#include <glad\glad.h>
#include <GLFW\glfw3.h>
#include <iostream>
const unsigned int WINDOW_WIDTH = 800;
const unsigned int WINDOW_HEIGHT = 600;
void framebuffer_size_callback(GLFWwindow* window, int width, int height);
void processInput(GLFWwindow *window);
//顶点着色器有两个属性 坐标和颜色
const char* vertexShaderSource = "#version 330 core\n"
"layout(location=0)in vec3 aPos;\n"
"layout(location=1)in vec3 aColor;\n"
"out vec3 outColor;\n"
"void main(){\n"
"gl_Position=vec4(aPos,1.0);\n"
"outColor=aColor;\n"
"}\n\0";
//顶点着色器的输出为片段着色器的输入 保持类型和字段名一致就可以
const char* fragmentShaderSource = "#version 330 core\n"
"out vec4 fragColor;\n"
"in vec3 outColor;\n"
"void main(){\n"
"fragColor = vec4(outColor,1.0f);\n"
"}\n";
int main()
{
glfwInit();
glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3);
glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);
glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);
#ifdef __APPLE__
glfwWindowHint(GLFW_OPENGL_FORWARD_COMPAT, GL_TRUE); // uncomment this statement to fix compilation on OS X
#endif
GLFWwindow* window = glfwCreateWindow(WINDOW_WIDTH, WINDOW_HEIGHT, "Zhongqi", NULL, NULL);
if (window == NULL)
{
std::cout << "Create Window Error\n" << std::endl;
glfwTerminate();
return -1;
}
glfwMakeContextCurrent(window);
glfwSetFramebufferSizeCallback(window, framebuffer_size_callback);
if (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress))
{
return -1;
}
//创建顶点着色器
int vertexShader = glCreateShader(GL_VERTEX_SHADER);
glShaderSource(vertexShader, 1, &vertexShaderSource, NULL);
glCompileShader(vertexShader);
int success;
char infoLog[512];
glGetShaderiv(vertexShader, GL_COMPILE_STATUS, &success);
if (!success)
{
glGetShaderInfoLog(vertexShader, 512, NULL, infoLog);
std::cout << "GL COMPILE ERROR\n" << infoLog << std::endl;
}
//创建片段着色器
int fragmentShader = glCreateShader(GL_FRAGMENT_SHADER);
glShaderSource(fragmentShader, 1, &fragmentShaderSource, NULL);
glCompileShader(fragmentShader);
glGetShaderiv(fragmentShader, GL_COMPILE_STATUS,&success);
if (!success)
{
glGetShaderInfoLog(fragmentShader, 512, NULL, infoLog);
std::cout << "GL COMPILE ERROR\n" << infoLog << std::endl;
}
//创建着色器程序
int shaderPrograme = glCreateProgram();
glAttachShader(shaderPrograme, vertexShader);
glAttachShader(shaderPrograme,fragmentShader);
glLinkProgram(shaderPrograme);
glGetProgramiv(shaderPrograme, GL_LINK_STATUS, &success);
if (!success)
{
glGetProgramInfoLog(shaderPrograme, 512, NULL, infoLog);
std::cout << "GL INFOLOG " << infoLog << std::endl;
}
glDeleteShader(vertexShader);
glDeleteShader(fragmentShader);
//创建顶点数据
float firstTrangles[] = {
//坐标 颜色
-0.5f,-0.5f,0.0f,1.0f,0.0f,0.0f,
0.5f,-0.5f,0.0f,0.0f,1.0f,0.0f,
0.0f,0.5f,0.0f,0.0f,0.0f,1.0f,
};
unsigned int VAO, VBO;
glGenVertexArrays(1, &VAO);
glGenBuffers(1, &VBO);
glBindVertexArray(VAO);
glBindBuffer(GL_ARRAY_BUFFER, VBO);
glBufferData(GL_ARRAY_BUFFER, sizeof(firstTrangles), firstTrangles, GL_STATIC_DRAW);
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 6 * sizeof(float),(void*)0);
glEnableVertexAttribArray(0);
glVertexAttribPointer(1, 3, GL_FLOAT, GL_FALSE, 6 * sizeof(float), (void*)(3*sizeof(float)));
glEnableVertexAttribArray(1);
while (!glfwWindowShouldClose(window))
{
processInput(window);
glClearColor(0.2f, 0.3f, 0.3f, 1.0f);
glClear(GL_COLOR_BUFFER_BIT);
glUseProgram(shaderPrograme);
glBindVertexArray(VAO);
glDrawArrays(GL_TRIANGLES, 0, 3);
glfwSwapBuffers(window);
glfwPollEvents();
}
glDeleteVertexArrays(1, &VAO);
glDeleteBuffers(1, &VBO);
glfwTerminate();
return 0;
}
void processInput(GLFWwindow *window)
{
if (glfwGetKey(window, GLFW_KEY_ESCAPE) == GLFW_PRESS)
glfwSetWindowShouldClose(window, true);
}
void framebuffer_size_callback(GLFWwindow* window, int width, int height)
{
glViewport(0, 0, width, height);
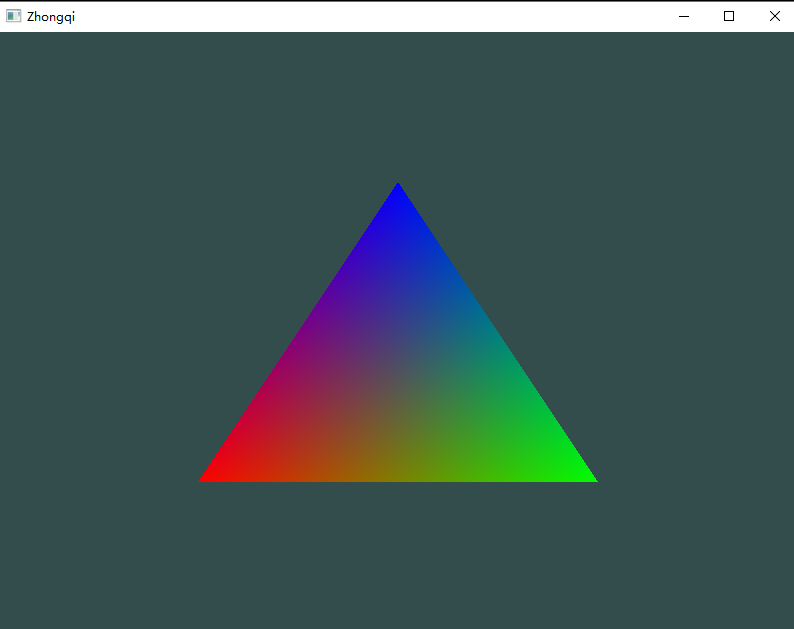
} 效果图























 4482
4482

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








