Fragment简介
碎片(Fragment)是一种可以嵌入到活动当中的UI片段,它能让程序更加合理和充分的利用大屏幕的空间。
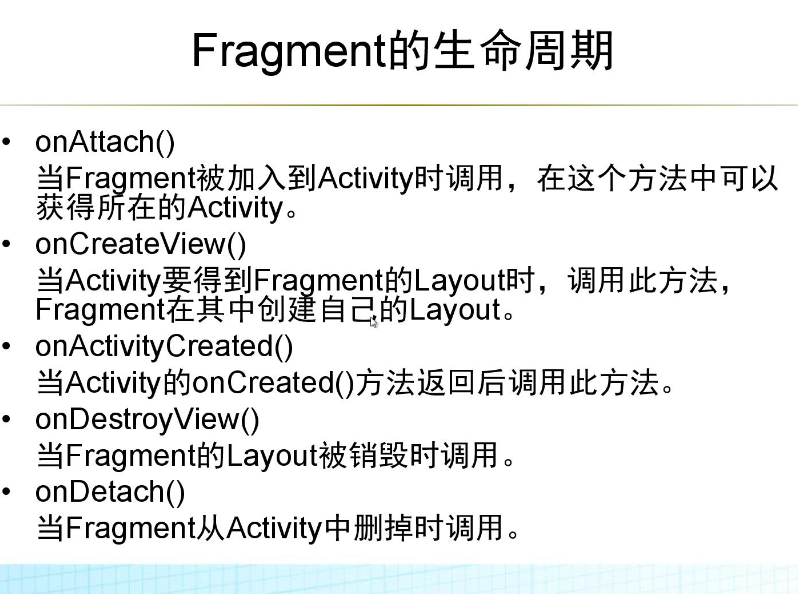
Fragment的生命周期

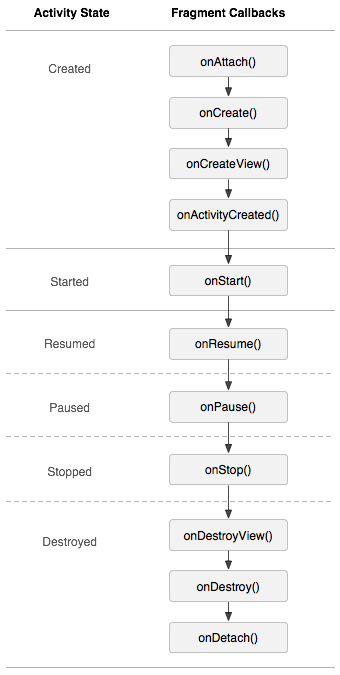
它与Activity生命周期的关系:

