1、3ds Max精模显示效果问题
1.1、反走样摩尔纹
反走样摩尔纹也叫抗锯齿,既是骨架边缘形成的锯齿现象。尤其很密集的线条状结构更为明显,视角到达一定距离就形成了摩尔纹闪烁现象。线条状对象的颜色与背景色差越大锯齿就越明显,如下图

解决方法1:WebGL新版本对反走样做了优化处理,基本消除了明显的锯齿和短线现象,还存在相对微弱的锯齿状态。
解决方法2:设置框架线条图层可见距离,远处隐藏。由于框架线条对象比较细小,远处看起来不明显,隐藏后对效果影响不大,既解决了反走样摩尔纹又提升了性能。
1.2、纹理摩尔纹
纹理摩尔纹是由贴图形成的摩尔纹闪烁,跟模型骨架没有关系。纹理摩尔纹对效果的影响比较大,非常影响体验效果。

解决方法:WebGL新版本解决了纹理摩尔纹现象。
标题1.3、近距离重叠面闪烁
建筑和地面有很多地方闪烁,下图由于是静止画面不太明显,如在浏览操作过程中闪烁相当严重。

问题分析:闪烁是由于两层面片距离很近,属于数据非常不规范所导致。
解决方法:在桌面场景属性面板中开启“深度优化”后有非常明显改善(如下图),基本能解决90%以上由双重面导致的闪烁。目前WebGL默认已开启。

1.4、透明空洞
部分透明面片背后无内容,直接看到背后的物体或地球表面。如下图黄框中的玻璃幕墙和天桥上的玻璃。

问题分析:图中现象是OIT(顺序无关透明)导致的。
解决方法:在桌面端勾选场景属性中的“透明优化”,缓存生成s3mb格式,能解决大多数的透明排序问题。

1.5、建筑内侧无内容
图中的左边建筑我们可透过窗户看到里面没有内容,直接看到了大楼背后的错误景象;右边建筑为解决后的正常状态,如下图:
问题分析:多数情况是内外分成了两个图层,外侧图层排在了内侧图层的下方所导致
解决方法:调整图层顺序,把外侧带有半透纹理的图层调整到上层
1.6、格状物体破碎
格子状的玻璃棚破碎,视角只要离开稍远距离就出现破碎现象。

问题分析:这种现象一般是LOD层压缩导致的,目前LOD层的压缩机制还不太完善。
解决方法:把有问题的模型单独提取出来生成缓存,将其LOD的网格简化率调小。图中LOD设置为:0、0、20
1.7、桥梁路面缝隙
桥梁路面与行车线有衔接缝隙问题,并且路面有明暗色条现象。

问题分析:1、缝隙可能是因为移动位置与投影转换错误造成的;2、路面明暗色条是由法线问题造成的。
解决方法:在max原始数据中找到该模型,直接导出即可解决缝隙问题。但是法线问题需要在3dmax中对路面添加线段,操作方法:选中道路模型后在编辑面板进入“边”子集,按下“切割”按钮,在道路模型的端点地方增加线段,如下图操作。

操作完成后如下侧右图所示,红色线条是手工新增加的线段。

1.8、建筑某处颜色黑块
场景中有许多这样的建筑,中间类似有个镂空,实则为此处颜色较深表现的状态。

问题分析:此处面片是因为光影贴图UV坐标错乱导致的
解决方法:通过3dmax添加展UV命令,并设置通道3,对此处的进行UV调整。
1.9、双面闪烁
一部分建筑在操作时闪烁厉害,几乎整栋建筑所有部位都在闪烁。

问题分析:建筑的外表面是背靠背的两个面重叠在一起的,但是法线方向相反,双面渲染就会导致叠加闪烁现象。
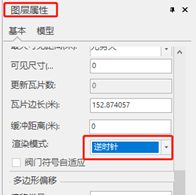
解决方法:在“图层管理器”选中对应的图层模型,“图层属性”面板中改成“逆时针(单面)”渲染即可。

1.10、生成缓存后出现摩尔纹
有部分建筑在生成缓存后出现摩尔纹,尤其是有明显条纹且色彩反差较大的建筑表现更明显。

解决方法:生成缓存时把“重复贴图打组”勾去掉
2、平台参数控制建议
2.1、数据分层组织建议
以下分层建议只作为参考,不一定完全按照这样分类。

2.2、缓存参数推荐






















 7万+
7万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








