1.功能目的:
这个系列是想通过DWR最终实现服务器到客户端的推送,形象描述类似于在页面不刷新的前提下,页面会接收到服务器推送给当前用户的消息,以气泡形式展现。
2.为何使用DWR:
这里可以参考我博客中的其他文章,很大部门摘自于网络。十分感谢这些具备分享精神的同仁们。我这里就不详细阐述了。
3.DWR学习的一些相关资料:
官网地址:
http://directwebremoting.org/dwr/
其实针对于DWR的学习,官网已经给了非常详尽的资料了。在线demo,简单的部署教程以及API等等非常详细了。
学习demo下载地址:http://download.csdn.net/download/techbirds_bao/5505799
4.helloword的dwr基础入门
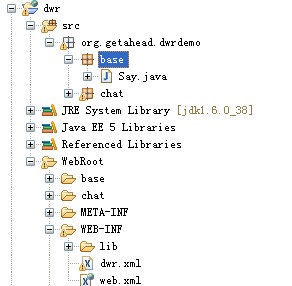
目录结构:

步骤
1.jar包导入

2.web.xml配置
<web-app id="dwr">
<display-name>DWR (Direct Web Remoting)</display-name>
<description>A Simple Demo DWR</description>
<servlet>
<servlet-name>dwr-invoker</servlet-name>
<display-name>DWR Servlet</display-name>
<description>Direct Web Remoter Servlet</description>
<servlet-class>org.directwebremoting.servlet.DwrServlet</servlet-class>
<!-- This should NEVER be present in live -->
<init-param>
<param-name>debug</param-name>
<param-value>true</param-value>
</init-param>
<!-- Remove this unless you want to use active reverse ajax -->
<init-param>
<param-name>activeReverseAjaxEnabled</param-name>
<param-value>true</param-value>
</init-param>
<!-- By default DWR creates application scope objects when they are first
used. This creates them when the app-server is started -->
<init-param>
<param-name>initApplicationScopeCreatorsAtStartup</param-name>
<param-value>true</param-value>
</init-param>
<!-- This enables full streaming mode. It's probably better to leave this
out if you are running across the internet -->
<init-param>
<param-name>maxWaitAfterWrite</param-name>
<param-value>-1</param-value>
</init-param>
<!--
For more information on these parameters, see:
- http://getahead.org/dwr/server/servlet
- http://getahead.org/dwr/reverse-ajax/configuration
-->
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>dwr-invoker</servlet-name>
<url-pattern>/dwr/*</url-pattern>
</servlet-mapping>
</web-app>3.dwr.xml配置
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE dwr PUBLIC "-//GetAhead Limited//DTD Direct Web Remoting 2.0//EN" "http://getahead.org/dwr/dwr20.dtd">
<dwr>
<allow>
<!-- base -->
<create creator="new" javascript="Say" scope="application">
<param name="class" value="org.getahead.dwrdemo.base.Say"/>
</create>
</allow>
</dwr>4.dwr后台调用java类编写
package org.getahead.dwrdemo.base;
public class Say {
public String hello(){
return "hello";
}
public String world(){
return "world";
}
}5.页面调用
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>dwr基础使用</title>
<script type='text/javascript' src='../dwr/engine.js'> </script>
<script type='text/javascript' src='../dwr/interface/Say.js'> </script>
<script type='text/javascript' src='../dwr/util.js'> </script>
</head>
<body οnlοad="dwr.engine.setActiveReverseAjax(true);">
<input type="button" value="say hello" οnclick="sayHello();"/>
<br/>
<input type="button" value="say world" οnclick="sayWorld();"/>
</body>
<script type="text/javascript">
function sayHello(){
Say.hello(function(data){
alert(data);
});
}
function sayWorld(){
Say.world(function(data){
alert(data);
});
}
</script>
</html>





















 288
288

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








