offset是显示框的偏移量
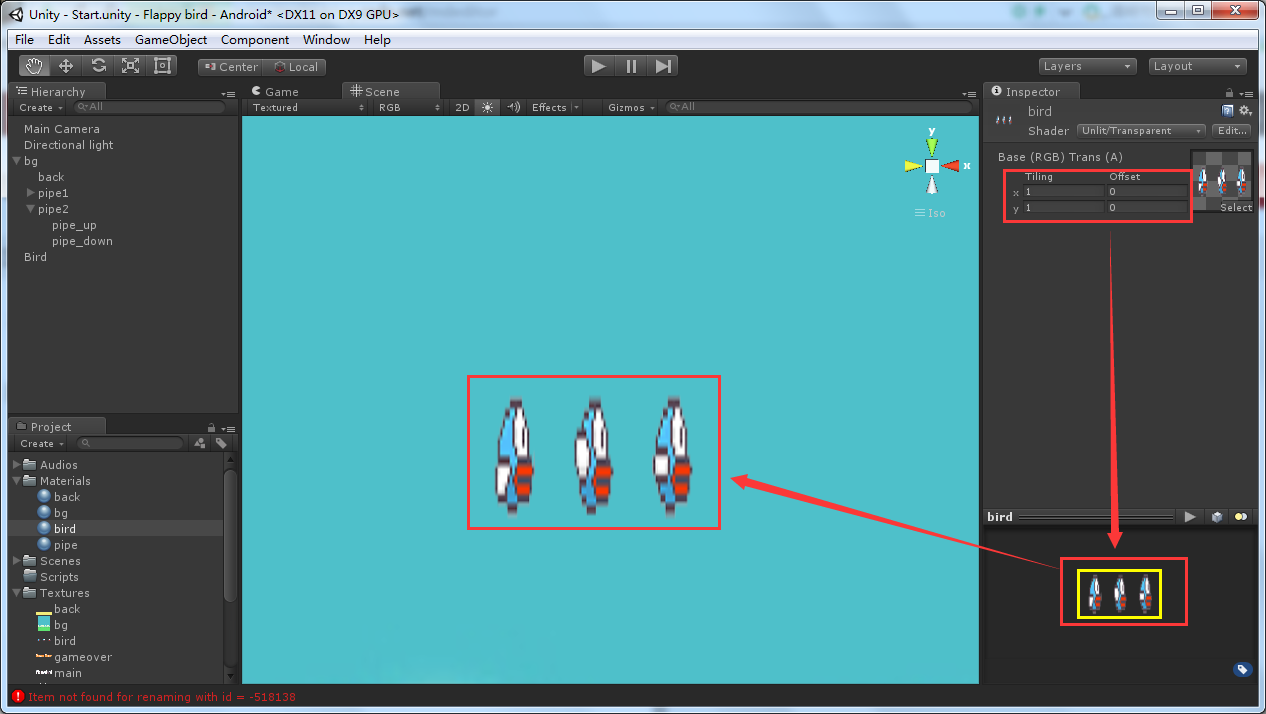
1)拿flappy bird素材来说,起始状态是这样的↓,
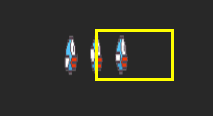
注意显示框(黄色),它包括的范围是这样的↓
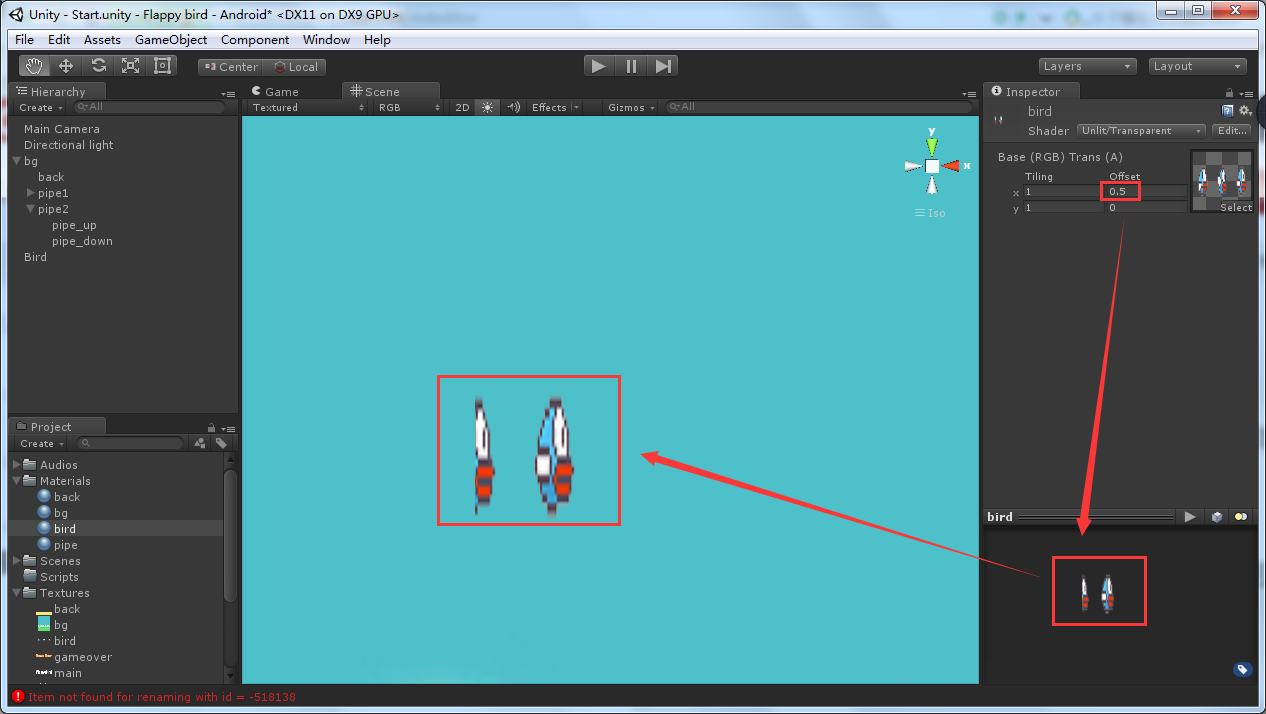
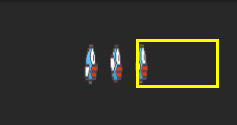
