前言
- GitHub Pages 是免费开源的
- 每个 GitHub 帐户和组织都有一个站点,并且有无限的项目站点
- 无需额外的云服务或域名就可以拥有一个属于自己的网站
- 直接从 GitHub 存储库托管,只需编辑,推送,网站更改就会生效
- 可以使用 GitHub Pages 搭建一个属于自己的博客网站、开源项目展示网站或其他类型网站
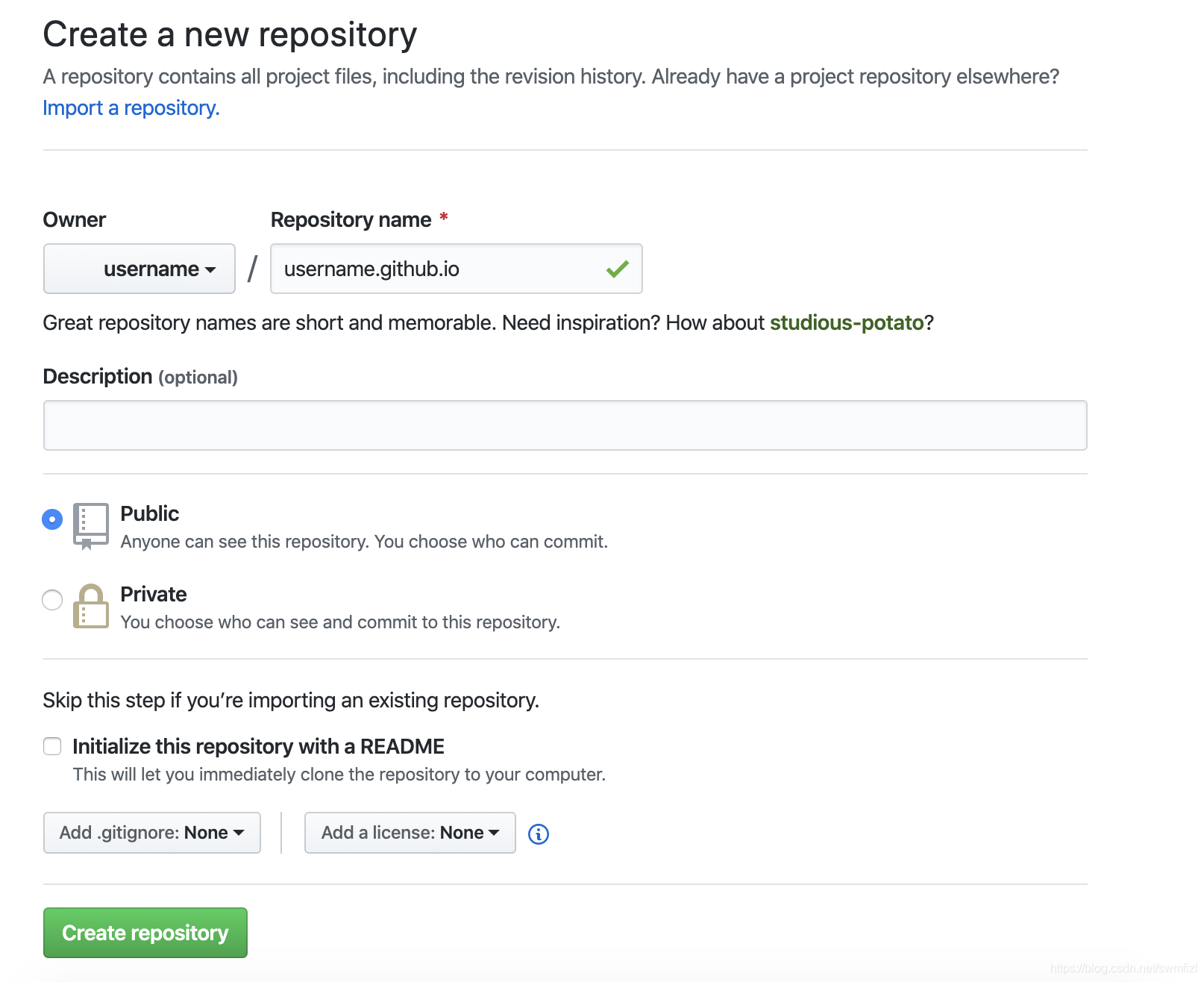
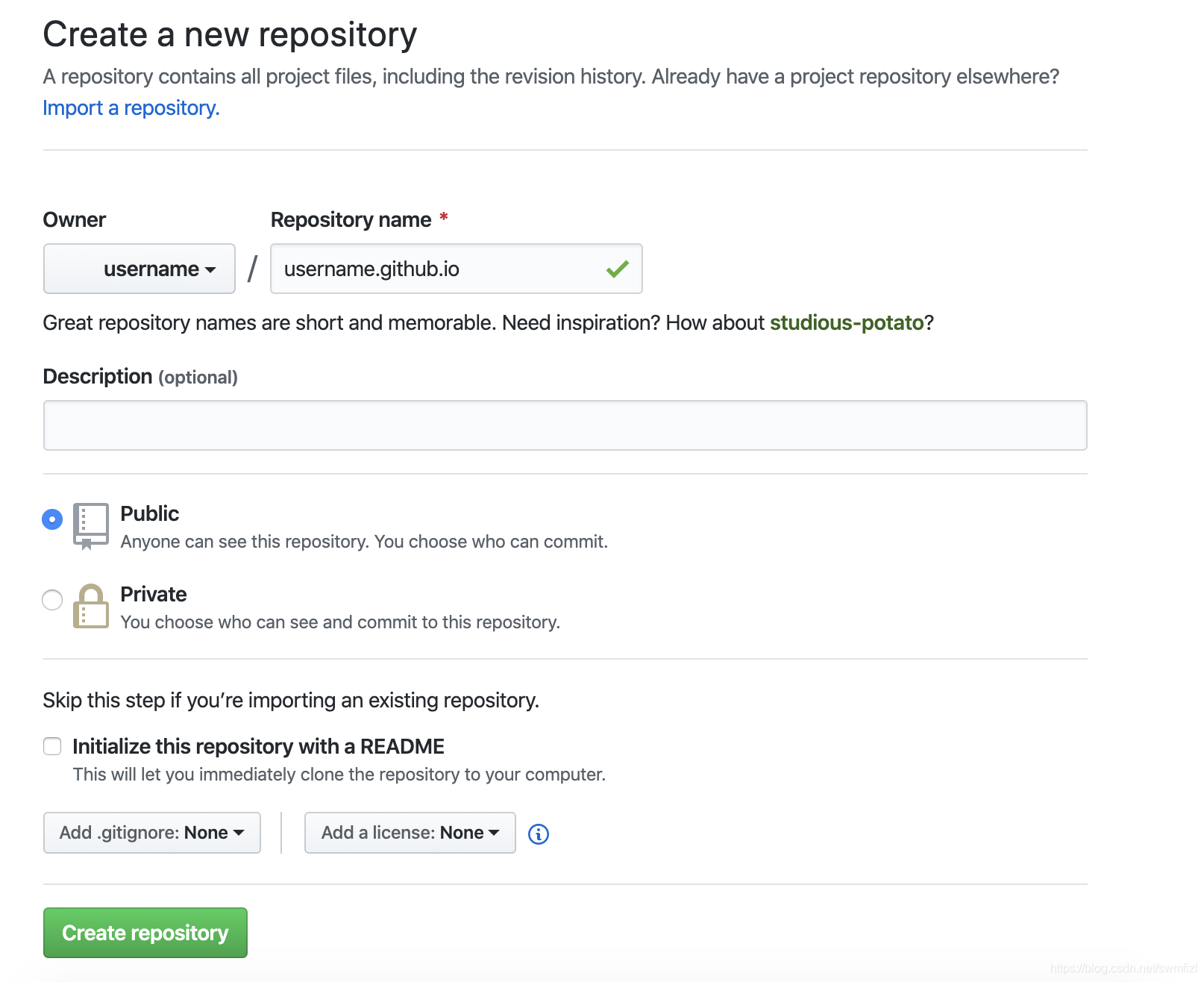
