esium中Entity的PolylineGraphics添加线
1 前言
利用PolylineGraphics可以添加线元素。
cesium探索系列目录:传送门
2 PolylineGraphics类说明
2.1 创建ellipse的options
| 名称 | 默认值 | 描述 |
|---|---|---|
show | true | 指定多段线是否可见 |
positions | 定义多端线的位置数组, | |
width | 1 | 以像素为单位指定宽度的数字属性 |
granularity | 如果arcType不是arcType.NONE,则指定每个纬度和经度之间的角度距离的数字属性 | |
material | Color.WHITE | 多段线的材质 |
depthFailMaterial | 指定多段线位于地形下方时用于绘制多段线的材质的特性 | |
arcType | ArcType.GEODESIC | 多段线线段必须遵循的直线类型 |
clampToGround | false | 多段线线段必须遵循的线的类型。布尔属性,指定是否应将多段线夹在地面上 |
shadows | ShadowMode.DISABLED | 枚举属性,指定多段线是投射阴影还是从光源接收阴影 |
distanceDisplayCondition | 指定此多段线将在距摄影机的距离处显示的特性 | |
classificationType | ClassificationType.BOTH | 一个属性,指定此多段线将在距摄影机的距离处显示。一个枚举属性,指定该多段线在地面上时是对地形、三维瓷砖进行分类,还是同时对两者进行分类 |