可以看到Fragment比Activity多了几个额外的生命周期回调方法:
onAttach(Activity)
当Fragment与Activity发生关联时调用。
onCreateView(LayoutInflater, ViewGroup,Bundle)
创建该Fragment的视图
onActivityCreated(Bundle)
当Activity的onCreate方法返回时调用
onDestoryView()
与onCreateView想对应,当该Fragment的视图被移除时调用
onDetach()
与onAttach相对应,当Fragment与Activity关联被取消时调用
注意:除了onCreateView,其他的所有方法如果你重写了,必须调用父类对于该方法的实现,
Fragment的简单用法
步骤:
1、写一个layout,只放一个Button
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/fragment_button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="FragmentTest" />
</LinearLayout>2,新建一个Fragment类,继承自supportV4 的Fragment
public class FragmentTest extends Fragment {
private Button mButtonTest;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view=inflater.inflate(R.layout.activity_fragmenttest,null);
mButtonTest= (Button) view.findViewById(R.id.button);
mButtonTest.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//点击按钮时会弹出一个Toast
Toast.makeText(getActivity(), "我点击了这个按钮", Toast.LENGTH_SHORT).show();
}
});
return view;
}
}3,然后在activity_main中使用标签在布局中添加碎片
<fragment class="com.example.administrator.myfragment.fragment.MyFirstFragment"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</fragment>动态添加Fragment
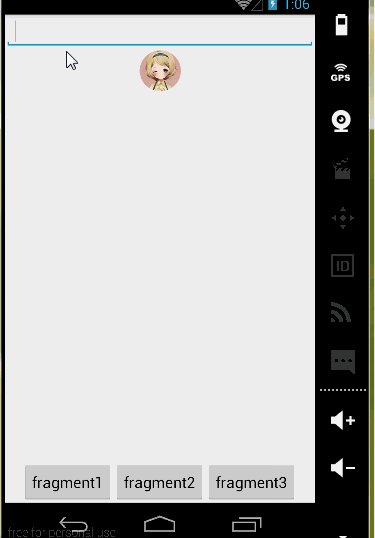
例子:
状态图
步骤:
1,关于layout。
这个例子里我要添加了3个碎片,所以我写了三个不同layout。以及放fragment的activity_main。
第一个layout(fragmenttest)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button"
android:text="测试按钮"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
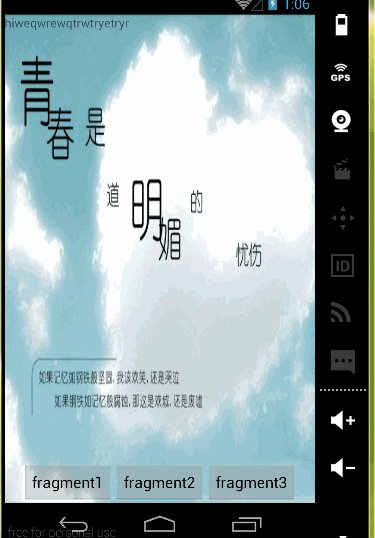
</LinearLayout>第二个layout(fragment_second)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:background="@mipmap/two"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textview"
android:text="我是第二个布局"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
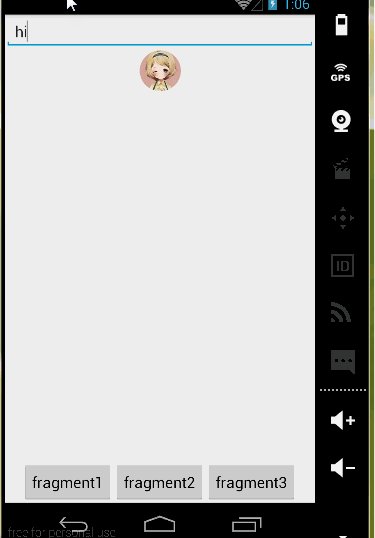
</LinearLayout>第三个layout(fragment_third)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<EditText
android:id="@+id/editText"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<ImageView
android:id="@+id/imageview"
android:layout_gravity="center"
android:src="@mipmap/youtou"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>activity_mian
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<FrameLayout
android:id="@+id/frame_container"
android:layout_width="match_parent"
android:layout_height="match_parent">
</FrameLayout>
<LinearLayout
android:orientation="horizontal"
android:gravity="bottom|center"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button1"
android:text="fragment1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:id="@+id/button2"
android:text="fragment2"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:id="@+id/button3"
android:text="fragment3"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
</RelativeLayout>
2,新建三个class继承 Fragment重写onCreateView决定Fragemnt的布局
fragmentTest
public class FragmentTest extends Fragment {
private Button mButtonTest;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view=inflater.inflate(R.layout.activity_fragmenttest,null);
mButtonTest= (Button) view.findViewById(R.id.button);
mButtonTest.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//点击按钮时会弹出一个Toast
Toast.makeText(getActivity(), "我点击了这个按钮", Toast.LENGTH_SHORT).show();
}
});
return view;
}
}fragmentSecond
public class FragmentSecond extends Fragment {
private TextView mTextView;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view=inflater.inflate(R.layout.fragment_second,null);
mTextView= (TextView) view.findViewById(R.id.textview);
return view;
}
//修改文本框的内容
public void setText(String text){
if(mTextView!=null){
mTextView.setText(text);
}
}
}fragmentThird
public class FragmentThird extends Fragment {
private EditText mEditText;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view=inflater.inflate(R.layout.fragment_third,null);
mEditText= (EditText) view.findViewById(R.id.editText);
return view;
}
//得到输入框文本的内容
public String getText(){
String s=null;
if(mEditText!=null){
s=mEditText.getText().toString();
}
return s;
}
}3、在MainActivity中修改代码实现三个按钮的点击事件,通过按钮的点击事件来加载碎片
public class MainActivity extends FragmentActivity implements View.OnClickListener {
private Button mButton1;
private Button mButton2;
private Button mButton3;
private FragmentTest mFragmentTest;
private FragmentSecond mFragmentSecond;
private FragmentThird mFragmentThird;
private FragmentManager mFragmentManager;
private android.support.v4.app.FragmentTransaction transaction;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mButton1= (Button) findViewById(R.id.button1);
mButton2= (Button) findViewById(R.id.button2);
mButton3= (Button) findViewById(R.id.button3);
mButton1.setOnClickListener(this);
mButton2.setOnClickListener(this);
mButton3.setOnClickListener(this);
mFragmentTest=new FragmentTest();
mFragmentSecond=new FragmentSecond();
mFragmentThird=new FragmentThird();
mFragmentManager=getSupportFragmentManager();
transaction=mFragmentManager.beginTransaction();
transaction.add(R.id.frame_container,mFragmentTest);
transaction.add(R.id.frame_container,mFragmentSecond);
transaction.add(R.id.frame_container,mFragmentThird);
transaction.hide(mFragmentTest);//隐藏界面
transaction.hide(mFragmentSecond);
transaction.commit();
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.button1:
transaction=mFragmentManager.beginTransaction();
// transaction.replace()把之前的页面删掉重新加载new FragmentTest()在FrameLayout上
// transaction.replace(R.id.frame_container,new FragmentTest());//frame_container是FrameLayout的id
transaction.hide(mFragmentSecond);
transaction.hide(mFragmentThird);
transaction.show(mFragmentTest);
transaction.commit();
break;
case R.id.button2:
transaction=mFragmentManager.beginTransaction();
// transaction.replace(R.id.frame_container,new FragmentSecond());
String text=mFragmentThird.getText();
mFragmentSecond.setText(text);
transaction.hide(mFragmentTest);
transaction.hide(mFragmentThird);
transaction.show(mFragmentSecond);
transaction.commit();
break;
case R.id.button3:
transaction=mFragmentManager.beginTransaction();
//transaction.replace(R.id.frame_container,new FragmentThird());
transaction.hide(mFragmentSecond);
transaction.hide(mFragmentTest);
transaction.show(mFragmentThird);
transaction.commit();
break;
default:
break;
}
}
}























 1407
1407

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








