通过设置断点,Fiddler可以做到:
1. 修改HTTP请求头信息。例如修改请求头的UA, Cookie, Referer 信息,通过“伪造”相应信息达到达到相应的目的(调试,模拟用户真实请求等)。
2. 构造请求数据,突破表单的限制,随意提交数据。避免页面js和表单限制影响相关调试。
3. 拦截响应数据,修改响应实体。
为什么以上方法是重要的?假设js前端程序员和服务器程序员是分工合作的,js程序员想要调试Ajax请求的功能,这样便不必等待服务器端程序员开发好所有接口之后再开始开发js端的ajax请求功能,因为通过“模拟”真实的服务器端的响应,便可以保证功能的正确性,而服务器端开发程序员,只要保证最终的响应是符合规定的即可。这大大简化了程序开发的效率,当然也降低了不同业务线程序员联调的难度。
有两种方法设置断点:
1.fiddler菜单栏->rules->automatic Breakpoints->选择断点方式,这种方式下设定的断点会对之后的所有HTTP请求有效。
有两个断点位置:
a. before response。也就是发送请求之后,但是Fiddler代理中转之前,这时可以修改请求的数据。
b.after response。也就是服务器响应之后,但是在Fiddler将响应中转给客户端之前。这时可以修改响应的结果。
2.命令行下输入。Bpafter xxx或者bpv,bpu,bpm等设置断点。这种断点只针对特定类型的请求。
我们以本地的web项目为例,演示如何简单的设置HTTP断点:
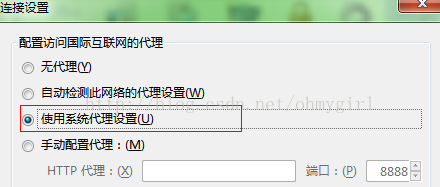
1.首先设置Firefox的代理,使之可以抓取所有的HTTP请求(localhost的请求,也可以在filter中设置只抓取intranet请求),设置如下图所示:
2. 这时用web打开本地的项目。页面的内容为:






















 4241
4241











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








