很多程序界面中,顶部 TopBar 是不变的。因此,我们可以做一个公用的控件模板,每次使用时,只要设置相应的参数,就能生成这样一个TopBar。
本文主要讲解如何复用一些模板类控件,从而简化 UI 的开发。
1. 自定义属性
在 values 文件夹下新建 atts.xml 文件,定义控件的属性,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- declare-styleable:自定义属性的值
name:属性名
format:属性类型 -->
<declare-styleable name="TopBar">
<attr name="title1" format="string"/>
<attr name="titleTextSize" format="dimension"/>
<attr name="titleTextColor" format="color"/>
<attr name="leftText" format="string"/>
<attr name="leftBackground" format="reference|color"/>
<attr name="leftTextColor" format="color"/>
<attr name="rightText" format="string"/>
<attr name="rightBackground" format="reference|color"/>
<attr name="rightTextColor" format="color"/>
</declare-styleable>
</resources>PS: 此处 Android Studio 有相关代码提示,而 Eclipse 则没有。
2. 自定义 View
新建 TopBar 类,继承自 RelativeLayout,代码如下:
public class TopBar extends RelativeLayout {
private Button leftButton;// 声明变量
private Button rightButton;
private TextView tvTitle;
private int leftTextColor;// 声明左侧按钮属性
private Drawable leftBackground;
private String leftText;
private int rightTextColor;// 声明右侧按钮属性
private Drawable rightBackground;
private String rightText;
private float titleTextSize;// 声明标题栏属性
private int titleTextColor;
private String title;
// 声明参数
private LayoutParams leftParams, rightParams, titleParams;
private topbarClickListener listener;
// 通过接口回调抽象所定义的方法,让调用者具体实现
public interface topbarClickListener {
public void leftClick();
public void rightClick();
}
public void setOnClickListener(topbarClickListener listener) {
this.listener = listener;
}
public TopBar(Context context, AttributeSet attrs) {
super(context, attrs);
TypedArray ta = context.obtainStyledAttributes(attrs, R.styleable.TopBar);// 通过 TypedArray 获取自定义属性值
// 给变量赋值
leftText = ta.getString(R.styleable.TopBar_leftText);
leftTextColor = ta.getColor(R.styleable.TopBar_leftTextColor, 0);// 第二个为默认参数
leftBackground = ta.getDrawable(R.styleable.TopBar_leftBackground);
rightText = ta.getString(R.styleable.TopBar_rightText);
rightTextColor = ta.getColor(R.styleable.TopBar_rightTextColor, 0);
rightBackground = ta.getDrawable(R.styleable.TopBar_rightBackground);
title = ta.getString(R.styleable.TopBar_title1);
titleTextSize = ta.getDimension(R.styleable.TopBar_titleTextSize, 0);
titleTextColor = ta.getColor(R.styleable.TopBar_titleTextColor, 0);
ta.recycle();// 对 TypedArray 进行回收。目的:1. 避免浪费资源 2. 避免由于缓存带来的错误
// 实例化
leftButton = new Button(context);
rightButton = new Button(context);
tvTitle = new TextView(context);
leftButton.setText(leftText);
leftButton.setTextColor(leftTextColor);
leftButton.setBackground(leftBackground);
rightButton.setText(rightText);
rightButton.setTextColor(leftTextColor);
rightButton.setBackground(leftBackground);
tvTitle.setText(title);
tvTitle.setTextColor(titleTextColor);
tvTitle.setTextSize(titleTextSize);
tvTitle.setGravity(Gravity.CENTER);// 设置 title 居中
setBackgroundColor(0xaabb5678);// 设置标题栏背景色
// 添加左 Button 到 ViewGroup
leftParams = new LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);// 定义宽高
leftParams.addRule(RelativeLayout.ALIGN_PARENT_LEFT, TRUE);// true 是 RelativeLayout 中的一个常量
addView(leftButton, leftParams);
// 添加右 Button 到 ViewGroup
rightParams = new LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
rightParams.addRule(RelativeLayout.ALIGN_PARENT_RIGHT, TRUE);
addView(rightButton, rightParams);
// 添加 title 到 ViewGroup
titleParams = new LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.MATCH_PARENT);
titleParams.addRule(RelativeLayout.CENTER_IN_PARENT, TRUE);
addView(tvTitle, titleParams);
// 点击事件
leftButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
listener.leftClick();
}
});
rightButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
listener.rightClick();
}
});
}
// 自定义方法(设置左 Button 的可见性)
public void setLeftVisible(boolean flag) {
if(flag) {
leftButton.setVisibility(View.VISIBLE);
}else{
leftButton.setVisibility(View.GONE);
}
}
}3. 使用自定义 View
在 activity_main.xml 中引用模板的布局文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:custom="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- 一定要加入引用 xmlns:custom="http://schemas.android.com/apk/res-auto" -->
<com.example.jaxer.topbar.TopBar
android:id="@+id/topbar"
android:layout_width="match_parent"
android:layout_height="40dp"
custom:leftBackground="@drawable/blue_button"
custom:leftText="Back"
custom:leftTextColor="#FFFFFF"
custom:rightBackground="@drawable/blue_button"
custom:rightText="More"
custom:rightTextColor="#FFFFFF"
custom:title1="自定义标题"
custom:titleTextColor="#12CC12"
custom:titleTextSize="10sp" >
</com.example.jaxer.topbar.TopBar>
</RelativeLayout>注意这些属性的位置(PS: 自己因为在 AS 中写错位置,导致一直不出结果)。
测试类 MainActivity 代码(此处为方便仅打印一句话):
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);// 隐藏系统标题栏
setContentView(R.layout.activity_main);
TopBar topBar = (TopBar) findViewById(R.id.topbar);
topBar.setOnClickListener(new TopBar.topbarClickListener() {
@Override
public void leftClick() {
Toast.makeText(MainActivity.this, "you clicked Back!", Toast.LENGTH_SHORT).show();
}
@Override
public void rightClick() {
Toast.makeText(MainActivity.this, "you clicked More!", Toast.LENGTH_SHORT).show();
}
});
topBar.setLeftVisible(true);// 设置左边按钮可见性
}
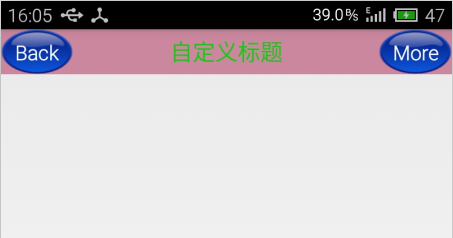
}运行程序,效果如下图所示:
主要内容来自:慕课网
参考:Android UI开发详解之模板控件的复用























 9696
9696

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








