布局文件
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/imageView_a8" android:src="@mipmap/a8" android:layout_alignParentTop="true" android:layout_alignParentLeft="true" android:layout_alignParentStart="true" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/imageView_a7" android:src="@mipmap/a7" android:layout_alignParentTop="true" android:layout_alignParentLeft="true" android:layout_alignParentStart="true" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/imageView_a6" android:src="@mipmap/a6" android:layout_alignParentTop="true" android:layout_alignParentLeft="true" android:layout_alignParentStart="true" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/imageView_a5" a
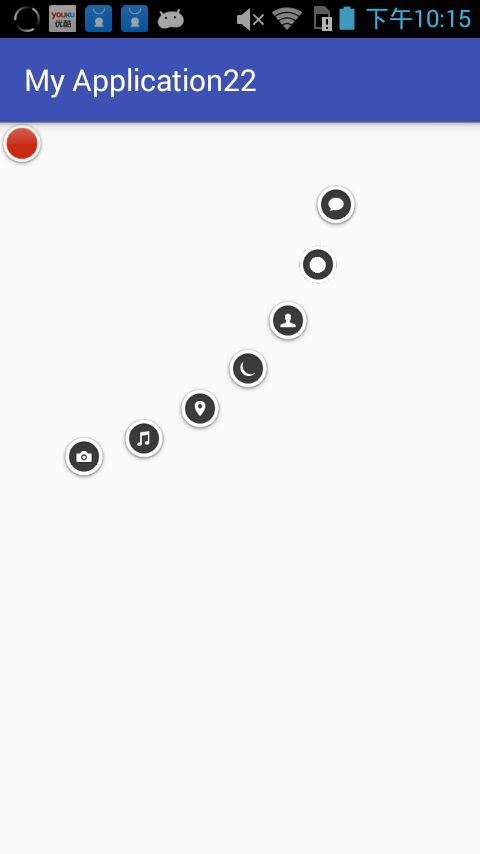
动画扇形菜单案例
最新推荐文章于 2023-08-11 18:16:00 发布









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1259
1259











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








