Material Design设计之Tinting(着色)和Clipping(裁剪)
Tinting(着色)
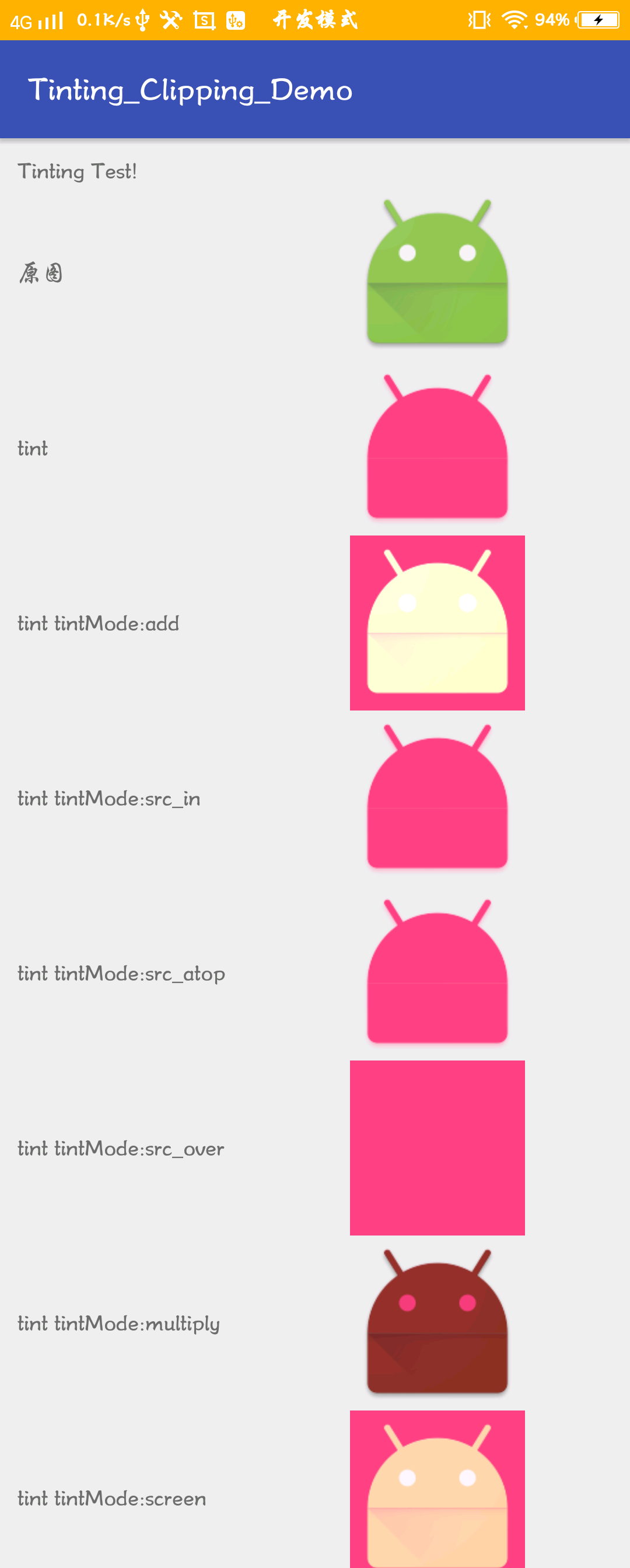
Tinting特点是可以给图片定义遮罩,让图片有你需要的着色效果。
使用的时候只需要在XML中配置tint和tintMode属性就可以了,给个效果提示如下:
代码如下:
<?xml version="1.0" encoding="utf-8"?> <ScrollView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.tinting_clipping_demo.MainActivity"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:layout_margin="10dp" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Tinting Test!" /> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:text="原图" /> <ImageView android:layout_width="180dp" android:layout_height="100dp" android:layout_alignParentRight="true" android:layout_marginRight="10dp" android:src="@mipmap/ic_launcher" /> </RelativeLayout> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:text="tint" /> <ImageView android:layout_width="180dp" android:layout_height="100dp" android:layout_alignParentRight="true" android:layout_marginRight="10dp" android:src="@mipmap/ic_launcher" android:tint="@color/colorAccent" /> </RelativeLayout> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:text="tint tintMode:add" /> <ImageView android:layout_width="180dp" android:layout_height="100dp" android:layout_alignParentRight="true" android:layout_marginRight="10dp" android:src="@mipmap/ic_launcher" android:tint="@color/colorAccent" android:tintMode="add" /> </RelativeLayout> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:text="tint tintMode:src_in" /> <ImageView android:layout_width="180dp" android:layout_height="100dp" android:layout_alignParentRight="true" android:layout_marginRight="10dp" android:src="@mipmap/ic_launcher" android:tint="@color/colorAccent" android:tintMode="src_in" /> </RelativeLayout> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:text="tint tintMode:src_atop" /> <ImageView android:layout_width="180dp" android:layout_height="100dp" android:layout_alignParentRight="true" android:layout_marginRight="10dp" android:src="@mipmap/ic_launcher" android:tint="@color/colorAccent" android:tintMode="src_atop" /> </RelativeLayout> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:text="tint tintMode:src_over" /> <ImageView android:layout_width="180dp" android:layout_height="100dp" android:layout_alignParentRight="true" android:layout_marginRight="10dp" android:src="@mipmap/ic_launcher" android:tint="@color/colorAccent" android:tintMode="src_over" /> </RelativeLayout> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:text="tint tintMode:multiply" /> <ImageView