[[prototype]]
在 javascript 中, 对象有个隐藏的属性 [[prototype]] ,它要不是 null 就是 对另一个对象的引用,而该对象就称为原型。
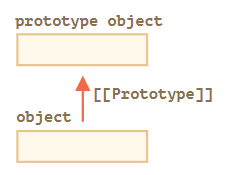
当我们从 object 中读取一个缺失的属性时,JavaScript 会自动从原型中获取该属性。在编程中,这种行为被称为“原型继承”。如下图:

1. 使用
[[prototype]]是内部的且隐藏的,我们可以通过** proto **设置它, 方法如下:
如果我们从 rabbit 中读取一个它没有的属性,JavaScript 会自动从 animal 中获取。
let animal = {
eats:true
}
let rabbit = {
jumps:true
}
rabbit.__proto__ = animal; // 设置 rabbit.[[Prototype]] = animal
alert( rabbit.eats ); // true
2. 注意
注意:
1)原型链可以很长,但不能形成闭环;
2)一个对象只能有一个原型链;
3)值可以是对象或 null , 其它类型会被忽略;
4)原型仅用于读取属性;
5)for…in 循环也会迭代继承的属性(可枚举属性);除了for…in , 几乎所有其他键/值获取方法都忽略继承的属性,,例如 Object.keys 和 Object.values 等,都会忽略继承的属性
F.prototype
F.prototype是一个对象,指的是 构造函数的 “prototype” 属性
F.prototype 仅在 new F 被调用时使用,它为新对象的 [[Prototype]] 赋值。
以上内容参考于https://zh.javascript.info/prototype-inheritance,在此学习记录!






















 3310
3310











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








