一、瀑布流
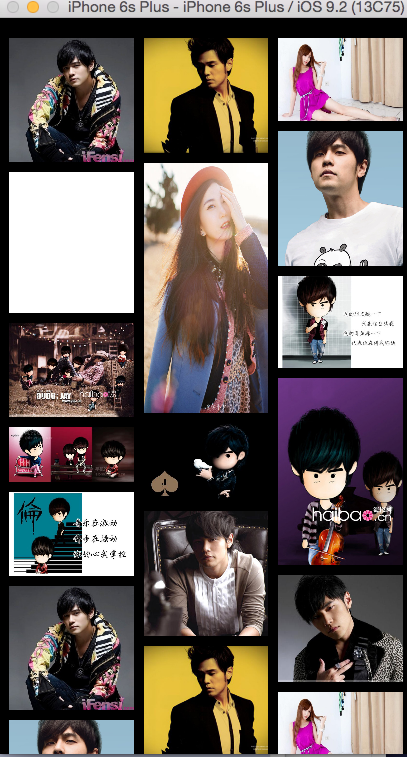
什么是瀑布流!?就是这样
这是我上传的完整的demo,实现方法也比较清爽,顺便赚点积分哈
http://download.csdn.net/detail/u010330109/9449986
总体思想让我捋一捋
三个类,
自定义的cell类UICollectionViewCell,
自定义的布局UICollectionViewLayout类,
以及一个UICollectionView
1.自定义的cell
这个类里面比较简单,给cell加个imageView,让imageView的frame与cell相同,cell会根据图片大小计算高度。
2.自定义布局
(1)一个协议代理,将RootVC(里面添加的UICollectionView)中根据将要添加的图片大小,计算出的cell高度,返回给布局文件
(2)写在.m延展的属性,也可以写在.h
@property (nonatomic,retain)NSMutableArray *allAttributeArray;//保存所有计算好位置的cell的布局属性
@property (nonatomic,retain)NSMutableArray *allHeightColumnArray;//保存所有列的高度,用来寻找最长列和最短列
(3)写在.h的属性
//代理属性
@property (nonatomic,assign)id<WaterFallLayoutDelegate>delegate;
//确定有多少列
@property (nonatomic,assign)NSInteger numberColumn;
//cell大小
@property (nonatomic,assign)CGSize itemSize;
//列间距
@property (nonatomic,assign)CGFloat columnSpacing;
//行间距
@property (nonatomic,assign)CGFloat lineSpacing;
//分区间距
@property (nonatomic,assign)UIEdgeInsets sectionEdgeInset;
(4)通过allHeightColumnArray计算出各列中最长的和最短的
-(NSInteger)shortestColumn
-(NSInteger)longestColumn
(5)计算每一个cell的大小和位置,这里是核心
-(void)customLayoutCell
{
//为每一列赋初值
for (int i = 0; i < self.numberColumn; i++) {
self.allHeightColumnArray[i] = @(self.sectionEdgeInset.top);
}
//得到cell的总个数
long sumCells = [self.collectionView numberOfItemsInSection:0];
//计算每一个cell的位置和大小
for (int i = 0; i < sumCells; i++) {
//计算cell的x值
//step_1:取得所要最短列是哪一列
NSInteger shortestIndex = self.shortestColumn;
//step_2:计算x 左侧距边缘+(cell的宽度+列间距)*当前列数
CGFloat short_X = self.sectionEdgeInset.left + (self.itemSize.width +self.columnSpacing)*shortestIndex;
//确定y值,最短列的高度+行间距
CGFloat short_Y = [self.allHeightColumnArray[shortestIndex] floatValue]+ self.lineSpacing;
//宽度的大小是确定的不需要计算
//self.itemSize.width;
//高度cell的计算
CGFloat short_Height = 0.0;
//确定是第几个cell
NSIndexPath *indexPath = [NSIndexPath indexPathForItem:i inSection:0];
//判断代理和方法是否存在
if (self.delegate && [self.delegate respondsToSelector:@selector(collectionViewWithLayout:indexPath:)]) {
//执行代理方法计算当前cell的高度
short_Height = [self.delegate collectionViewWithLayout:self indexPath:indexPath];
}
//至此cell的frame已经确定
//该属性保存某个cell的布局属性
UICollectionViewLayoutAttributes *attributes = [UICollectionViewLayoutAttributes layoutAttributesForCellWithIndexPath:indexPath];
attributes.frame = CGRectMake(short_X, short_Y, self.itemSize.width, short_Height);
//添加到数组
[self.allAttributeArray addObject:attributes];
//更新当前列的长度 当前cell的y+height
self.allHeightColumnArray[shortestIndex] = @(short_Y + short_Height);
}
}(6)自定义布局需要实现的系统方法
//开始布局
-(void)prepareLayout
//返回所有cell的布局属性
-(NSArray<UICollectionViewLayoutAttributes *> *)layoutAttributesForElementsInRect:(CGRect)rect
//计算contentSize,滚动范围会随着某一列cell的总高度,也就是最长的一列,变化
-(CGSize)collectionViewContentSize
3.UICollectionView
(1)首先把协议遵守了把代理方法实现了
//计算所需的高度
-(CGFloat)collectionViewWithLayout:(WaterFallLayout *)layout indexPath:(NSIndexPath *)indexPath
(2)在viewDidLoad把布局类基本设置和UICollectionView的初始化,代理,写了
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor blueColor];
[self parserJson];
//初始化布局类
WaterFallLayout *customLayout = [[WaterFallLayout alloc]init];
//设置列数
customLayout.numberColumn = 3;
//设置行间距
customLayout.lineSpacing = 10;
//列间距
customLayout.columnSpacing = 10;
//设置分区间距
customLayout.sectionEdgeInset = UIEdgeInsetsMake(10, 10, 10, 10);
//计算宽度:(总宽 - 左侧edge - 列间距*列数 - 右侧edge)/列数
CGFloat width = (CGRectGetWidth(self.view.frame) - customLayout.sectionEdgeInset.right - customLayout.columnSpacing*(customLayout.numberColumn-1) - customLayout.sectionEdgeInset.right)/3;
//初始化cell的大小,高度是动态计算的,这里随便给
customLayout.itemSize = CGSizeMake(width, width);
//初始化collectionView
UICollectionView *myCollectionView = [[UICollectionView alloc]initWithFrame:self.view.bounds collectionViewLayout:customLayout];
myCollectionView.tag =1000;
//设置代理
myCollectionView.delegate = self;
myCollectionView.dataSource = self;
customLayout.delegate = self;
//添加集合视图
[self.view addSubview:myCollectionView];
//注册单元格
[myCollectionView registerClass:[CustomCollectionViewCell class] forCellWithReuseIdentifier:@"item"];
}(3)一个从json文件取url的方法,这样就能通过url从网上读图片了
从网上加载图片,要设置info.plist
添加App Transport Security Settings
设置Allow Arbitrary Loads 为YES
(4)填充cell
整个代码确实比较多,上传到资源里面,赚点积分























 3209
3209

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