android:layout_width="180dp" android:layout_height="100dp" android:layout_alignParentRight="true" android:layout_marginRight="10dp" android:src="@mipmap/ic_launcher" android:tint="@color/colorAccent" android:tintMode="multiply" /> </RelativeLayout> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:text="tint tintMode:screen" /> <ImageView android:layout_width="180dp" android:layout_height="100dp" android:layout_alignParentRight="true" android:layout_marginRight="10dp" android:src="@mipmap/ic_launcher" android:tint="@color/colorAccent" android:tintMode="screen" /> </RelativeLayout> </LinearLayout> </ScrollView>
Clipping(裁剪)
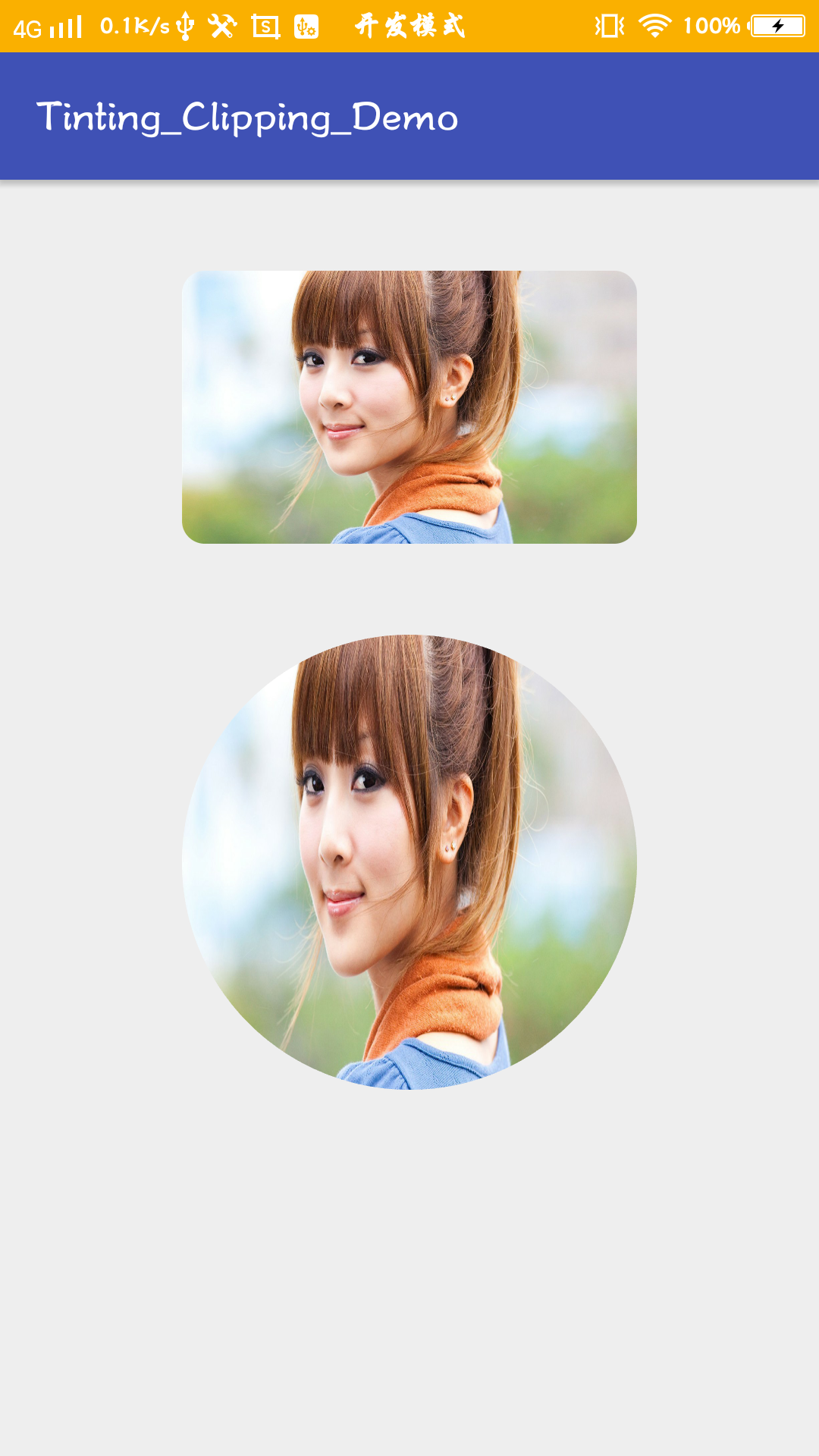
Clipping可以改变一个视图的外形。通过VIewOutlineProvider来修改outline,然后通过setOutlineProvider将outline作用给视图。
我们平常在给头像设置圆形时可以自定义圆形ImageView,有的设置shape设置圆角矩形。现在可以设置裁剪进行设置。
代码如下:
注意:正常来说clipping是不能裁剪视图背景的(比如ImageView),如果要一起裁剪背景需要设置 setClipToOutline(true);
public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.clipping); ImageView ivRect = (ImageView) findViewById(R.id.iv_rect); ImageView ivCircle = (ImageView) findViewById(R.id.iv_circle); ViewOutlineProvider rectOutLine = new ViewOutlineProvider() { @Override public void getOutline(View view, Outline outline) { //裁剪为圆角矩形 outline.setRoundRect(0, 0, view.getWidth(), view.getHeight(), 30); } }; ViewOutlineProvider circleOutLine = new ViewOutlineProvider() { @Override public void getOutline(View view, Outline outline) { //裁剪为圆形 outline.setOval(0, 0, view.getWidth(), view.getHeight()); } }; ivRect.setClipToOutline(true); ivCircle.setClipToOutline(true); ivRect.setOutlineProvider(rectOutLine); ivCircle.setOutlineProvider(circleOutLine); } }
布局代码如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <ImageView android:id="@+id/iv_rect" android:layout_width="200dp" android:layout_height="120dp" android:layout_gravity="center_horizontal" android:layout_marginTop="40dp" android:background="@mipmap/image" /> <ImageView android:id="@+id/iv_circle" android:layout_width="200dp" android:layout_height="200dp" android:layout_gravity="center_horizontal" android:layout_marginTop="40dp" android:background="@mipmap/image" /> </LinearLayout>
<?xml version="1.0" encoding="utf-8"?> <ScrollView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.tinting_clipping_demo.MainActivity"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:layout_margin="10dp" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Tinting Test!" /> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:text="原图" /> <ImageView