第一步 - 创建仓库
- 创建一个名为 username.github.io 的新存储库
- username 是 GitHub 上的用户名(或组织名称)
- 如果存储库的第一部分 username 与 GiuHub 的用户名不完全匹配,将不起作用,因此请确保正确无误。
- 存储库的权限设为 Public

第二步:克隆项目
git clone https://github.com/username/username.github.io
第三步:编辑项目
- 编辑本地的项目,如为本地项目在根目录下新建一个 index.html 文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>GitHub Pages</title>
</head>
<body>
<h1>Hello GitHub Pages</h1>
</body>
</html>
第四步:提交、推送项目修改
git add --all
git commit -m"初始提交"
git push
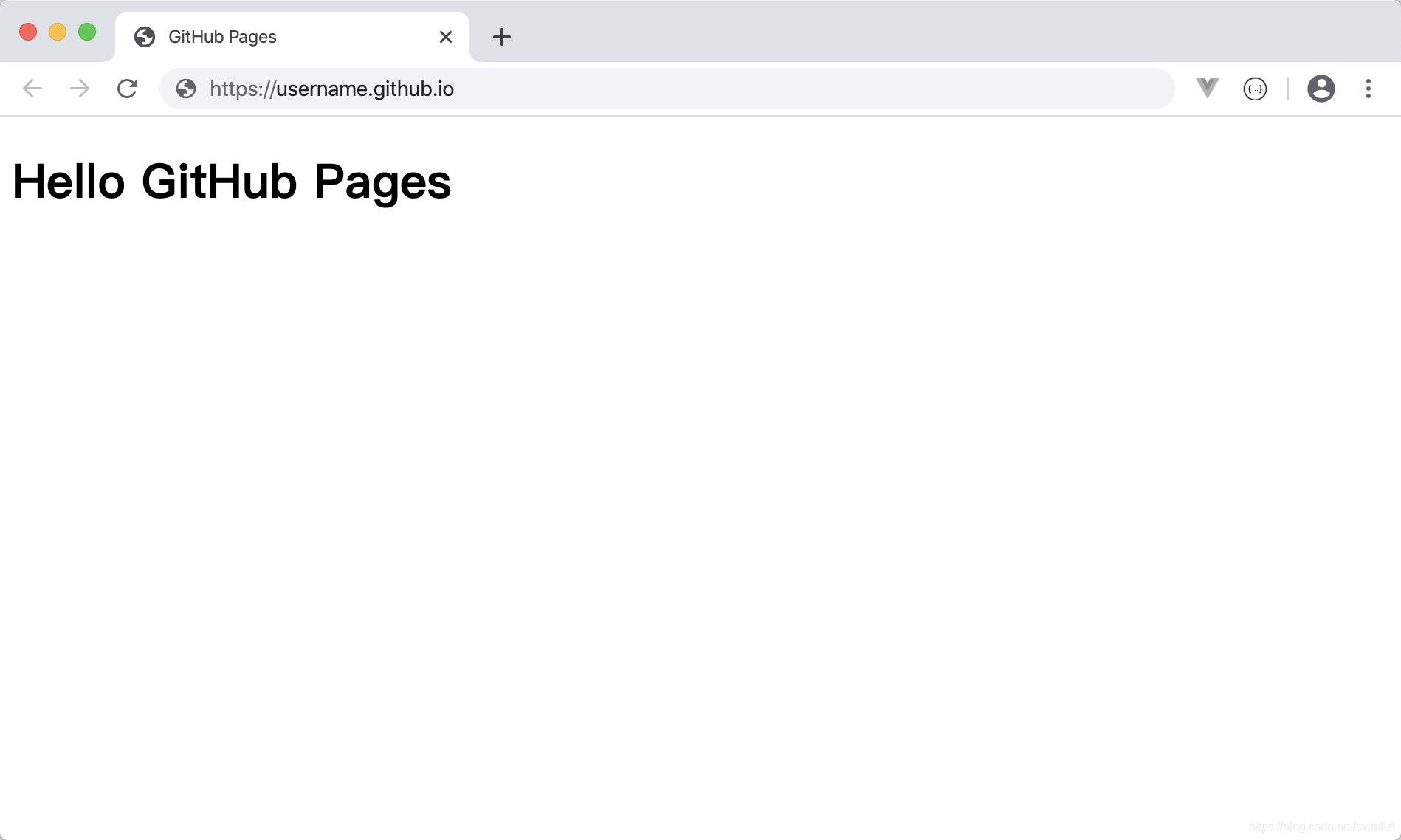
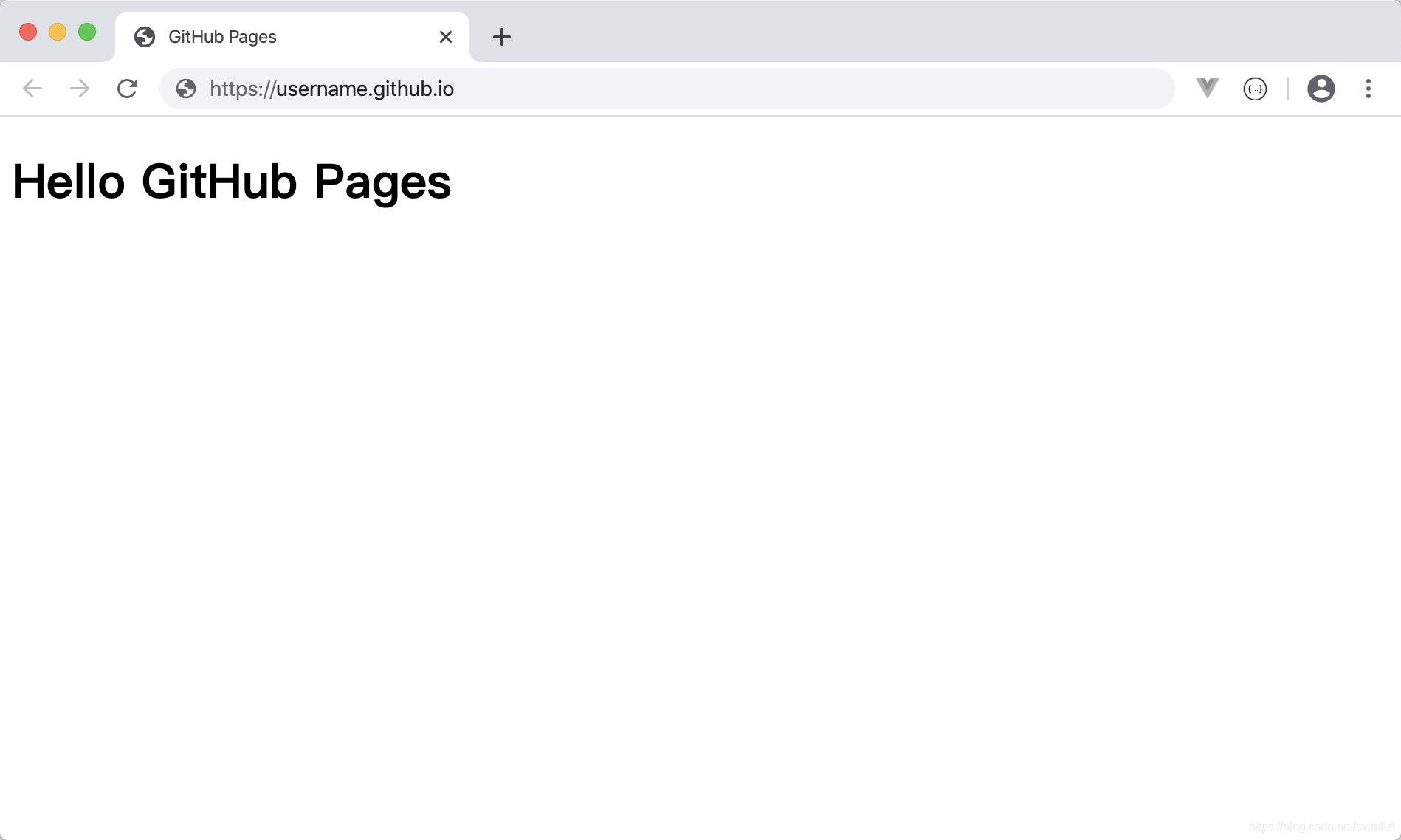
第五步:浏览项目
- 启动浏览器并转到https://username.github.io

























 2986
2986











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








