AngularJs是一款优秀的前端框架,今天我们一起通过一个简单的登录页面来体会一下angularjs框架的一些特性。
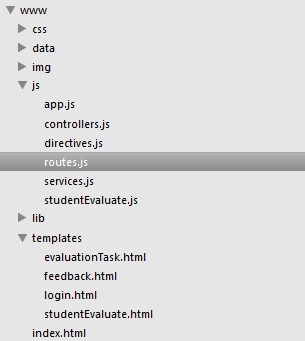
首先大家先看一下项目的整个目录结构。
通过每个文件夹的名,大家也基本了解哪里存放js,哪里存放样式,哪里存放页面等。
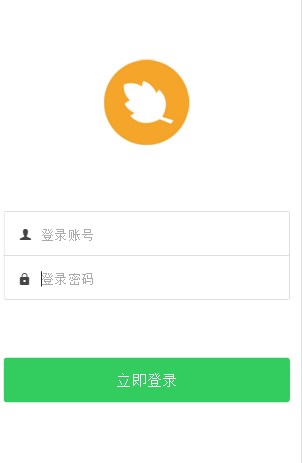
接下来开始写登录了。先画一个界面。
<ion-pane ng-controller="userCtrl">
<!-- 顶部图片 -->
<div align="center" style="margin-top: 80px;">
<img src="img/logo.png" style="width:28%;height:28%">
</div>
<div class="content has-header">
<div class="list list-inset">
<label class="item item-input">
<i class="icon ion-person" placeholder-icon></i>
<input style="margin-left:8px;" type="text" placeholder="登录账号" ng-model="userInfo.userCode">
</label>
<label class="item item-input">
<i class="icon ion-android-lock" placeholder-icon></i>
<input style="margin-left:8px;" type="password" placeholder="登录密码" ng-model="userInfo.password">
</label>
</div>
<div class="padding" style="margin-top:50px;">
<button class="button button-block button-balanced" ng-click="login()">立即登录</button>
</div>
</div>
</ion-pane>这是一个登录界面
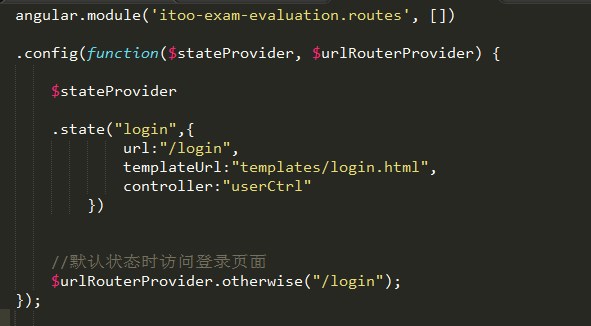
第二步:
这时候,需要在route.js中进行路由的配置。也就是能通过输入地址,访问到当前页面。
第三步:
接下来我们做点击登录的流程。
.controller('userCtrl', function($scope,$ionicPopup,$state,userService){
/*点击登录按钮执行的方法*/
$scope.login=function(){
if($scope.userInfo==undefined || ($scope.userInfo.userCode=="" && $scope.userInfo.password=="")){
var alertPopup = $ionicPopup.alert({
title: '提示',
template: '请输入用户名密码!',
okType: 'button-balanced'
});
return false;
}
/*获取用户输入的用户名和密码*/
var userCode=$scope.userInfo.userCode;
var password=$scope.userInfo.password;
if($scope.userInfo.userCode=='' || $scope.userInfo.userCode==undefined){
var alertPopup = $ionicPopup.alert({
title: '提示',
template: '请输入用户名!',
okType: 'button-balanced'
});
return false;
}
if($scope.userInfo.password==undefined || $scope.userInfo.password==''){
var alertPopup = $ionicPopup.alert({
title: '提示',
template: '请输入密码!',
okType: 'button-balanced'
});
return false;
}
/*根据获取到的用户名查询用户信息并判断该用户登录信息是否正确*/
userService.query({userCode:userCode,password:password},function(data){
//判断返回结果是否为真
if(data.result==true){
if(data.allUsers.password==password){
/*如果用户名密码正确,将用户名密码写入localStorage中,跳转到学生评教任务页面*/
localStorage.setItem("userCode", userCode);
localStorage.setItem("password", password);
/*alert(localStorage.getItem("userCode"));*/
/*跳转到学生评教任务界面*/
$state.go("evaluationTask");
}else{
var alertPopup = $ionicPopup.alert({
title: '提示',
template: '密码错误!',
okType: 'button-balanced'
});
alertPopup.then(function(res) {
$scope.userInfo.password='';
});
}
}else{
var alertPopup = $ionicPopup.alert({
title: '提示',
template: '用户名错误!',
okType: 'button-balanced'
});
alertPopup.then(function(res) {
$scope.userInfo.userCode='';
$scope.userInfo.password='';
});
}
},function(){});
}
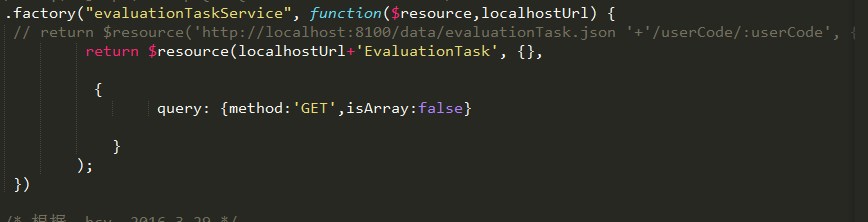
})上述中用到的userServer方法是我们在services.js中写的。

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