android:layout_width="180dp" android:layout_height="100dp" android:layout_alignParentRight="true" android:layout_marginRight="10dp" android:src="@mipmap/ic_launcher" /> </RelativeLayout> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:text="tint" /> <ImageView android:layout_width="180dp" android:layout_height="100dp" android:layout_alignParentRight="true" android:layout_marginRight="10dp" android:src="@mipmap/ic_launcher" android:tint="@color/colorAccent" /> </RelativeLayout> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:text="tint tintMode:add" /> <ImageView android:layout_width="180dp" android:layout_height="100dp" android:layout_alignParentRight="true" android:layout_marginRight="10dp" android:src="@mipmap/ic_launcher" android:tint="@color/colorAccent" android:tintMode="add" /> </RelativeLayout> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:text="tint tintMode:src_in" /> <ImageView android:layout_width="180dp" android:layout_height="100dp" android:layout_alignParentRight="true" android:layout_marginRight="10dp" android:src="@mipmap/ic_launcher" android:tint="@color/colorAccent" android:tintMode="src_in" /> </RelativeLayout> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:text="tint tintMode:src_atop" /> <ImageView android:layout_width="180dp" android:layout_height="100dp" android:layout_alignParentRight="true" android:layout_marginRight="10dp" android:src="@mipmap/ic_launcher" android:tint="@color/colorAccent" android:tintMode="src_atop" /> </RelativeLayout> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:text="tint tintMode:src_over" /> <ImageView android:layout_width="180dp" android:layout_height="100dp" android:layout_alignParentRight="true" android:layout_marginRight="10dp" android:src="@mipmap/ic_launcher" android:tint="@color/colorAccent" android:tintMode="src_over" /> </RelativeLayout> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:text="tint tintMode:multiply" /> <ImageView android:layout_width="180dp" android:layout_height="100dp" android:layout_alignParentRight="true" android:layout_marginRight="10dp" android:src="@mipmap/ic_launcher" android:tint="@color/colorAccent" android:tintMode="multiply" /> </RelativeLayout> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:text="tint tintMode:screen" /> <ImageView android:layout_width="180dp" android:layout_height="100dp" android:layout_alignParentRight="true" android:layout_marginRight="10dp" android:src="@mipmap/ic_launcher" android:tint="@color/colorAccent" android:tintMode="screen" /> </RelativeLayout> </LinearLayout> </ScrollView>
























 205
205

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








