idea版本:IntelliJ IDEA 2022.1.2 (Community Edition)
jdk:jdk1.8.0_131
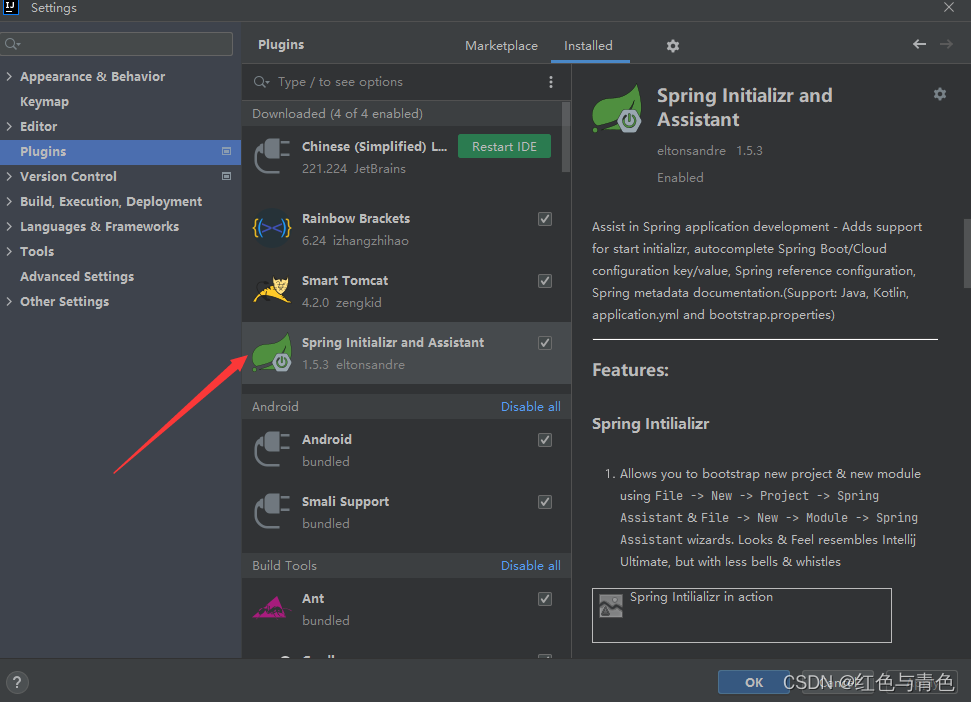
idea社区版创建SpringBoot挺麻烦的,需要插件Spring Initializr and Assistant

这个插件不支持低版本,具体多低可以去官网看,新手都应该用的最新版
接下来创建新项目File->New->Project...选Spring Initializr

如果网络好的话可以选Default start.spring.io,由于我这边网络不好所以选Custom,输入https://start.aliyun.com然后点击Next

没什么可说的根据自己的需求填写,点击Next

我这里测试Web所以就选择了Web->Spring Web,版本根据自己需求选择,我这里用默认的,点击Next

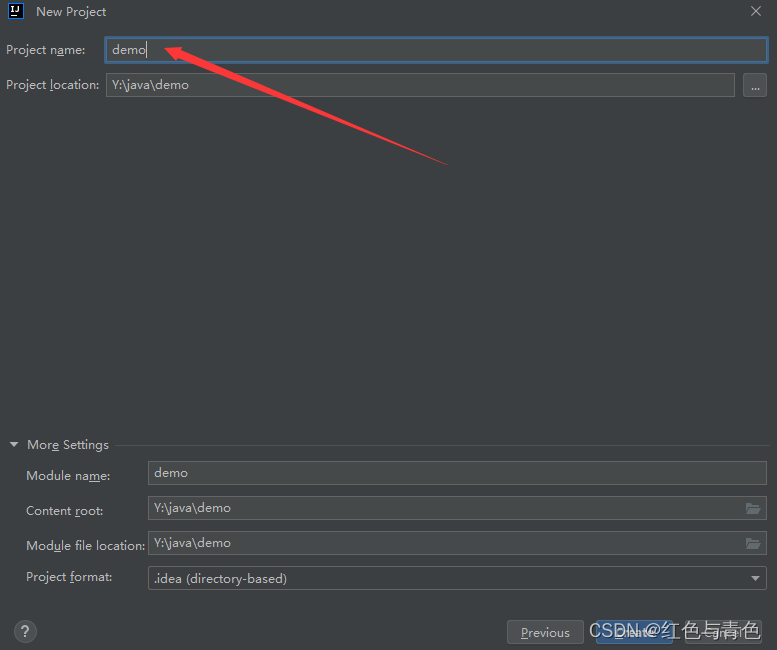
这里有个坑人的地方,我前边已经填过Project name了这里还是系统默认的,所以还要改一下,不要点太快用了系统默认的项目名,结果文件夹内找不到项目就麻烦了 !
点击Create,工程很快就创建完成了

