最近打算好好设计一下界面,先参考一下别人的设计吧。本文是网上多个别人的设计样式的整合,把参考链接也一起附上。
参考一:
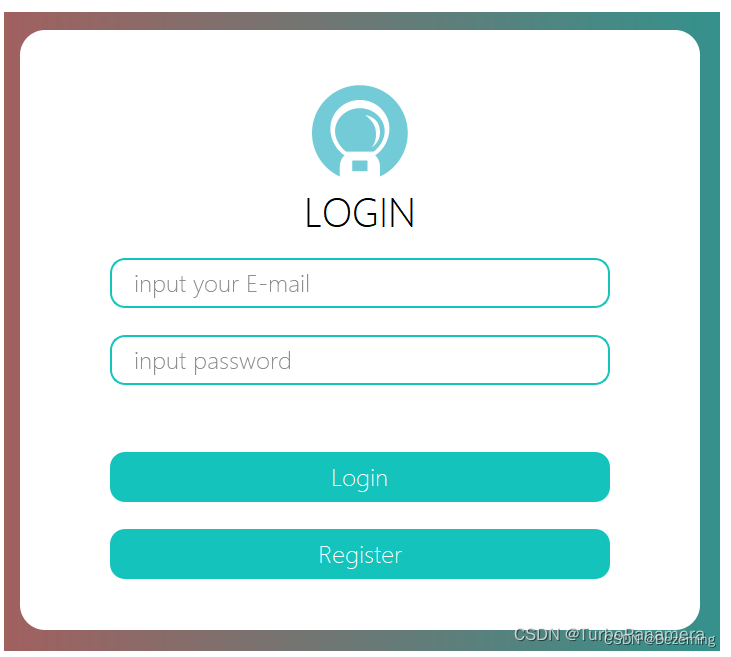
链接:使用Qt绘制一个简约美观的界面 【使用QSS简单美化】(笔记)_qt界面美化_TurboPanamera的博客-CSDN博客
lineEdit_pwd->setStyleSheet("font: 25 14pt '微软雅黑 Light';" //字体
"color: rgb(31,31,31);" //字体颜色
"padding-left:20px;" //内边距-字体缩进
"background-color: rgb(255, 255, 255);" //背景颜色
"border:2px solid rgb(20,196,188);border-radius:15px;");//边框粗细-颜色-圆角设置
this->setStyleSheet("background-color: qlineargradient(spread:pad, x1:0, y1:0, x2:1, y2:0, stop:0 rgba(251,102,102, 200), stop:1 rgba(20,196,188, 210));");
ui->label_logo->setStyleSheet("image: url(:/image/profile.png);");
this->setStyleSheet("background: url(:/image/profile.png);");//窗口背景设置
//或setStyleSheet("background-image: url(:/image/profile.png);")

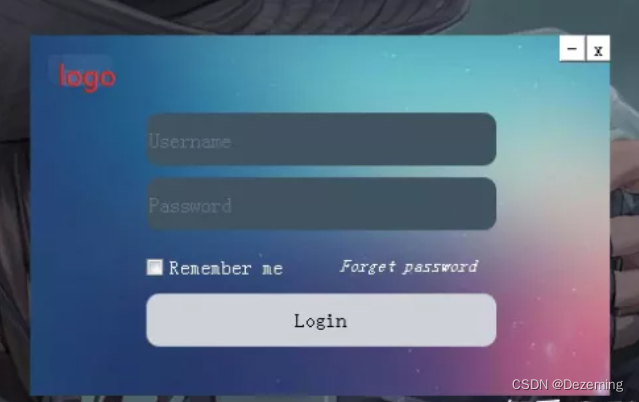
参考二:
*{
background:rgb(255, 255, 255);
font-size:15px;
font-style:MingLiU-ExtB;
}
QFrame{
border:sold 10px rgba(0,0,0);
background-image:url(H:/GUI_design/day04/image/Login_Blue5);//背景
}
QLineEdit{
color:#8d98a1;
background-color:#405361;
font-size:16px;
border-style:outset;
border-radius:10px;
font-style:MingLiU-ExtB;
}
QPushButton{
background:#ced1d8;
border-style:outset;
border-radius:10px;
font-style:MingLiU-ExtB;
}
QPushButton:pressed{
background-color:rgb(224,0,0);
border-style:inset;
font-style:MingLiU-ExtB;
}
QCheckBox{
background:rgba(85,170,255,0);
color:white;
font-style:MingLiU-ExtB;
}
QLabel{
background:rgba(85,170,255,0);
color:white;
font-style:MingLiU-ExtB;
font-size:14px;
}
参考三:
链接:
Qt漂亮界面_qt界面_宁静致远2021的博客-CSDN博客






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










