email:gm4linus at gmail dot com
mask-image是一个很新的东西,因为新所以支持它的浏览器就少,但是它很好用,该属性现在仅仅被webkit以私有属性支持。最新支持情况可查阅http://caniuse.sinaapp.com/html/item/css-masks/index.html
一般来说mask-image需要一张有透明部分的图片,该图片用于遮挡在指定的dom上,被图片透明部分遮住的部分将不被显示,被不透明部分遮住的部分将显示。显示的是背景图片或者背景色。也就说我们只要一张图片即可显示不同颜色效果。
用法举例:
.mask-image{
width: 517px;
height: 200px;
-webkit-mask-size: 517px 200px; /* mask-image的大小 */
background-color: #000;
background-image: url("google.jpg");
-webkit-mask-image: url("apple.png"); /* 指定mask-image图片 */
}今天写了另一篇文章《为什么使用@font-face》( http://blog.csdn.net/notejs/article/details/17318809)中讲自定义字体在做icon的优势,我想mask-image也在一定程度上有做icon的优势,比如随意指定icon的颜色和大小。Sencha Touch2.1版本中使用mask-image来做icon,但是因2.2版本支持了非webkit浏览器,所以改为了自定义字体实现。
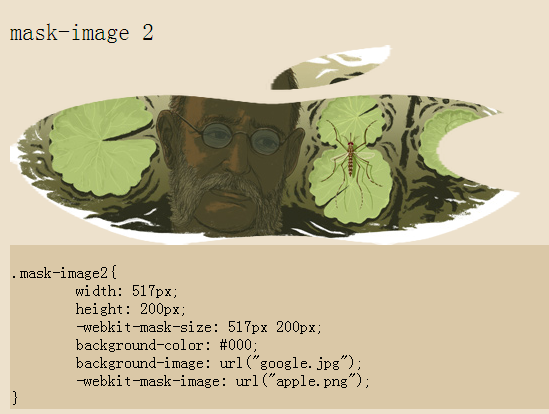
如下是一个用mask-image实现的例子。
背景图是某一天google涂鸦,mask-image为一个白色的苹果,其他部分为透明如,如下图,需要仔细看,还是可以看出苹果轮廓的。
在线的示例可以查看http://caniuse.sinaapp.com/html/demos/css-masks/index.html。这是一个使用东方财富的logo做了maskimage示例。
























 794
794

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








