JavaScript网页特效
一、元素偏移量offest系列
1、offest:offset的含义是偏移量,使用offset的相关属性可以动态地获取该元素的位置、大小等
 2、获取鼠标位置:鼠标指针在盒子内的坐标位置示意图如下:
2、获取鼠标位置:鼠标指针在盒子内的坐标位置示意图如下:
 案例演示:获取鼠标指针在盒子内的坐标
案例演示:获取鼠标指针在盒子内的坐标
<style>
#box {
background-color: aquamarine;
width: 200px;
height: 200px;
position: absolute;
left: 50px;
top: 20px;
}
</style>
<body>
<div id="box"></div>
<script>
console.log('宽度'+box.offsetWidth)
console.log('高度'+box.offsetHeight)
//给box绑定鼠标移动事件
box.onmousemove = function(e){ //参数e表示事件对象,在这里表示MouseEvent
//获取box的偏移量
var left = box.offsetLeft
var top = box.offsetTop
// console.log('顶部偏移量'+top)
// console.log('左边偏移量'+left)
//获取鼠标指针在盒子内部的坐标
var x = e.pageX - left
var y = e.pageY - top
console.log(x,y)
}
</script>
</body>
3、offest与style的区别
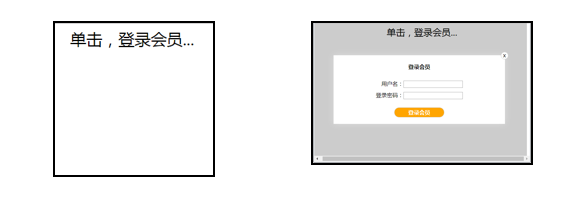
 案例:模态框拖曳效果
案例:模态框拖曳效果

<style>
/* 第1部分,遮罩层样式 */
.login-bg{
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: #ccc;
display: none;
}
/* 第2部分,模态框样式 */
.modal{
/* 模态框页面居中显示 */
width: 500px;
height: 200px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
display: none;
box-shadow: 0px 0px 20px #ddd;
z-index: 999;
cursor: move;
}
.modal form{
/* 表单结构 */
display: flex;
flex-direction: column;
height: 100%;
width: 100%;
}
.modal form .item1{
/* 表单标题 */
flex: 1;
display: flex;
justify-content: center;
align-items: center;
font-weight: bold;
}
.modal form .item2{
/* 表单输入框 */
margin: 0 auto;
width: 70%;
display: flex;
flex: 1;
flex-direction: column;
justify-content: space-around;
align-items: center;
}
.username{
margin-left: 16px;
}
.vip{
border: 1px solid #ccc;
border-radius: 20px;
padding: 3px 40px;
background-color: orange;
color: #fff;
}
.close{
/* 关闭按钮 */
position: absolute;
right: -10px;
top: -10px;
border: 1px solid #ccc;
width: 20px;
height: 20px;
text-align: center;
line-height: 17px;
border-radius: 50%;
background-color: white;
}
/* 第3部分,单击弹出遮罩层部分样式 */
.login-header{
width: 100%;
text-align: center;
font-size: 20pt;
position: absolute;
}
</style>
<body>
<div class="login-bg"></div> <!-- 遮罩层 -->
<!-- 模态框 -->
<div class="modal">
<form>
<div class="item1">登录会员</div>
<div class="item2">
<div class="username">
<label for="username">用户名</label>
<input type="text" name="username">
</div>
<div class="username">
<label for="password">登录密码</label>
<input type="text" name="password">
</div>
</div>
<div class="item1">
<div class="vip">登录会员</div>
</div>
</form>
<!-- 模态框关闭按钮 -->
<div class="close">x</div>
</div>
<!-- 单击弹出遮罩层 -->
<div class="login-header">单击,请登录会员...</div>
<script>
// 获取元素对象
var modal = document.querySelector('.modal');
var close = document.querySelector('.close');
var login = document.querySelector('.login-header');
var bg = document.querySelector('.login-bg');
// 单击弹出遮罩层和模态框
login.addEventListener('click', function () {
modal.style.display = 'block';
bg.style.display = 'block';
modal.style.backgroundColor = 'white';
});
// 单击关闭模态框
close.addEventListener('click', function () {
modal.style.display = 'none';
bg.style.display = 'none';
});
// 拖动模态框
modal.addEventListener('mousedown', function (e) {
// 当鼠标按下,获取鼠标在模态框中的坐标;
var x = e.pageX - modal.offsetLeft;
var y = e.pageY - modal.offsetTop;
// 定义事件回调函数
var move = function (e) {
modal.style.left = e.pageX - x + 'px';
modal.style.top = e.pageY - y + 'px';
};
// 鼠标按下,触发鼠标移动事件
document.addEventListener('mousemove', move);
// 鼠标抬起,移除鼠标移动事件
document.addEventListener('mouseup', function (e) {
document.removeEventListener('mousemove', move);
});
});
</script>
</body>
二、元素可视区client系列
1、client:客户端,通过使用client系列的相关属性可以获取元素可视区的相关信息
 2、获取client元素
2、获取client元素

