1.为什么需要Promise
- 需求:通过AJAX请求id ,再根据id请求用户名.再根据用户名获取email,即后一次请求依赖于前一次请求返回的结果
- 方法:回调函数中嵌套回调函数,即回调地狱
- Promise解决了异步操作中回调地狱的问题
2.Promise 的基本使用
Promise接受一个函数作为参数
在参数函数中有两个参数
resolve: 成功函数,reject: 失败函数
promise实例有两个属性
state: 状态,result: 结果
Promise的状态
- 第一种状态: pending(初始值)
- 第二种状态: fulfilled
- 第三种状态: rejected
Promise状态的改变
const p = new Promise((resolve, reject) => {
// resolve(): 调用函数, 使当前Promise对象的状态改成fulfilled
resolve();
})
console.log(p) 
const p = new Promise((resolve, reject) => {
// reject(): 调用函数, 使当前Promise对象的状态改成rejected
reject()
})
console.log(p) 
注意:Promise状态的改变是一次性的
const p = new Promise((resolve, reject) => {
resolve();
reject();
});
console.log(p);
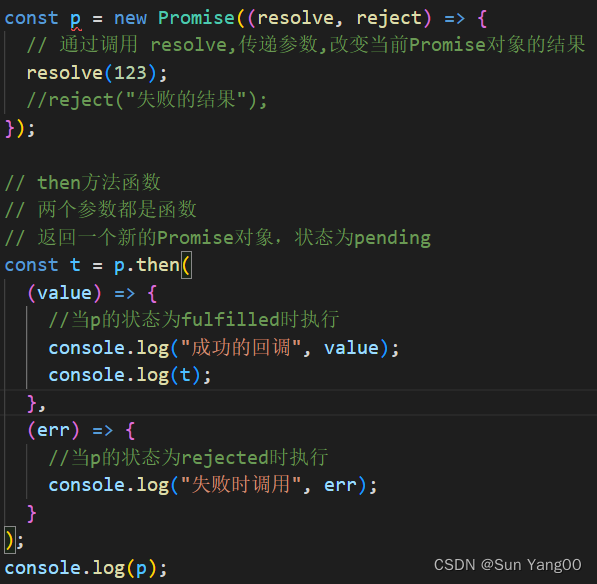
Promise 的结果
const p = new Promise((resolve, reject) => {
// 通过调用 resolve,传递参数,改变 当前Promise对象的结果
resolve("成功的结果");
// resolve();
// reject("失败的结果")
});
console.log(p);
3.Promise的方法
then()方法


Promise的状态不改变,不会执行then里的方法

在then方法中,通过return将返回的Promise实例改为fulfilled状态,return的值作为promise的结果


出现代码错误,将返回的Promise实例改为rejected状态,错误信息作为promise的结果


catch()方法
const p = new Promise((resolve, reject) => {
// reject()
// console.log(a)
throw new Error("出错了");
})
// catch中的参数函数在什么时候被执行
// 当Promise的状态改为rejcted(执行过程出现代码错误也会把Promise的状态改为rejcted)时执行
p.catch((reason => {
console.log("失败", reason)
})
console.log(p);
常见写法:

4.async和await
- async/await 是处理异步操作的终极优化方案
- 执行 async 函数,返回的是 Promsie 对象
- await 相当于then方法,但它只等待成功的Promise对象,并且只返回结果值
- 代码中存在 await,则需要等待该行执行完才执行下面的代码
- 它是同步语法,也就是用同步的写法写异步的代码,让异步代码同步执行
- 用try...catch来处理错误

如果await 后面的promise是失败态
1.代码会报错
2.await只会等待成功态的promise,因此不会执行后面的代码
3.因为JS是单线程的
4.解决:使用 try…catch 解决掉 error,捕获到错误就不会影响后面代码的运行

常见写法:
























 473
473











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










