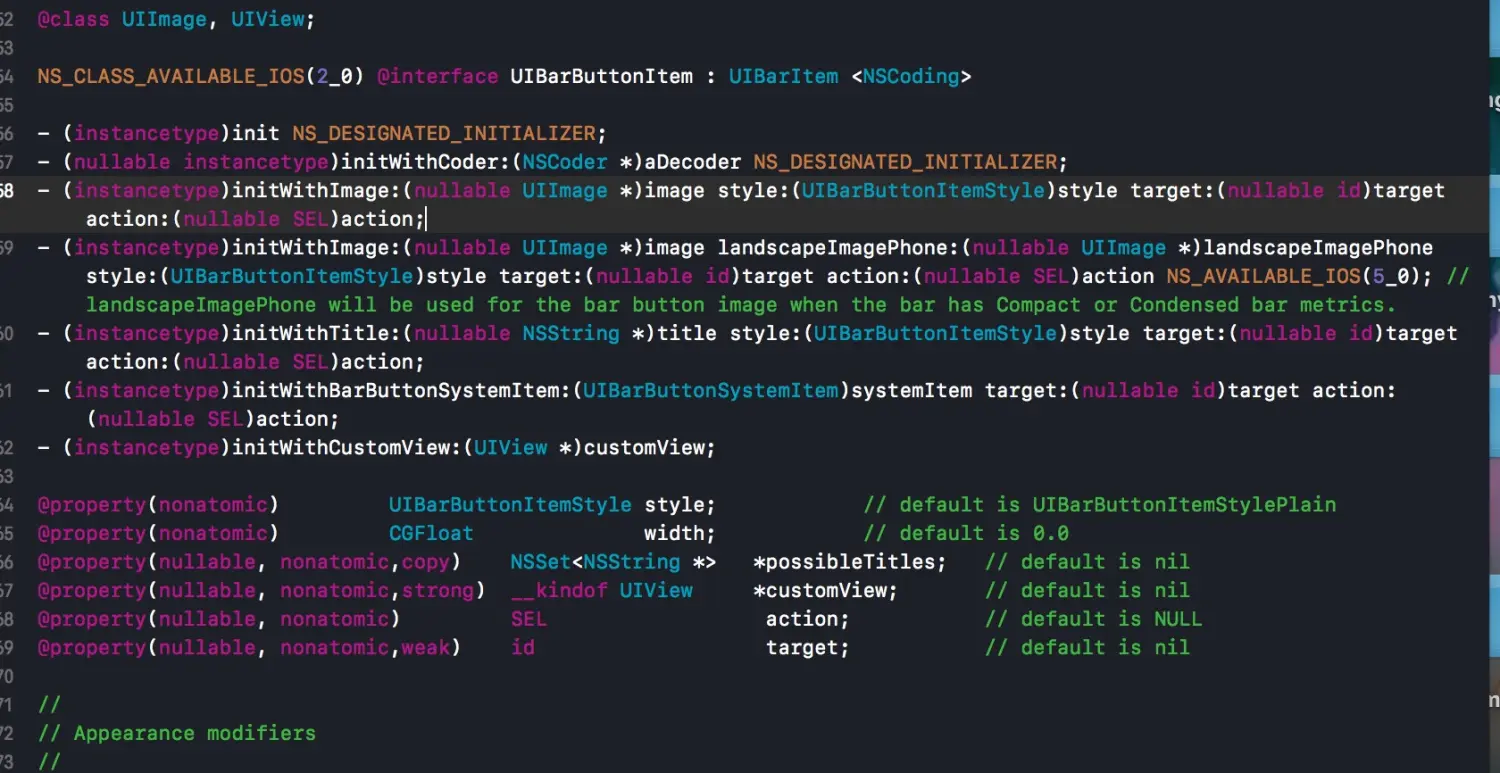
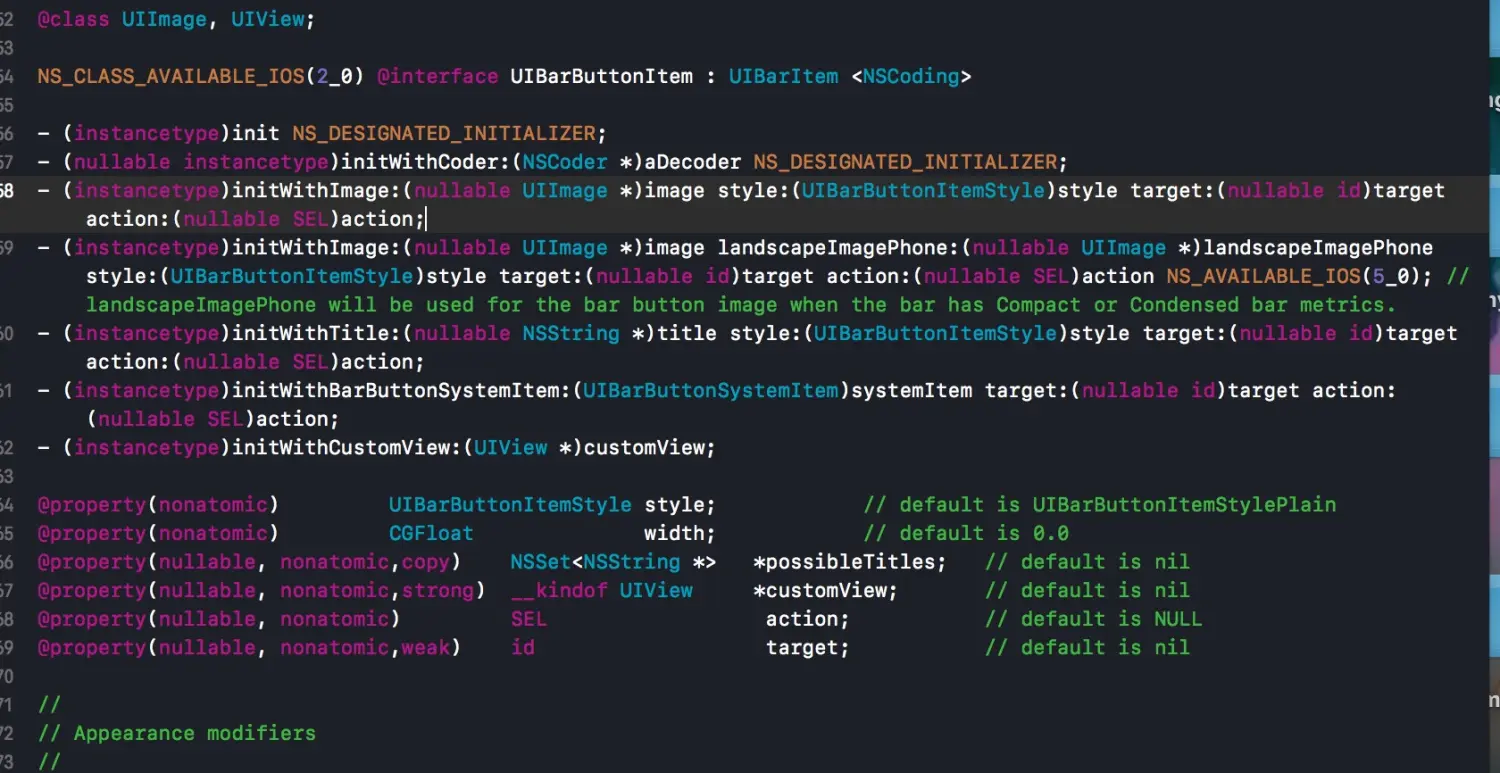
我们先看下系统给我们开出来的方法

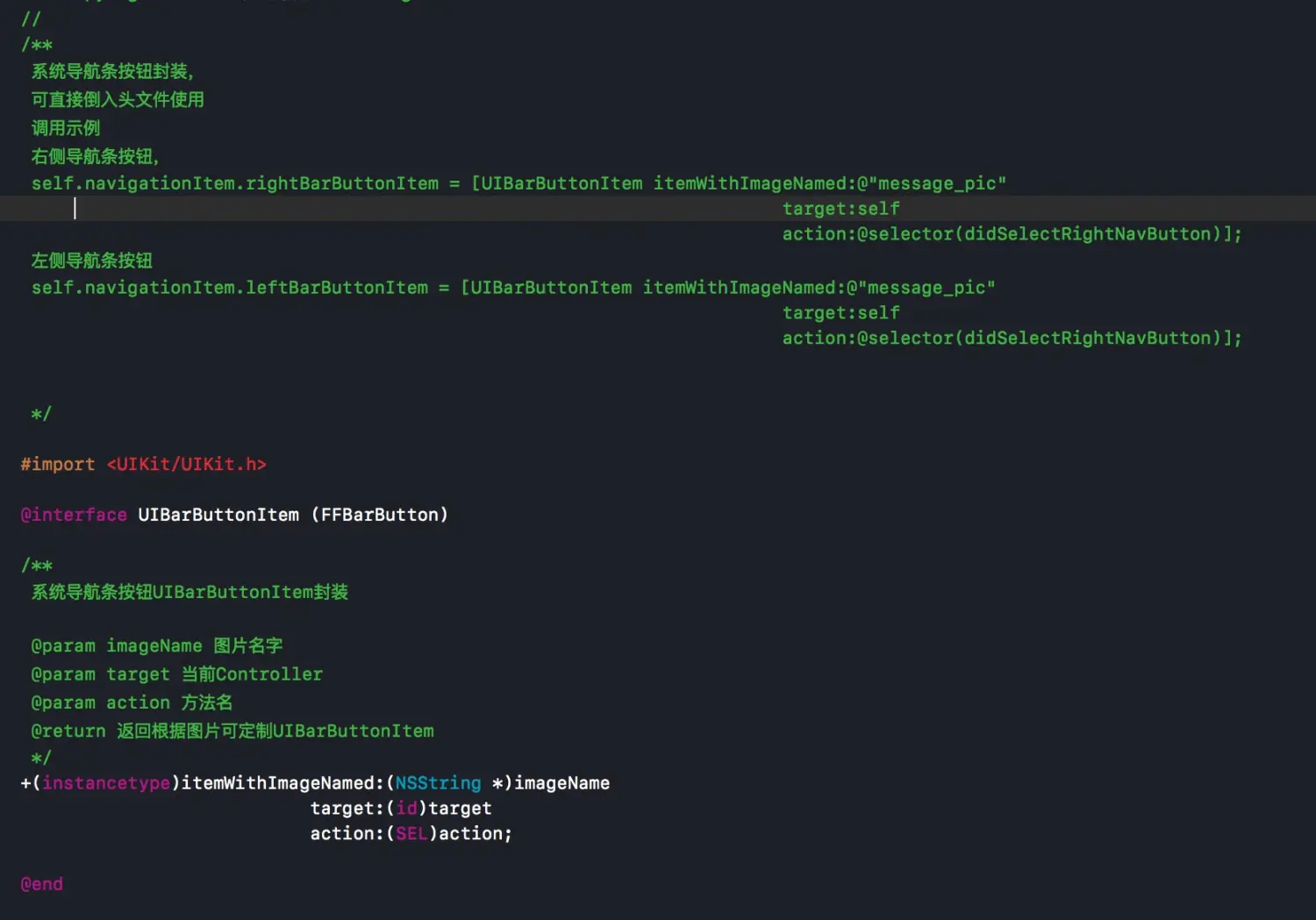
这里封装采用自定义view,通过分类方式实现。目的为了调用方便。当然这是项目源码,可放心使用。直接上代码

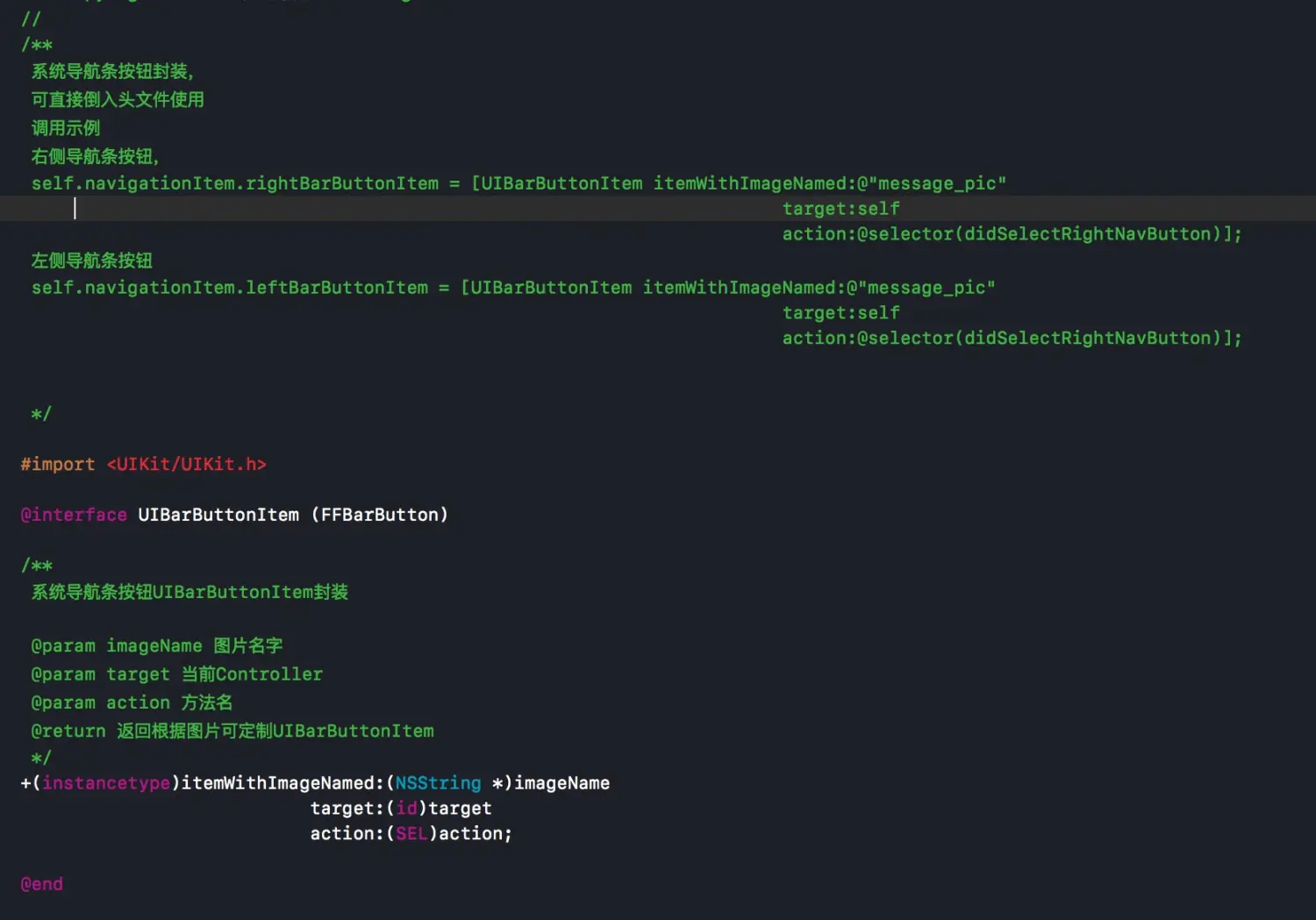
/**
系统导航条按钮UIBarButtonItem封装
@param imageName 图片名字
@param target 当前Controller
