
cesium 内置一些小控件,可以在new viewer时传入参数进行控制
const viewer = new Cesium.Viewer("cesiumContainer", {
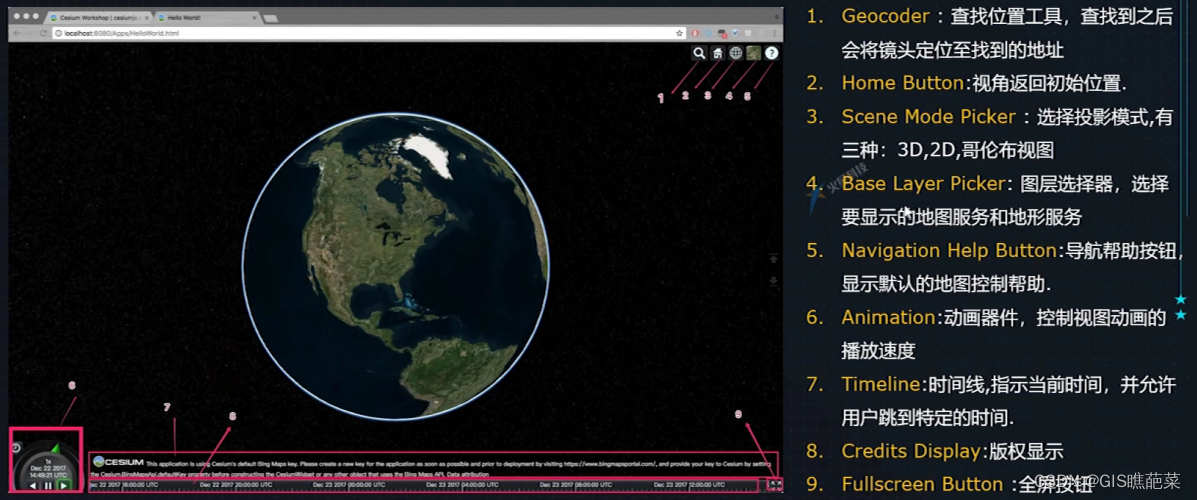
geocoder: false, //地理编码搜索组件
homeButton: false, //将视角返回到初始位置
sceneModePicker: false, //场景控制器,可以切换2D、2.5D(哥伦布视图)、3D场景。
navigationHelpButton: false, //帮助按钮导航帮助按钮,显示有关地图控制的帮助信息。
animation: false, //如果设置为false,则不会创建'动画'小部件。
timeline: false, //时间轴时间线,指示当前时间,并允许用户跳到特定时间
fullscreenButton: false, //全屏组件
baseLayerPicker: false, //地图图层组件基础图层选择器,可以选择基础地图服务和地形服务
// CerditsDisplay
infoBox: false, //信息框
selectionIndicator: false, //选取指示器组件 是否显示对象选种框
navigationInstructionsInitiallyVisible: false,
vrButton: false,
baseLayer: false, //图层显示
//透明必须设置true
orderIndependentTranslucency: true,
shouldAnimate: true,//用于粒子效果打开动画效果 important
terrain: Cesium.Terrain.fromWorldTerrain(), // 地形数据
});























 702
702

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








