题目


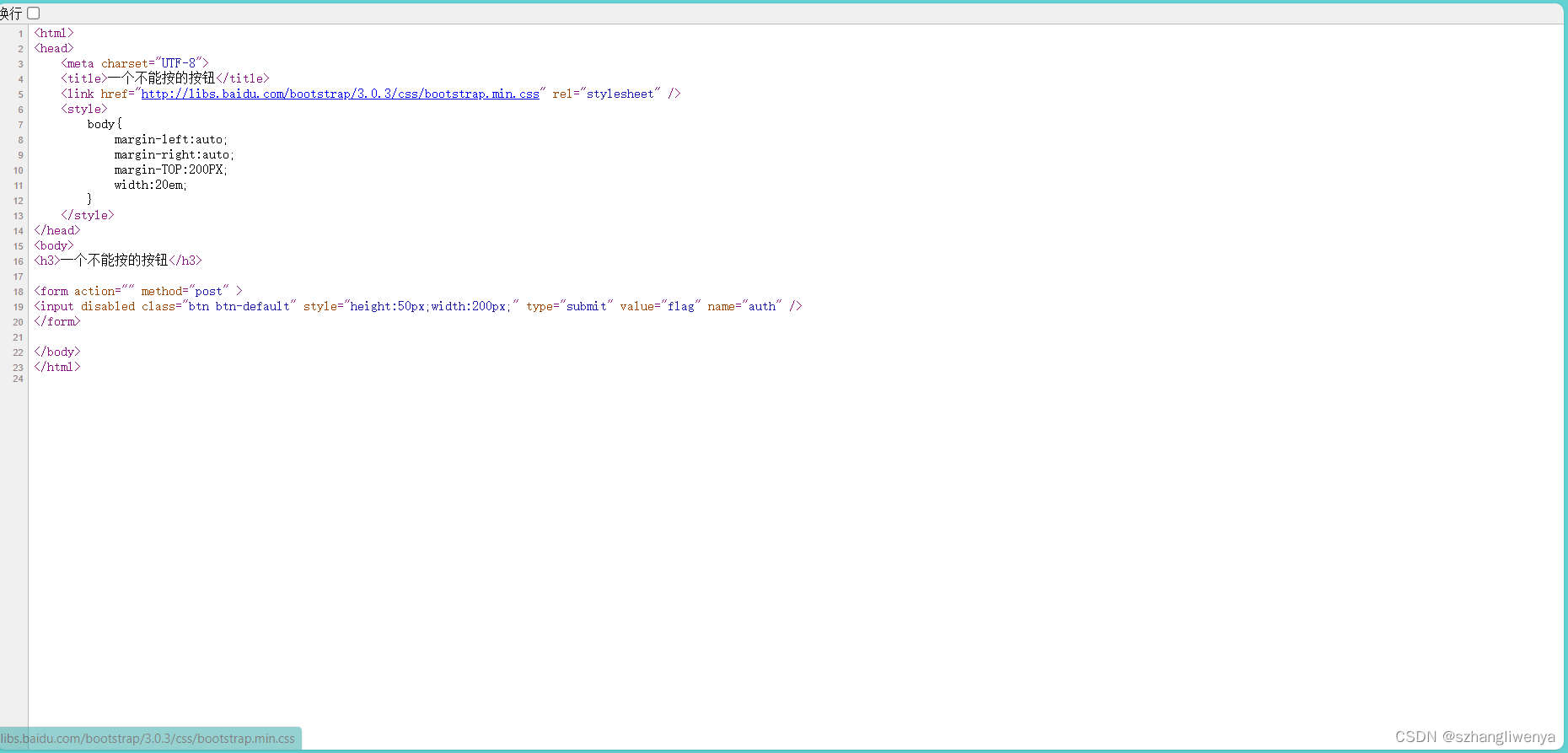
右键查看源代码

有个链接进去搜索flag无果

题目提示前端知识
可能陷入的误区:
打开浏览器任意一个页面,右键单击页面有两个很相似的选项:“查看网页源代码(CTRL+U)”和"检查(审查元素 F12或者CTRL+SHIFT+I)