@param action 方法名
@return 返回根据图片可定制UIBarButtonItem
*/
+(instancetype)itemWithImageNamed:(NSString *)imageName
target:(id)target
action:(SEL)action;
这是分类.h里边的方法。上边是调用示例,下边为开出来的方法。注释比较详细。代码可创建分类后直接拷贝过去使用
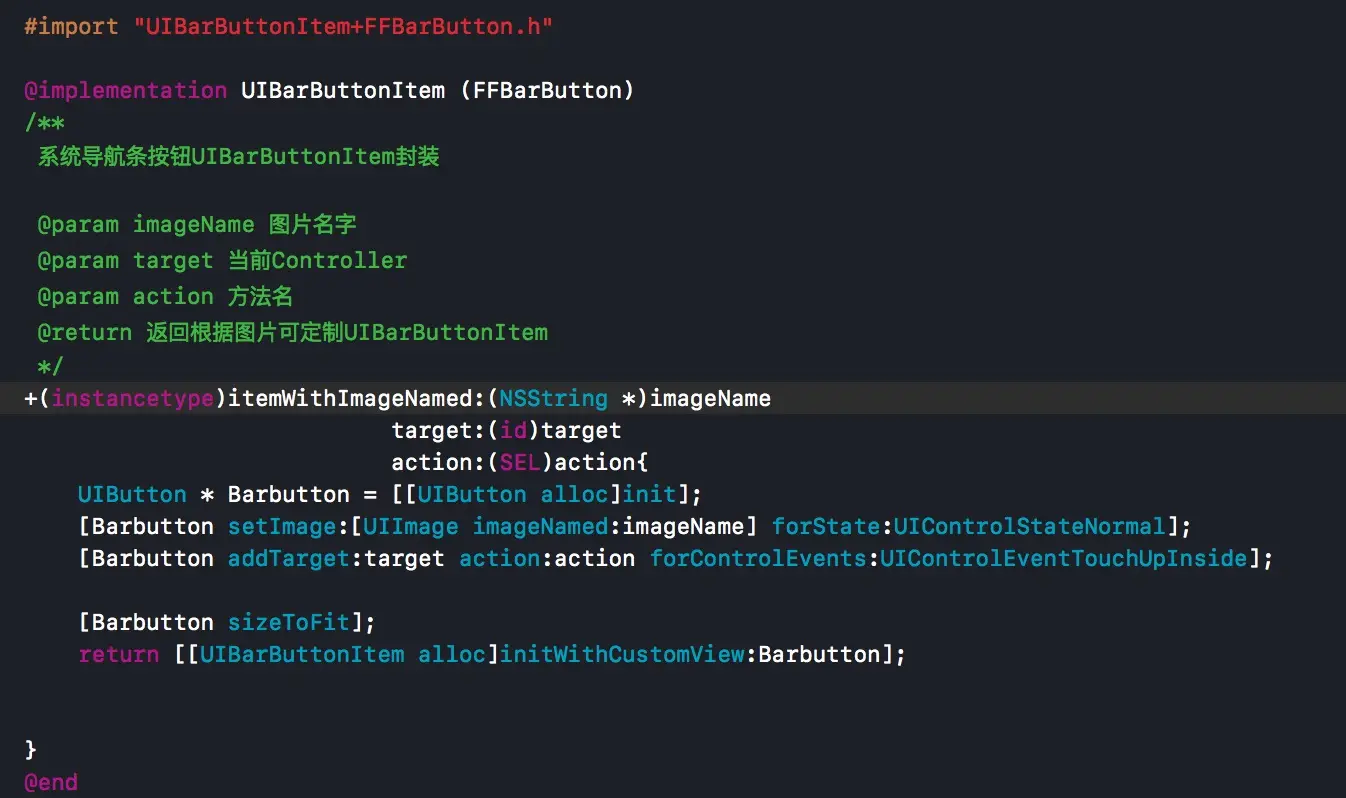
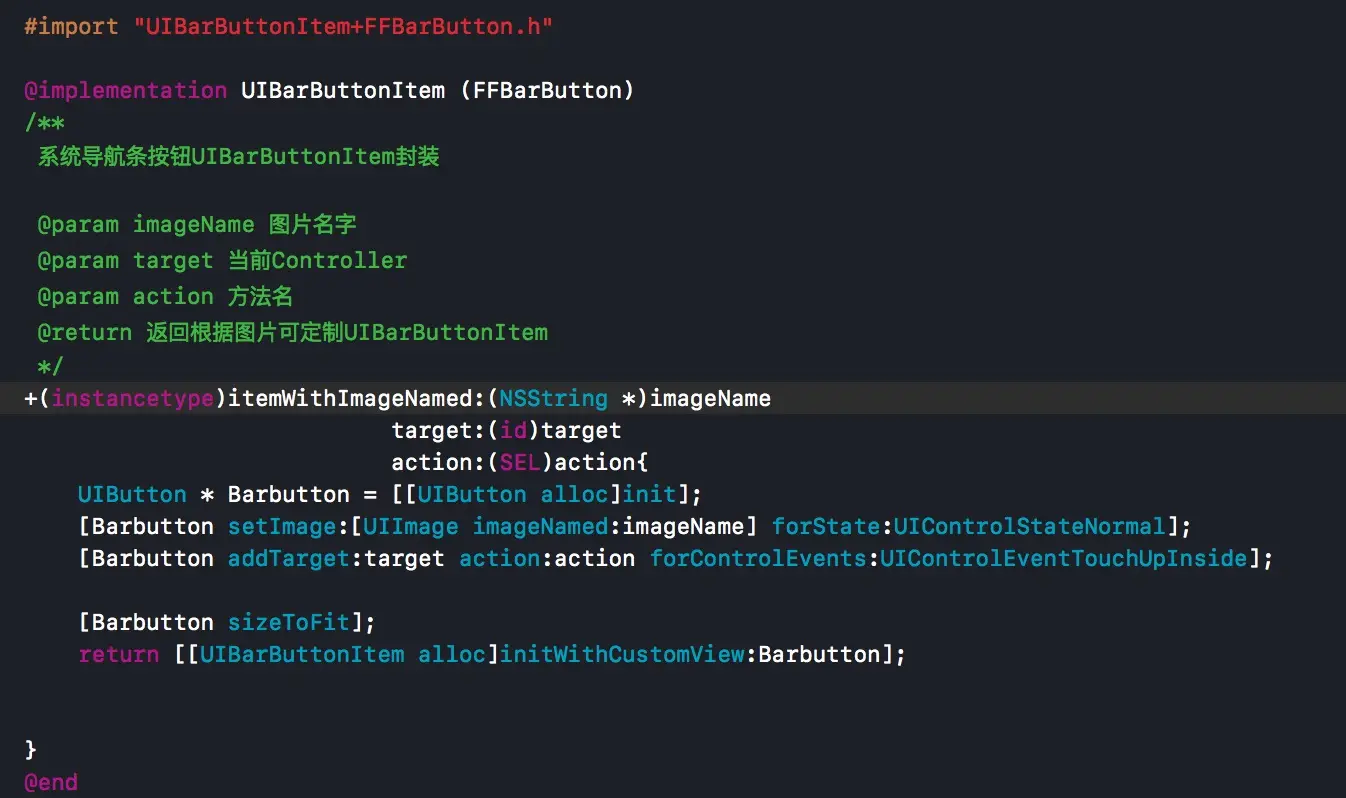
.m实现方法

/**