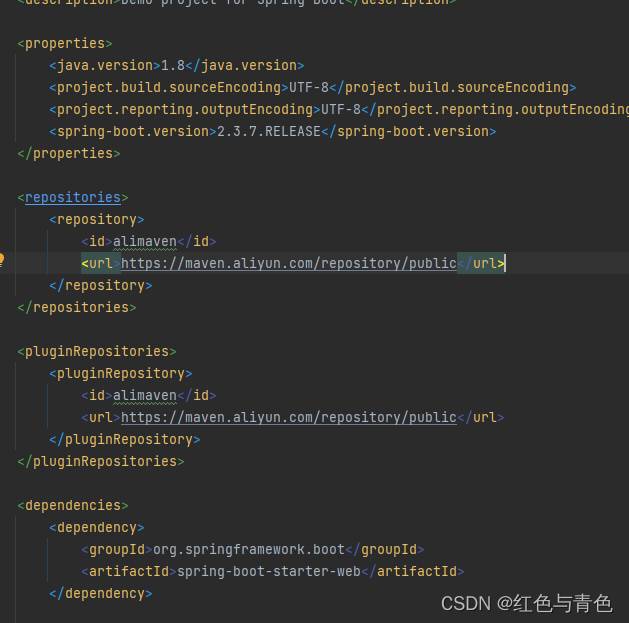
非常好,有问题,创建失败了,什么原因呢,还是网络不好照成的,在pom.xml内加上代码

<repositories>
<repository>
<id>alimaven</id>
<url>https://maven.aliyun.com/repository/public</url>
</repository>
</repositories>
<pluginRepositories>
<pluginRepository>
<id>alimaven</id>
<url>https://maven.aliyun.com/repository/public</url>
</pluginRepository>
</pluginRepositories>代码写好后点开界面右边的Notifications,点击Load Maven Project,下边的提示请忽视掉,我安装了个插件要我重启,我开着好几个项目懒得重启

点完会卡一阵子,卡完后项目就正常了

好了,来简单的测试一下,新建一个TestWeb.java文件
package com.example.demo;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class TestWeb {
@GetMapping("test")
public String test(){
return "hello world";
}
}修改application.properties内的代码
# åºç¨å称
spring.application.name=demo
# åºç¨æå¡ WEB 访é®ç«¯å£
server.port=8090
server.servlet.context-path=/test
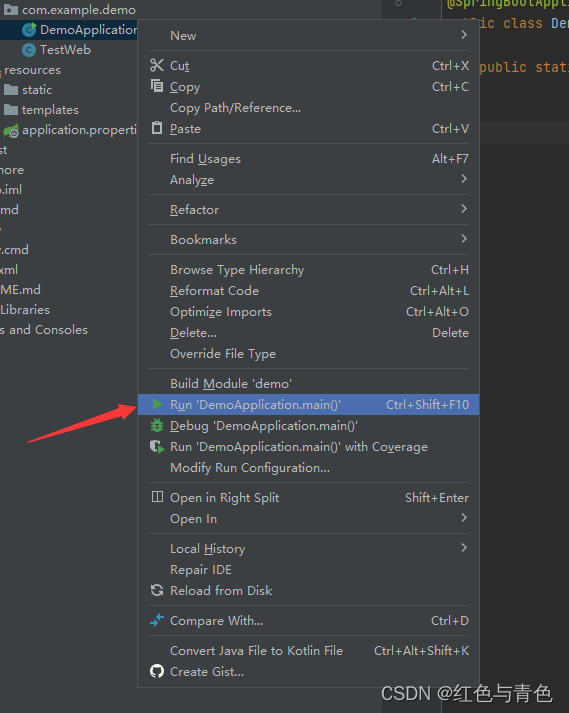
debug=trueRun一下,第一次Run需要选中DemoApplication右键Run

看控制台跳出一堆信息,没有异常后停住不动了

打开浏览器输入localhost:8090/test/test

前面的test是application.properties内的context-path的test,后面的test是TestWeb.java内@GetMapping的test
应该还有很多坑,遇到了再说
2024/01/23
下载老版本idea
Spring Initializr and Assistant现在要收费了,免费版只能下载老版本
点击Versions

拉到最底下下载免费版

























 3857
3857











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








