uni-app是DCloud官方推出的重要产品,是一个使用Vue.js开发跨平台应用的前端框架,官网是http://uniapp.dcloud.io/。 开发者通过编写一套Vue.js代码,即可使用uni-app将其编译到iOS、Android、微信小程序等多个平台,保证其正确运行并达到优秀体验,只需要JS即可完成APP开发,达到多端共用的效果,大大降低了开发和学习成本: 开发者不用学那么多的平台开发技术、研究众多前端框架,学会基于vue的uni-app就足够; 企业也可以用更低的成本覆盖更多的用户。 uni-app继承Vue.js,提供了完整的Vue.js开发体验,作为高效开发利器,同时为了当前微信等应用的小程序提供了最快捷的上手途径,其组件规范和扩展api与微信小程序基本相同。 有一定Vue.js 和微信小程序开发经验的开发者可快速上手uni-app,开发出兼容多端的应用,可以同时兼容Android、iOS、小程序等多端开发,同时提供了条件编译优化,可以优雅地为某平台写个性化代码、调用专有能力而不影响其他平台。 uni-app打包到App时仍然使用了5+引擎,5+的所有能力都可以在uni-app中可以使用,在App端运行性能和微信小程序基本相同。
uni-app概述:uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
uni-app由来:是为了解决跨平台开发的问题。在移动应用开发中,不同平台(如iOS、Android)有不同的开发语言和技术栈,这导致开发者需要针对不同平台开发多套代码,增加了开发和维护的成本。DCloud公司正是看到了这些问题,因此决心打造一款终极的跨平台解决方案,此时,uni-app就应运而生,Uni-app的出现使得开发者可以使用同一套代码,快速地部署到多个平台,提高了开发效率和降低了开发成本。
uni-app特点:
1、跨更多平台
2、一套代码,多平台运行
3、运行体验好,性能高
4、开发生态、周边生态丰富(组件丰富)
5、通用技术栈,学习/开发成本低
uni-app开发规范遵循以下原则:
1、页面文件遵循Vue单文件组件
2、组件标签规范类似于微信小程序规范。
3、接口能力(JS API)规范类似微信小程序规范,但需要将wx前缀改为uni。
4、数据绑定及事件处理同Vue.js规范,同时额外补充了uniapp本身的App及页面的生命周期的规范。
5、为了更好的兼容多端运行,建议使用Flex布局进行开发。
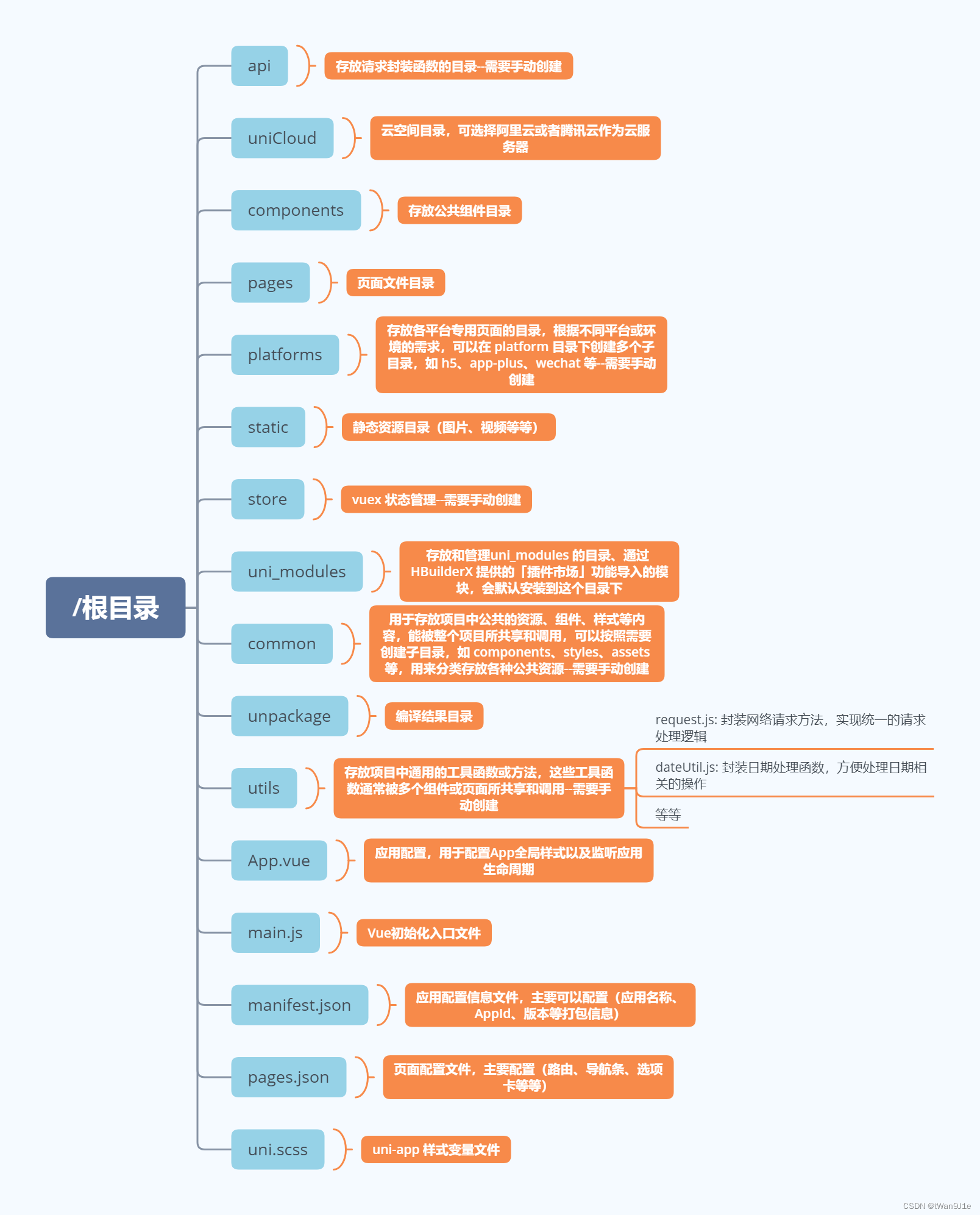
uni-app文件目录结构

