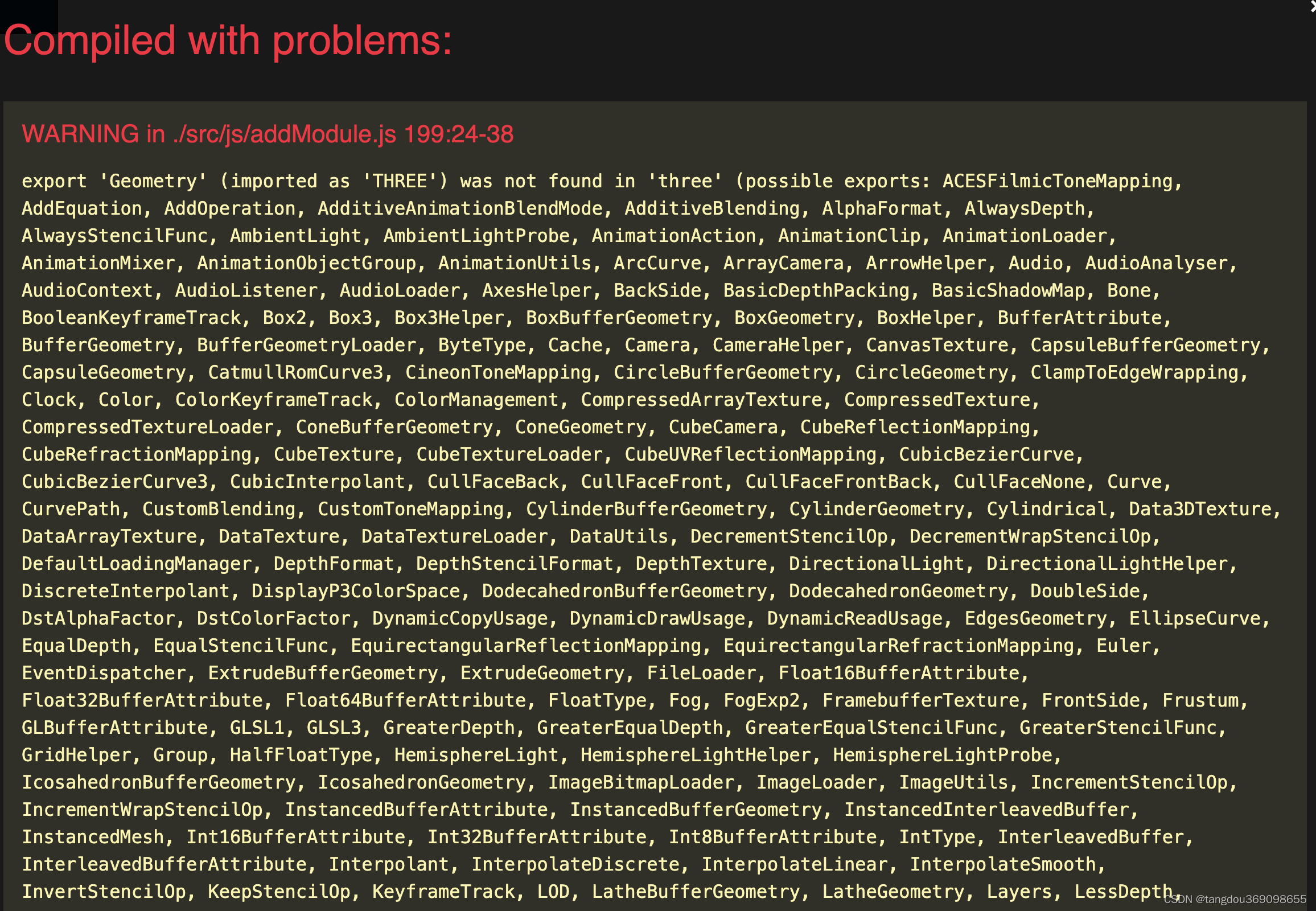
今天遇到报错export ‘Geometry’ (imported as ‘THREE’) was not found in ‘three’
port 'Geometry' (imported as 'THREE') was not found in 'three' (possible exports: ACESFilmicToneMapping, AddEquation, AddOperation, AdditiveAnimationBlendMode, AdditiveBlending, AlphaFormat, AlwaysDepth, AlwaysStencilFunc, AmbientLight, AmbientLightProbe, AnimationAction, AnimationClip, AnimationLoader, AnimationMixer, AnimationObjectGroup, AnimationUtils, ArcCurve, ArrayCamera, ArrowHelper, Audio, AudioAnalyser, AudioContext, AudioListener, AudioLoader, A

报错分析
遇到这种报错,是因为你使用的是低版本的语法,需要修改为最新的,three.js 在 R125版本后将Geometry替换使用BufferGeometry
所以只需要搜索代码中的THREE.Geometry
// 修改前代码
const geometry = new THREE.Geometry()
// 修改后代码
const geometry = new THREE.BufferGeometry();
修改完毕,大功告成~
小伙伴们,先写到这里啦,我们明天再见啦~~
大家要天天开心哦
欢迎大家指出文章需要改正之处~
学无止境,合作共赢
























 7433
7433











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








