一:Analyze静态分析
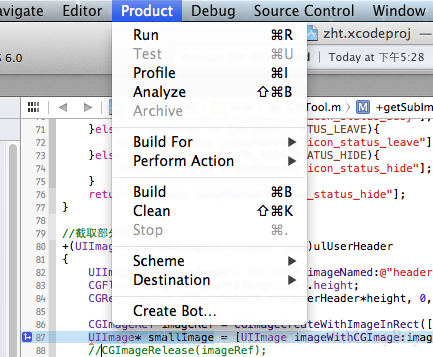
App进行Build或Archive时,会产生很多编译警告,这些警告是编译时产生的,静态分析的过程也类似,在XCode Product菜单下,点击Analyze对App进行静态分析。

Analyze主要分析以下四种问题:
1、逻辑错误:访问空指针或未初始化的变量等;
2、内存管理错误:如内存泄漏等;
3、声明错误:从未使用过的变量;
4、Api调用错误:未包含使用的库和框架
Analyze内存泄漏分析:
声明错误、逻辑错误、Api调用错误基本在编译时都会有警告,Analyze的主要优势在于静态分析内存泄漏及代码逻辑错误。
比如在开启arc的环境下,输入以下一段代码:
//截取部分图像
+(UIImage*)getSubImage:(unsigned long)ulUserHeader
{
UIImage * sourceImage = [UIImage imageNamed:@"header.png"];
CGFloat height = sourceImage.size.height;
CGRect rect = CGRectMake(0 + ulUserHeader*height, 0, height, height);
CGImageRef imageRef = CGImageCreateWithImageInRect([sourceImage CGImage], rect);
UIImage* smallImage = [UIImage imageWithCGImage:imageRef];
//CGImageRelease(imageRef);
return smallImage;
}
用注释注释掉CGImageRelease(imageRef)这行,虽然开起了arc,不过仍然会导致imageRef对象泄漏。
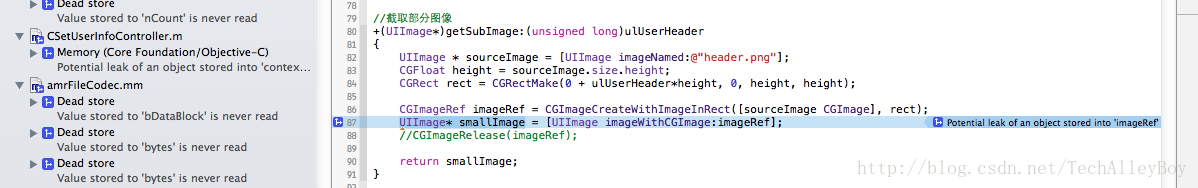
使用Analyze进行分析,在导航栏Analyze选择Analyzer查看分析结果:
Analyze已经分析出imageRef对象有内存泄漏,这种情况在编译时是无法发现的。
如果你没有使用ARC,那么Analyze更有用。
Analyze的其他三种分析也可以使用,相比编译器给出的信息更明确。
Analyze逻辑错误监测:
这种情况在codereview时也较难发现,可以借助Analyze。
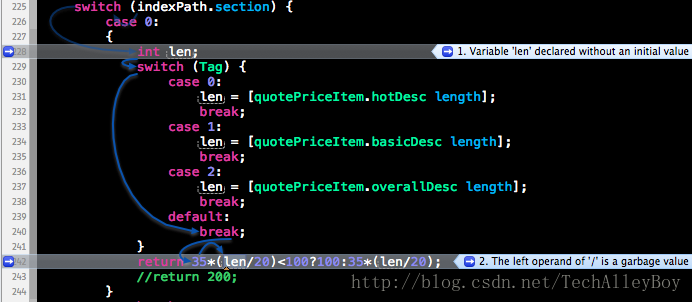
如上代码,当Tag不等于1、2和3的时候,就会出现很问题了。
Analyze还给出了箭头提示:len is a garbage value。建议在声明变量时,同时进行初始化。
二:Instruments性能监测