zIndex | 0 | 指定用于对地面几何图形进行排序的zIndex的特性。只有当“clampToGround”为true并且支持地形上的多段线时才有效果。 |
AccType:
ArcType定义连接顶点时应采用的路径。
| 值 | 含义 |
|---|---|
NONE | 不符合椭球面的直线 |
GEODESIC | 遵循测地线路径。 |
RHUMB | 编号遵循RHUMB或loxodrome路径。 |
2.2 常用方法
clone(result)
复制该PolylineGraphics实例,输入一个PolylineGraphics,返回一个相同的PolylineGraphics。
merge(source)
将此对象上每个未分配的属性分配给提供的源对象上相同属性的值。
3 Polyline的创建与使用
3.1 创建代码
const polyline = new Cesium.Entity({
polyline: {
positions: Cesium.Cartesian3.fromDegreesArray([115.3, 38.9, 116.4, 39.9]),
width: 5,
material: Cesium.Color.RED,
},
});
viewer.entities.add(polyline)
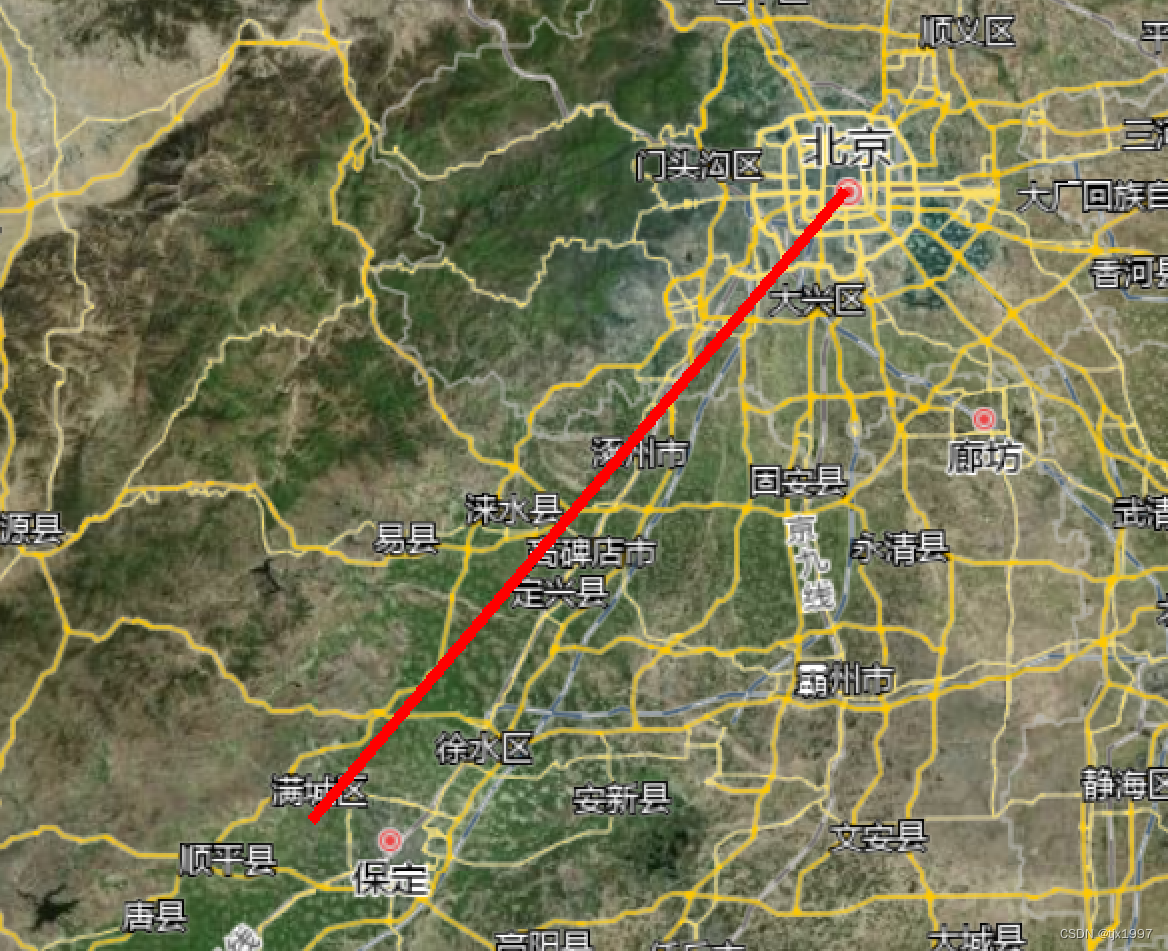
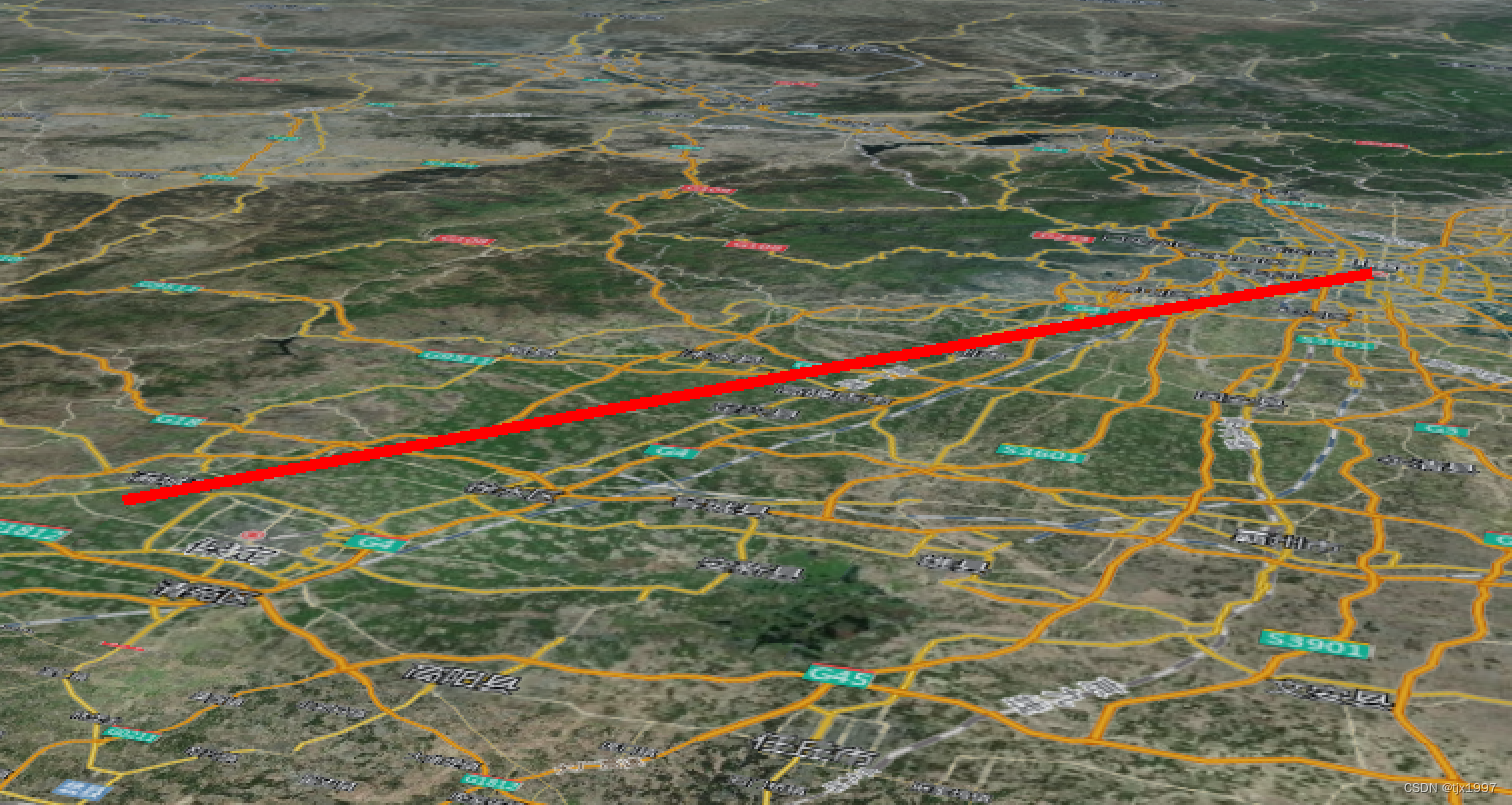
3.2 运行效果























 1700
1700











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








