问题
最近拿到了一个上古网页项目
网页上的头部和尾部是一样的,所以没必要重复的写。提取出来之后复用即可
我的这个项目技术用的是jQuery,于是直接把复用的框架提取出来

然后在需要引用的页面上用load()方法引用。

碎碎念
- 做这个的时候我查看了这个论坛:一个网站的公共头部head.html和尾部foot.html如何优雅的在整站实现多处复用同步修改?,大家也可以参考一下。
- 其实还有很多实现的办法,比方说让后端来给我们,或者是用自动化工具,然后用
gulp,这些我听都没听过(=_= ||),感觉自己好菜…不过我知道啊,这么麻烦肯定是有它的道理,一是对SEO处理,二是对项目以后的维护。 - 如果是vue的话封装成组件然后复用!
css 整合
情景:原先的项目,每一页都要导很多很多
css语句,无图言diao,上图!

对,每个页面的情况就是这样的,这可乱死了,也不好统一管理。
我的想法很快啊,来了啊,只导入一个css文件,就让其他的文件也同时导入进来。
此时要做的是
- 创建一个css文件(这个文件就是用来管理想要导入的css,可以理解成入口,汇总的地方),起个酷酷的名字 ,暂且叫他
main.css吧!
- 然后逐一导入,
main.css的部分算是完事儿了。
- 接着替换掉之前的那一坨代码,然后直接一段话,把
main.css导入即可
完美~
js 整合
场景:如下所示,一个页面上又引入了好多
js,来整合一下吧~

哎妈蛋以前学的东西全忘了!!
倒是没什么,写个小demo 测试一下。不过踩了两个坑
思路跟css同理,在js中写个入口文件,用来管理所有的即将导入的js文件

然后我在浏览器里打开,发现报了个错误

于是百了个度,说是引入的script标签要声明type="module"
<script src="./js/main.js" type="module"></script>
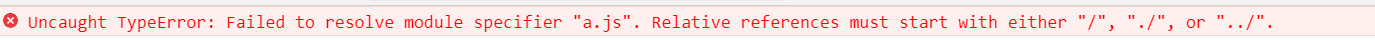
然后再跑一遍,又报了个错误

这个就很明显啦,路径的问题,修改main.js

之后在运行一下!

完美~





















 654
654











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








