曾经有一份超简单的功能实现题摆在我的面前,
我却没有珍惜(我在账号密码库的小程序里调用过,在OUC灯塔导航小程序里实现过),
然而当我需要手撕它时,我竟然下不去手,
如果再给我一次机会,我想说,面试官我可以!
求求了,给个实习吧!
(ToT)/~~~
一、折叠面板
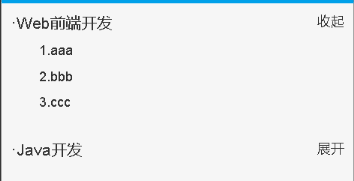
1.效果图

2.wxml
<view wx:for="{{jobList}}" wx:key="index" wx:for-item="item" style="margin:10px;">
<view style="display:flex;flex-direction: row;justify-content:space-between;">
<!-- 标题 -->
<view style="font-size: larger;">·{{item.name}}</view>
<!-- 展开收起 -->
<view bindtap='openList' data-id="{{index}}" wx:if="{{isShow[index]}}">收起</view>
<view bindtap='openList' data-id="{{index}}" wx:else>展开</view>
</view>
<!-- 子内容 -->
<view wx:if="{{isShow[index]}}" wx:for="{{item.desc}}" wx:for-index="indexs" wx:for-item="items">
<view style="margin:10px;margin-left:30px;">{{indexs+1}}.{{items}}</view>
</view>
</view>
3.js
Page({
data: {
jobList: [{
name: "Web前端开发",
desc: ['aaa', 'bbb', 'ccc']
}, {
name: "Java开发",
desc: ['eee', 'ddd']
}],
isShow: []
},
openList(e) {
var id = e.target.dataset.id
var temp = 'isShow' + '[' + id + ']'
this.setData({
[temp]: !this.data.isShow[id]
})
}
})
二、折叠评论
1.效果图
两条评论时,不折叠评论;
当评论多余两条,可以进行折叠展开

























 1688
1688











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










