
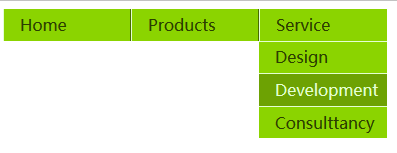
标记如下:
<ul class="nav">
<li><a href="#">Home</a>
</li>
<li><a href="#">Products</a>
<ul>
<li><a href="#">Silverback</a></li>
<li><a href="#">Font Deck</a></li>
</ul>
</li>
<li><a href="#">Service</a>
<ul>
<li><a href="#">Design</a></li>
<li><a href="#">Development</a></li>
<li><a href="#">Consulttancy</a></li>
</ul>
</li>
<!-- <li><a href="#">Contact Us</a></li> -->
</ul> css样式如下
<style type="text/css">
ul.nav,ul.nav ul{
margin: 0;
padding: 0;
list-style-type: none;
float: left;
border: 0px solid #486B02;
background-color: #8BD400;
}
ul.nav li{
float: left;
width: 8em;
background-color: #8BD400;
}
ul.nav li ul {
width: 8em;
position: absolute;
left: -999em;
}
.nav li:hover ul{
left: auto;
}
ul.nav a{
display: block;
color: #2B3F00;
text-decoration: none;
padding: 0.3em 1em;
border-right: 1px solid #486B02;
border-left: 1px solid #E4FFD3;
}
ul.nav li li a{
border-top: 1px solid #E4FFD3;
border-bottom: 1px solid #486B02;
border-left: 0;
border-right: 0;
}
ul.nav li:last-child a{
border-right: 0;
border-bottom: 0;
}
ul a:hover, ul a:focus{
color: #E4FFD3;
background-color: #6DA203;
}
</style>




















 344
344











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








