搭建一个cesium地图
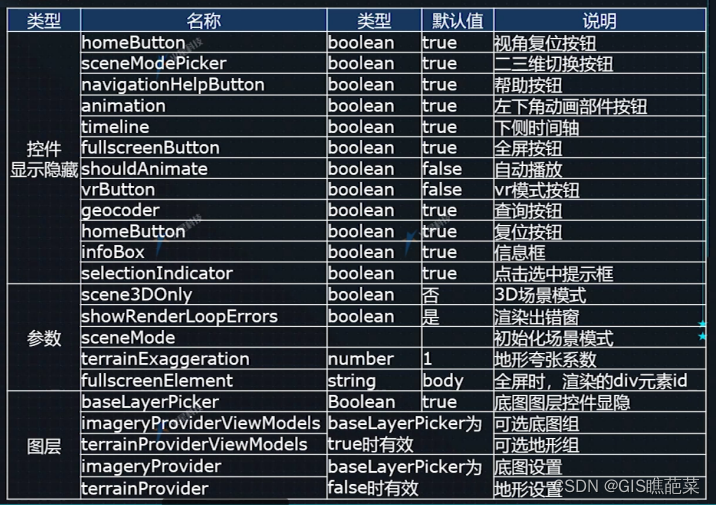
Viewer是一切API的开始点,new Viewer后构造的就是我们看得见的地球对象,Viewer
有很多属性,右侧表格是我们常用到的。
1.安装插件
npm i cesium vite-plugin-cesium vite -D
# yarn add cesium vite-plugin-cesium vite -D
2.配置
vite.config.ts配置:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import cesium from 'vite-plugin-cesium';
import { resolve } from 'path'
export default defineConfig({
plugins: [vue(),cesium()],
})
3.创建一个Viewer

<template>
<!-- 初始化 -->
<div id="cesiumContainer"></div>
</template>
<script lang="ts" setup>
import { onMounted } from "vue";
import * as Cesium from "cesium";
onMounted(() => {
const viewer = new Cesium.Viewer("cesiumContainer", {
geocoder: false, //地理编码搜索组件
homeButton: false, //将视角返回到初始位置
sceneModePicker: false, //场景控制器,可以切换2D、2.5D(哥伦布视图)、3D场景。
navigationHelpButton: false, //帮助按钮导航帮助按钮,显示有关地图控制的帮助信息。
animation: false, //如果设置为false,则不会创建'动画'小部件。
timeline: false, //时间轴时间线,指示当前时间,并允许用户跳到特定时间
fullscreenButton: false, //全屏组件
baseLayerPicker: false, //地图图层组件基础图层选择器,可以选择基础地图服务和地形服务
// CerditsDisplay
infoBox: false, //信息框
selectionIndicator: false, //选取指示器组件 是否显示对象选种框
navigationInstructionsInitiallyVisible: false,
vrButton: false,
baseLayer: false, //图层显示
contextOptions: {
requestWebgl1: true,
},
//透明必须设置true
orderIndependentTranslucency: true,
// }),
});
viewer._cesiumWidget._creditContainer.style.display = "none"; // logo
});viewer._cesiumWidget._creditContainer.style.display = "none"; // logo关闭
baseLayer: false, //图层显示打开有默认地图。关闭为蓝色底图

























 474
474

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