vue在uniapp使用有多少差异
uni-app 在发布到H5时支持所有vue的语法;发布到App和小程序时,由于平台限制,无法实现全部vue语法,但 uni-app 仍是是对vue语法支持度最高的跨端框架。 相比Web平台, Vue.js 在 uni-app 中使用差异主要集中在两个方面:
- 新增:uni-app 除了支持Vue实例的生命周期,还支持应用生命周期以及页面生命周期。
- 受限:相比web平台,在小程序和App端部分功能受限。
- uni-app 完整支持 Vue 模板语法。
- App端可以使用更多的vue特性。(主要做的都app项目,小程序要自己踩坑啦。app使用vue很友好)。
2、应用生命周期
| 函数名 | 说明 |
|---|---|
| onLaunch | 当uni-app 初始化完成时触发(全局只触发一次) |
| onShow | 当 uni-app 启动,或从后台进入前台显示(多次触发) |
| onHide | 当 uni-app 从前台进入后台(多次触发) |
| onError | 当 uni-app 报错时触发 |
| onUniNViewMessage | 对 nvue 页面发送的数据进行监听,可参考 nvue 向 vue 通讯 |
| onUnhandledRejection | 对未处理的 Promise 拒绝事件监听函数(2.8.1+) |
| onPageNotFound | 页面不存在监听函数 |
| onThemeChange | 监听系统主题变化 |
3、页面生命周期
| 函数名 | 说明 | 平台差异说明 |
|---|---|---|
| onLoad | 监听页面加载,参数为上个页面传递的参数,参数类型为对象(触发一次) | |
| onShow | 监听页面显示。页面每次出现在屏幕上都触发,包括从下级页面点返回露出当前页面(多次触发) | |
| onReady | 监听页面初次渲染完成。注意如果渲染速度快,会在页面进入动画完成前触发 | |
| onHide | 监听页面隐藏(多次触发) | |
| onUnload | 监听页面卸载 | |
| onResize | 监听窗口尺寸变化 | App、微信小程序 |
| onPullDownRefresh | 监听用户下拉动作,一般用于下拉刷新 | |
| onReachBottom | 页面滚动到底部的事件(不是scroll-view滚到底),常用于下拉下一页数据 | |
| onTabItemTap | 点击 tab 时触发,参数为Object | 微信小程序、支付宝小程序、百度小程序、H5、App(自定义组件模式) |
| onShareAppMessage | 用户点击右上角分享 | 微信小程序、百度小程序、字节跳动小程序、支付宝小程序 |
| onPageScroll | 监听页面滚动,参数为Object | nvue暂不支持 |
| onNavigationBarButtonTap | 监听原生标题栏按钮点击事件,参数为Object | App、H5 |
| onBackPress | 监听页面返回,返回 event = {from:backbutton、 navigateBack} ,backbutton 表示来源是左上角返回按钮或 android 返回键;navigateBack表示来源是 uni.navigateBack ;详细说明及使用:onBackPress 详解。支付宝小程序只有真机能触发,只能监听非navigateBack引起的返回,不可阻止默认行为。 | app、H5、支付宝小程序 |
| onNavigationBarSearchInputChanged | 监听原生标题栏搜索输入框输入内容变化事件 | App、H5 |
| onNavigationBarSearchInputConfirmed | 监听原生标题栏搜索输入框搜索事件,用户点击软键盘上的“搜索”按钮时触发。 | App、H5 |
| onNavigationBarSearchInputClicked | 监听原生标题栏搜索输入框点击事件 | App、H5 |
| onShareTimeline | 监听用户点击右上角转发到朋友圈 | 微信小程序 |
| onAddToFavorites | 监听用户点击右上角收藏 | 微信小程序 |
4、 应用生命周期执行顺序
beforeCreate => onLoad => onShow => created => beforeMount => onReady => mounted
总结
uni-app作为一个使用Vue.js开发所有前端应用的框架,为开发者提供了极大的方便,降低了学习和开发成本,在当前平台多样性越来越丰富、开发需求越来越复杂的情况下,越来越受到开发者的青睐。





















 6064
6064

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