1: Time Profiler:分析代码的执行时间,找出导致程序变慢的原因。
单位:ms
目标:所有请求平均响应时间<50ms
注:要从xcode的product>profile中打开Instruments才能看到自己代码的运行时间分析
2:Allocations:监测内存使用 / 分配情况 迅速膨胀的内存可以很快让程序毙命,所以要多加防范。
3: Leaks:找到引发内存泄漏的起点
性能目标:内存泄漏<500k(这个标准视项目要求而定,并非所有内存泄漏问题都需要修复)
注:需要再本机上压包(意味着必需用开发者账号签名)
上方运行监测栏红×表示存在内存泄漏的地方。
执行脚本后检查右侧列表,黑色小人的代表有内存泄漏,双击即定位到具体代码位置
注:当你进入一个UIViewController页面并返回的时候发现内存一直在增加,那可能会发生了内存泄
露,可以试试看UIViewController的dealloc有没有运行,如果没运行可能就是发生了内存泄露。
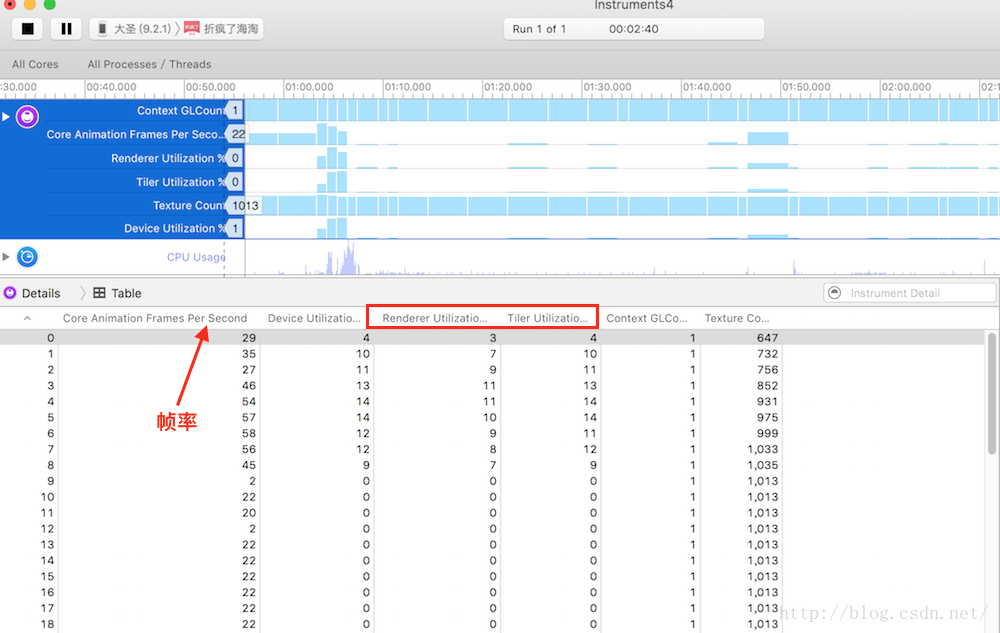
4:Core Animation: 通过联调真机,可以观察到运行时每秒绘制了多少帧(60帧封顶)
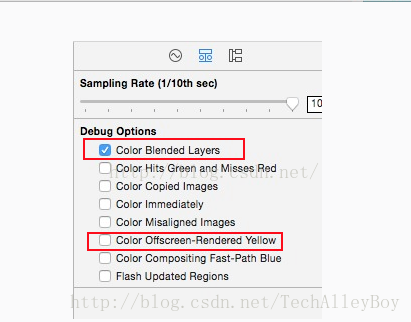
主要是检查两个参数:
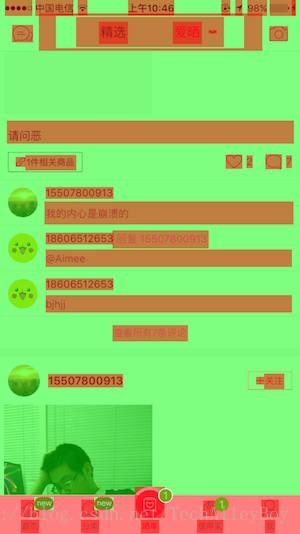
Color Blended Layers(图层颜色混合)简称混合图层
Color Offscreen-Rendered Yellow(离屏渲染)

一般颜色从浅到深,从绿色,黄色,浅红,深红分别代表混合图层的程度。
离屏渲染一般结合帧率看分析,预加载过早会影响当前页面。黄色遮盖层代表有离屏渲染
*Color Offscreen-Rendered Yellow
开启后会把那些需要离屏渲染的图层高亮成黄色,这就意味着黄色图层可能存在性能问题。
*Color Hits Green and Misses Red
如果shouldRasterize被设置成YES,对应的渲染结果会被缓存,如果图层是绿色,就表示这些缓存被复用;如果是红色就表示缓存会被重复创建,这就表示该处存在性能问题了。
5:GPU Driver 监测GPU的消耗
Renderer Utilization
如果这个值超过了~50%,就意味着你的动画可能对帧率有所限制,很可能因为离屏渲染或者是重绘导致的过度混合。
Tiler Utilization
如果这个值超过了~50%,就意味着你的动画可能限制于几何结构方面,也就是在屏幕上有太多的图层占用了

























 87
87











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








