原来使用js实现瀑布流布局的时候是很费心思的。
但是使用了这个插件以后就是很easy的事了
上一个例子
html:
看我折叠的结构:

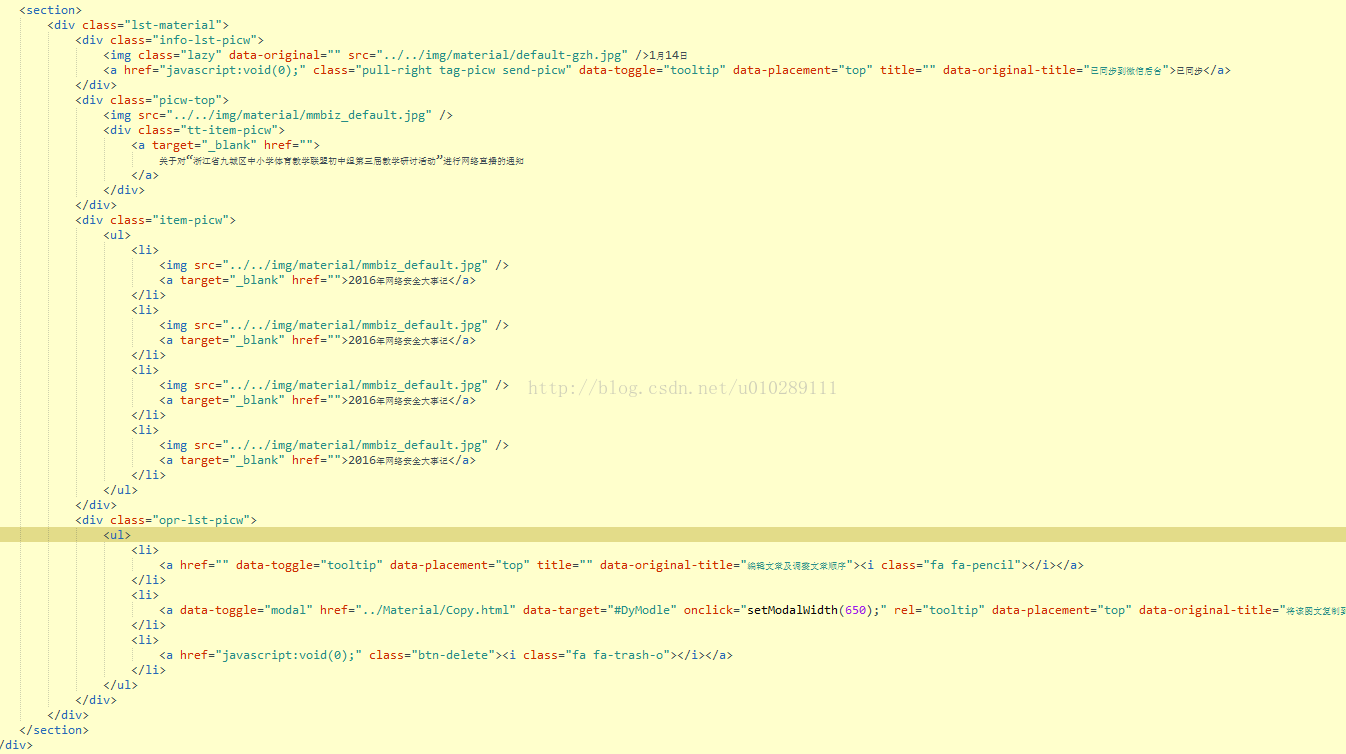
展开的一层
js:
引入jquery再引入
<script type="text/javascript " src="../../js/jquery.masonry.min.js"></script>
初始化:
$(
'.lst-material-body'
).imagesLoaded(
function
() {
$(
'div.masonryContainer'
).masonry({
itemSelector
:
'div.lstMaterial'
,
animate
:
true
,
});
});
此段要放在$(function(){
})里面
























 1596
1596











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