查看网页源代码”的代码内容是服务器发送到浏览器的原封不动的源代码,不包括页面动态渲染的内容;“审查元素”包括源代码+js动态渲染的内容,即最终展示的html内容
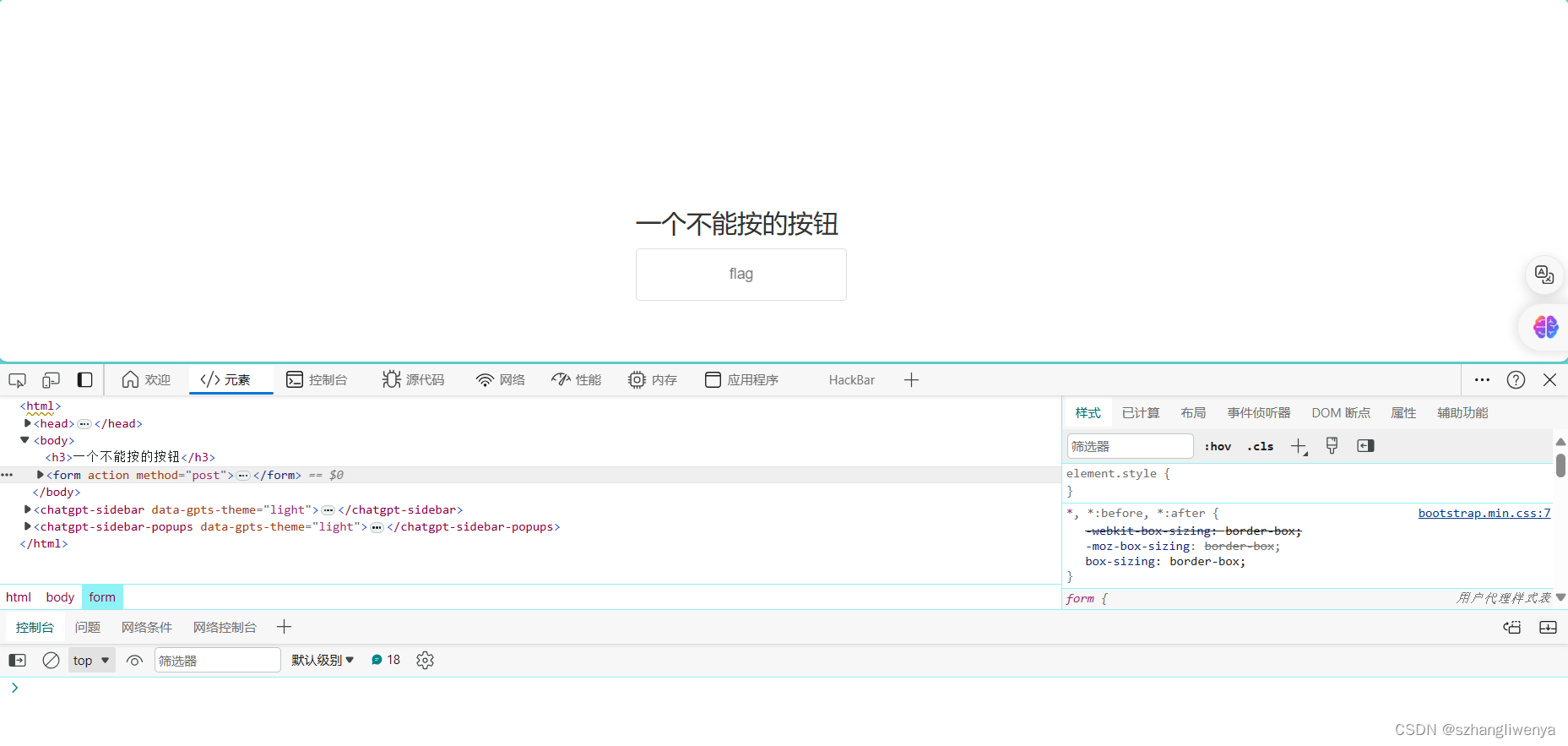
F12查看js代码

