动态加载的资源一定要直接放在Resource目录下吗?
TP:B3669293
【除了AssetBundle】要通过Resources.Load加载的资源,不一定要放在Resources目录下。可以用放置关联资源的Prefab代替。texture、material、font等都可以这么处理,Resources目录下保留引用关系即可,资源本身可以放在Resource外面。这样做的好处:1.方便将一些资源快速改为动态加载方式;2.利于资源管控,大家都不直接操作Resources目录,只通过脚本处理自动生成Resources下的内容。
受启发来源:
这两个图片是我是在Editor模式下预先拖入Hierarchy视图中的,可是如果我想运行时根据图片的名子来动态创建精灵该如何?可是unity根本没有提供加载图集的方法,也没有提供加载图集上某个图片的方法。 因为UGUI就不像让开发者有图集的这个概念,可是我们肯定是要实现这个需求的。。怎么办呢?
第一个设想,先把散=小图打包成图集,然后再把所有散图拷贝在Resources文件夹下,这样运行时就能用Resources.load了。
第二个设想,还是先把小图打成图集,然后把所有小图关联在prefab上,拷贝在Resources文件夹下,这样运行时也能用Resources.load了。到底那个靠谱呢? 给大家看一个图大家就知道答案了。
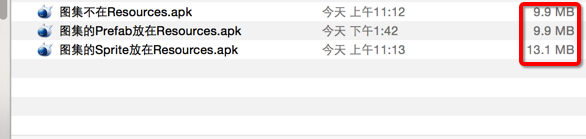
如下图所示,打成图集的图片如果在放在Resources那么资源就变成双份了。。 所以我们只能把小图关联在Prefab上,把所有的Prefab放在Resources下面,这样就不占用多余的空间了。
好了,现在方法我们已经掌握,那么就开始写工具吧。如下图所示可以按文件夹分,每一个文件夹就是一个图集。然后每一张小图创建一个Prefab,Prefab的名子就起小图的名子,文件关联在Resources下面。
代码比较简单,我就不注释了。
static
private
void
MakeAtlas
(
)
{
string
spriteDir
=
Application
.
dataPath
+
"/Resources/Sprite"
;
if
(
!
Directory
.
Exists
(
spriteDir
)
)
{
Directory
.
CreateDirectory
(
spriteDir
)
;
}
DirectoryInfo
rootDirInfo
=
new
DirectoryInfo
(
Application
.
dataPath
+
"/Atlas"
)
;
foreach
(
DirectoryInfo
dirInfo
in
rootDirInfo
.
GetDirectories
(
)
)
{
foreach
(
FileInfo
pngFile
in
dirInfo
.
GetFiles
(
"*.png"
,
SearchOption
.
AllDirectories
)
)
{
string
allPath
=
pngFile
.
FullName
;
string
assetPath
=
allPath
.
Substring
(
allPath
.
IndexOf
(
"Assets"
)
)
;
Sprite
sprite
=
Resources
.
LoadAssetAtPath
<
Sprite
>
(
assetPath
)
;
GameObject
go
=
new
GameObject
(
sprite
.
name
)
;
go
.
AddComponent
<
SpriteRenderer
>
(
)
.
sprite
=
sprite
;
allPath
=
spriteDir
+
"/"
+
sprite
.
name
+
".prefab"
;
string
prefabPath
=
allPath
.
Substring
(
allPath
.
IndexOf
(
"Assets"
)
)
;
PrefabUtility
.
CreatePrefab
(
prefabPath
,
go
)
;
GameObject
.
DestroyImmediate
(
go
)
;
}
}
}
然后是运行时的代码。
因为这两个图是在同一个图集上,所以drawcall就是1了。这样我们就可以根据图片的名子来运行时加载图片了。


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