系统导航条按钮UIBarButtonItem封装
@param imageName 图片名字
@param target 当前Controller
@param action 方法名
@return 返回根据图片可定制UIBarButtonItem
*/
+(instancetype)itemWithImageNamed:(NSString *)imageName
target:(id)target
action:(SEL)action{
UIButton * Barbutton = [[UIButton alloc]init];
[Barbutton setImage:[UIImage imageNamed:imageName] forState:UIControlStateNormal];
[Barbutton addTarget:target action:action forControlEvents:UIControlEventTouchUpInside];
[Barbutton sizeToFit];
return [[UIBarButtonItem alloc]initWithCustomView:Barbutton];
}
调用示例。在Controller里边直接调用即可
/**
系统导航条按钮封装,
可直接倒入头文件使用
调用示例
右侧导航条按钮,
self.navigationItem.rightBarButtonItem = [UIBarButtonItem itemWithImageNamed:@"message_pic"
target:self
action:@selector(didSelectRightNavButton)];
左侧导航条按钮
self.navigationItem.leftBarButtonItem = [UIBarButtonItem itemWithImageNamed:@"message_pic"
target:self
action:@selector(didSelectRightNavButton)];
*/
很实用的小技巧。每天进步一点点











 本文介绍了一种在iOS开发中简化导航栏按钮设置的方法。通过自定义UIView并使用分类实现,封装了一个便捷的UIBarButtonItem创建函数,该函数接受图片名、目标控制器及动作选择器作为参数,返回一个带有自定义图片的导航栏按钮。
本文介绍了一种在iOS开发中简化导航栏按钮设置的方法。通过自定义UIView并使用分类实现,封装了一个便捷的UIBarButtonItem创建函数,该函数接受图片名、目标控制器及动作选择器作为参数,返回一个带有自定义图片的导航栏按钮。
















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