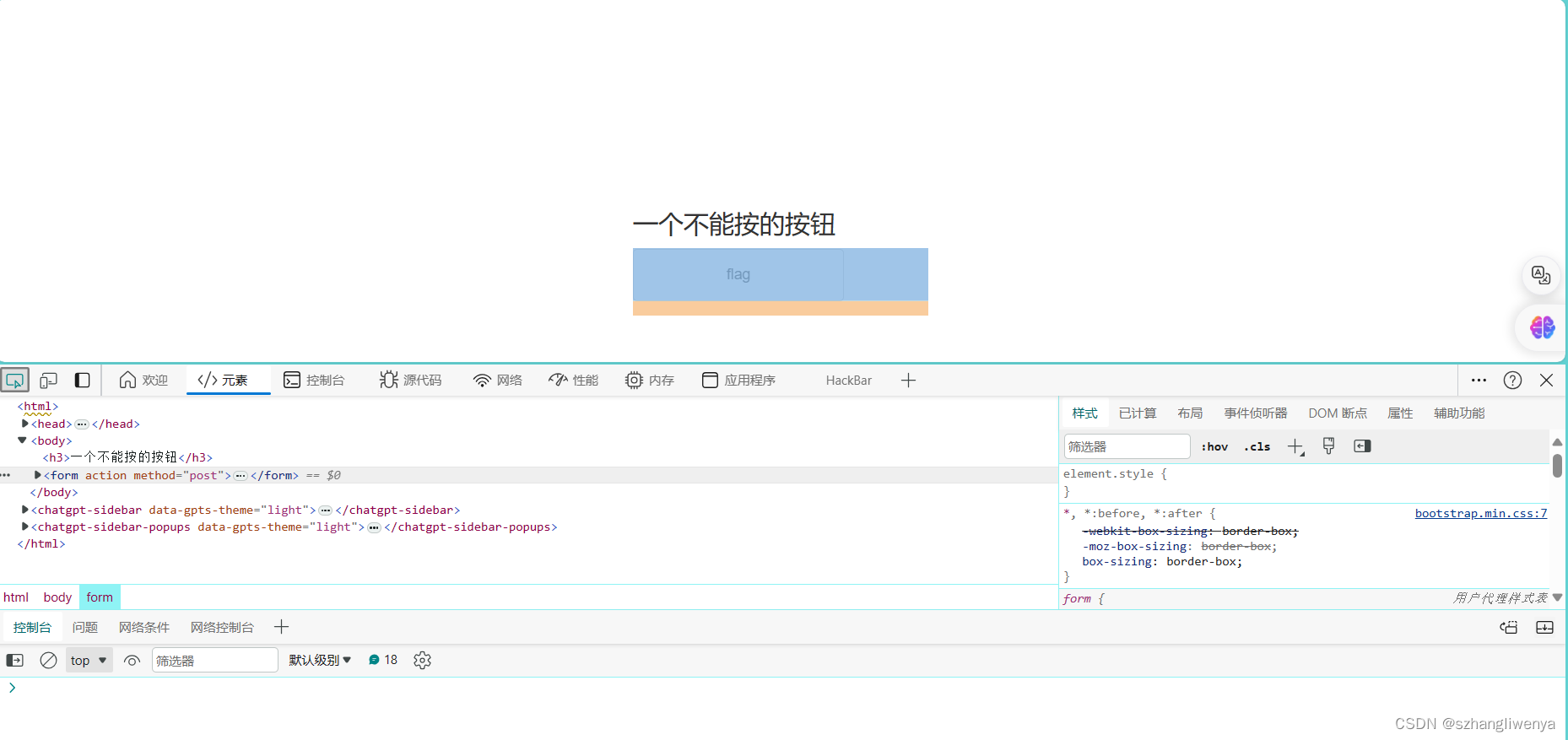
由于题目提示按键不能按
直接用左上角的箭头审查按键

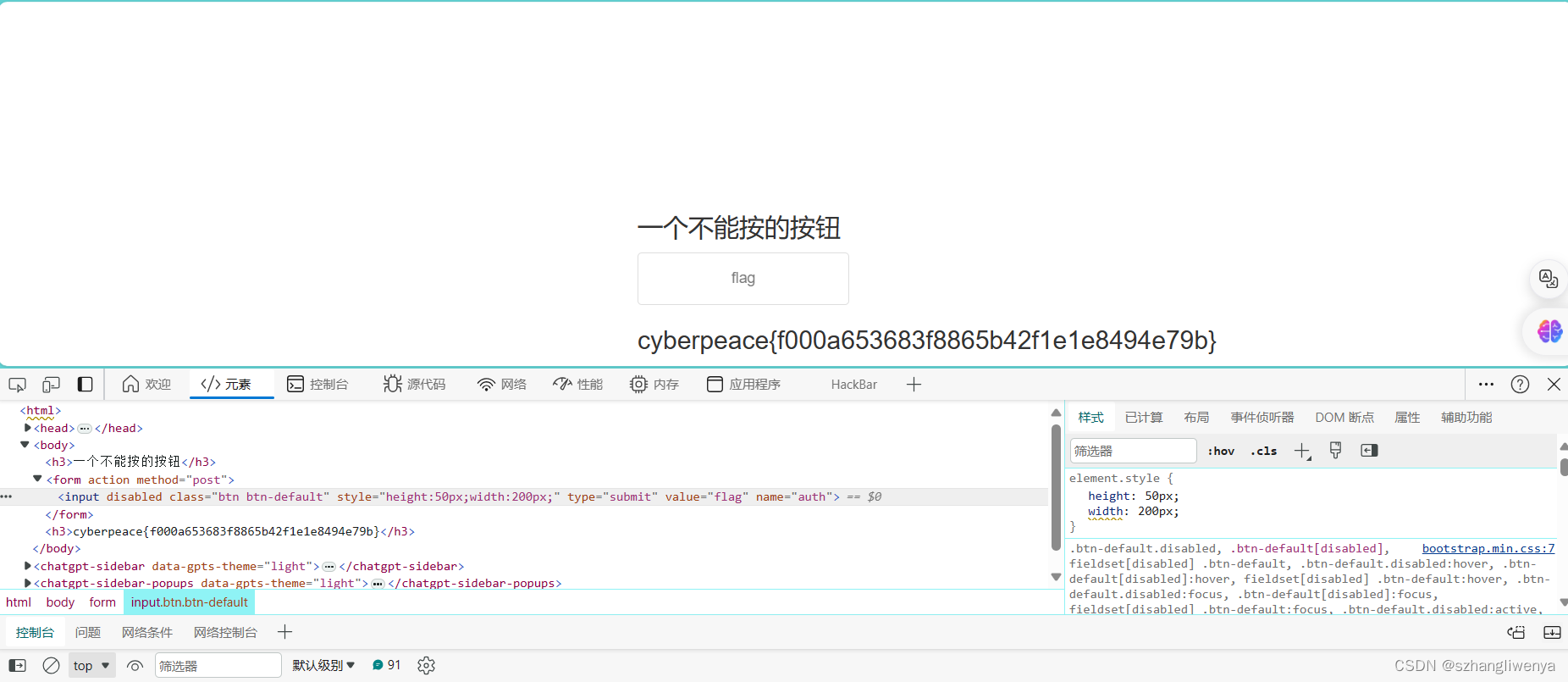
点击...的按键展开代码


<input disabled class="btn btn-default" style="height:50px;width:200px;" type="submit" value="flag" name="auth">
简单分析一下代码
- <input ... >: 这是一个HTML的输入标签。它通常用于收集用户输入,但在这里它被用作一个提交按钮。
- disabled: 这是一个属性,表示这个按钮是禁用的。当按钮被禁用时,用户不能点击它。这在某些情况下很有用,例如,当你想要显示一个按钮但不想让用户点击它时。
disabled 属性规定应该禁用 input 元素。被禁用的 input 元素既不可用,也不可点击,直到满足某些其他的条件为止(比如选择了一个复选框等等),然后,就需要通过 JavaScript 来删除 disabled 值,将 input 元素的值切换为可用。disabled 属性无法与 <input type="hidden"> 一起使用。
- class="btn btn-default": 这是一个类属性,通常用于CSS样式和JavaScript功能。在这里,它有两个类:
btn和btn-default。这通常是用于Bootstrap或其他前端框架的,以便应用特定的样式。 - style="height:50px;width:200px;": 这是一个内联样式属性,直接定义了这个按钮的高度为50像素,宽度为200像素。
- type="submit": 这表示这个输入是一个提交按钮。当用户在表单中点击这个按钮时,表单会被提交。
- value="flag": 这定义了按钮上显示的文本,即“flag”。
- name="auth": 这给按钮定义了一个名字,名为“auth”。这在表单提交时很有用,因为服务器可以识别这个按钮是被点击的。
所以直接把 disabled删除,双击选中它,删除然后点击flag

点击后disabled会重新加载出来






















 481
481











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