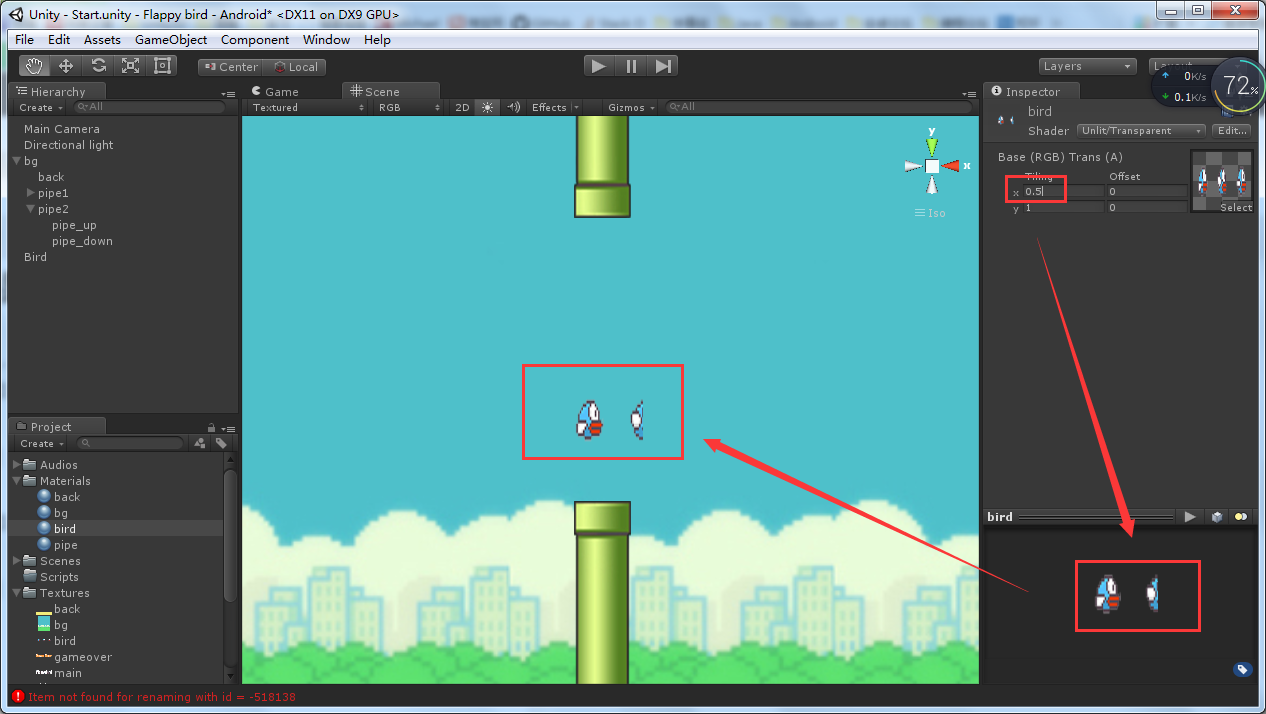
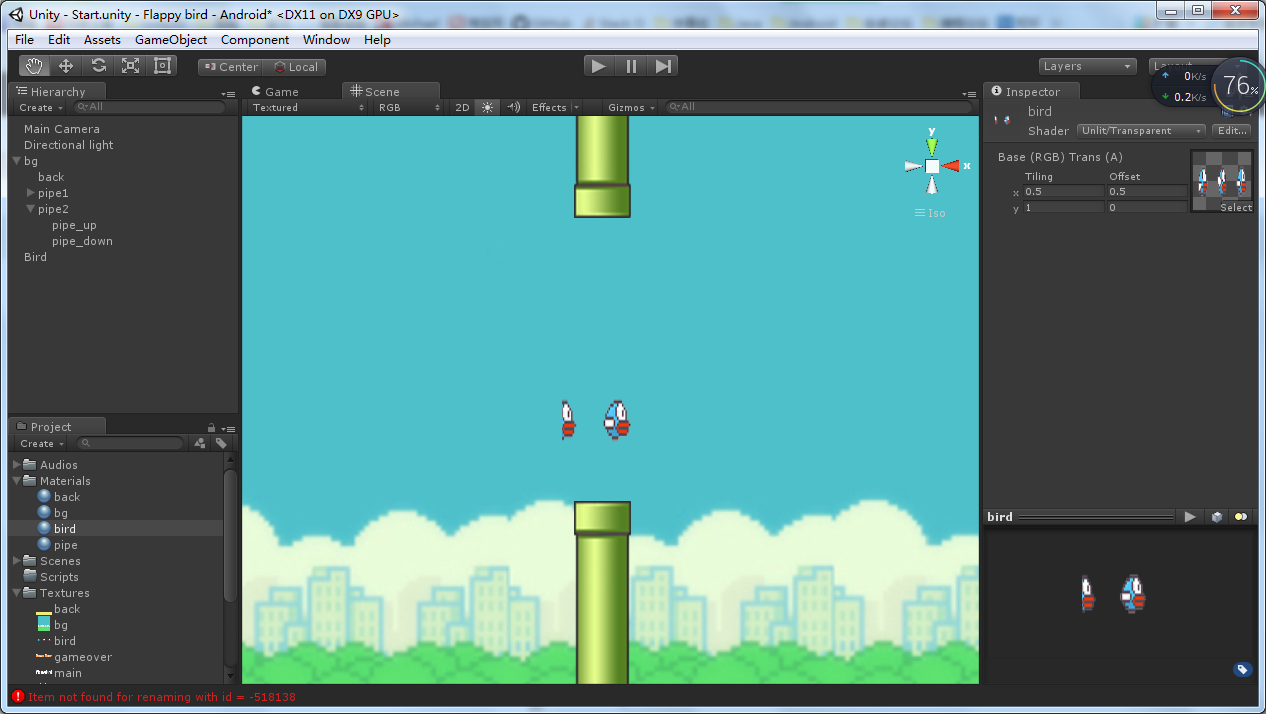
2)当offset_x设置为0.5的时候,显示框(黄色)包括的范围应该是这样的↓
offset_x设置为0.5的结果状态是这样的↓
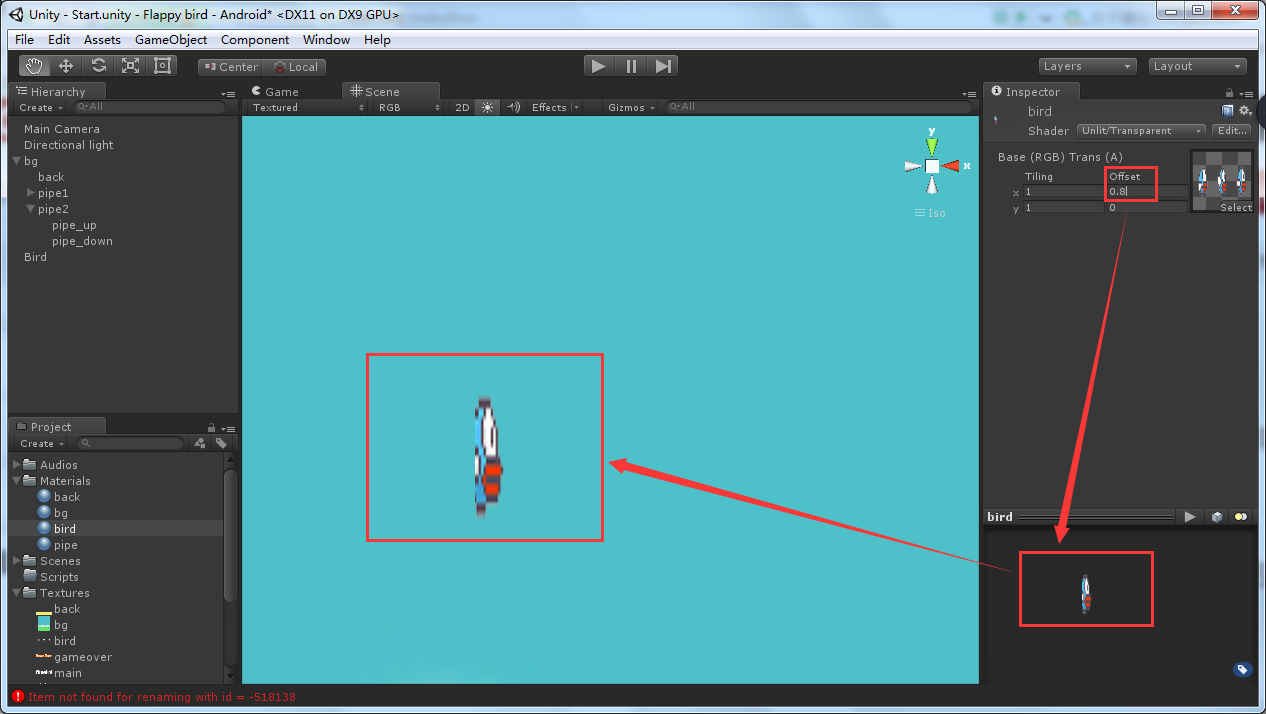
3)当offset_x设置为0.8的时候,显示框(黄色)包括的范围是这样的↓
offset_x设置为0.8的结果状态是这样的↓
所以说,offset是显示框的偏移量
Tiling是显示框的缩放量
1)为做对比,再看一次原始的时候↓
2)tiling_x=0.5的时候,显示框(黄色)包括的范围应该是这样的↓
实际显示效果↓(图片也被横向的拉伸了)
3)tiling_x=0.3的时候,显示框(黄色)包括的范围是这样的↓
实际显示效果↓
终极提问:tiling_x=0.5, offset=0.5时,显示框框在哪里?
*
*
*
*
*
*
*
*
*
*
*
*
*
*
(对比下tiling_x=0.5, offset=0.5和tiling_x=1, offset=0.5时的区别,前者要“胖”些,这是因为显示框的大小不同导致的)





































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