<div>我是内容...</div>
<style>...(省略了样式代码)</style>
<script>
var div = document.querySelector('div');
console.log(div.clientHeight);console.log(div.clientTop);
console.log(div.clientLeft);
</script>
三、元素滚动scroll系列
1、scroll含义:scroll的含义是滚动,使用scroll系列的相关属性可以动态地获取该元素的滚动距离、大小等
 案例:固定侧边栏效果
案例:固定侧边栏效果
<style>
div{
width: 200px;
height: 200px;
border: 5px solid red;
background-color: yellow;
overflow: auto;
padding: 10px;
color: violet;
}
</style>
<body>
<div>
北京大学北京大学北京大学北京大学
北京大学北京大学北京大学北京大学
北京大学北京大学北京大学北京大学
北京大学北京大学北京大学北京大学
北京大学北京大学北京大学北京大学
北京大学北京大学北京大学北京大学
北京大学北京大学北京大学北京大学
北京大学北京大学北京大学北京大学
北京大学北京大学北京大学北京大学
北京大学北京大学北京大学北京大学
</div>
<script>
var div = document.querySelector('div');
console.log('滚动条的高度:'+div.scrollHeight);
console.log('滚动条的宽度:'+div.scrollWidth);
console.log('被卷的左侧距离:'+div.scrollLeft);
console.log('被卷的上方距离:'+div.scrollTop);
div.onscroll = function(){
console.log('被卷的左侧距离'+div.scrollLeft)
console.log('被卷的上方距离'+div.scrollTop)
}
</script>
</body>
四、案例:放大镜效果
<style>
/* 图片预览区域 */
.preview_img {
position: absolute;
border: 1px solid #ccc
}
/* 放大镜 */
.mask {
display: none;
width: 200px;
height: 200px;
border-radius: 50%;
background-color: red;
opacity: 0.5; /*设置透明度*/
position: absolute;
}
/* 大图片外部盒子 */
.big {
display: none;
width: 500px;
height: 600px;
position: absolute;
left: 600px;
top: 0;
border: 2px solid #ccc;
overflow: hidden;
}
/* 大图片 */
.bigIMg {
position: absolute;
}
</style>
<body>
<!-- 图片预览区域 -->
<div class="preview_img">
<!-- 图片 -->
<img src="../img/phone.png">
<!-- 放大镜 -->
<div class="mask"></div>
<!-- 展示放大后图片效果 -->
<div class="big">
<img src="../img/bigphone.png" class="bigIMg">
</div>
</div>
<script>
// 获取元素对象
var mask = document.querySelector('.mask'); //放大镜的div
var preview = document.querySelector('.preview_img'); //原始图片所在的div
var big = document.querySelector('.big');//原始图片
var bigIMg = document.querySelector('.bigIMg'); //大图片
// 当鼠标移动的时候
preview.onmousemove = function (event) {
mask.style.display = 'block'; //让放大镜显示出来
// 获得遮挡层(放大镜)移动的距离
var maskX = event.clientX - preview.offsetLeft - mask.offsetWidth / 2;
var maskY = event.clientY - preview.offsetTop - mask.offsetHeight / 2;
// 遮挡层(放大镜)最大的移动距离
var maskMaxX = preview.offsetWidth - mask.offsetWidth;
var maskMaxY = preview.offsetHeight - mask.offsetHeight;
// 限制遮挡层的移动范围
if (maskX < 0) {
maskX = 0;
} else if (maskX > maskMaxX) {
maskX = maskMaxX;
}
if (maskY < 0) {
maskY = 0;
} else if (maskY >= maskMaxY) {
maskY = maskMaxY;
}
// 让放大镜跟随鼠标进行移动
mask.style.left = maskX + 'px';
mask.style.top = maskY + 'px';
big.style.display = 'block';
// 大图片最大移动距离
var bigIMgMax = bigIMg.offsetWidth - big.offsetWidth;
// 大图片的移动距离 = 遮挡层移动距离 * 大图片的最大移动距离 / 遮挡层最大移动距离
var bigIMgX = maskX * bigIMgMax / maskMaxX;
var bigIMgY = maskY * bigIMgMax / maskMaxY;
// 大图片移动的距离
bigIMg.style.left = -bigIMgX + 'px';
bigIMg.style.top = -bigIMgY + 'px';
};
// 鼠标移出图片关闭放大镜效果
preview.onmouseout = function () {
big.style.display = 'none';
mask.style.display = 'none';
};
</script>
</body>





















 4619
4619











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








