现在layout里面添加一个edittext和button用于填写lcd将要显示的内容和发送按钮
<TableRow>
<EditText
android:id="@+id/textlcd"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="2"
android:hint="@string/textlcd_hint"
android:text="@string/textlcd_text" >
</EditText>
<Button
android:id="@+id/setlcd"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:focusable="true"
android:focusableInTouchMode="true"
android:text="@string/setlcd_name" />
</TableRow>在value里面添加相应的string
<string name="textlcd_hint">请输入发送内容</string>
<string name="textlcd_text">Hello,World!</string>
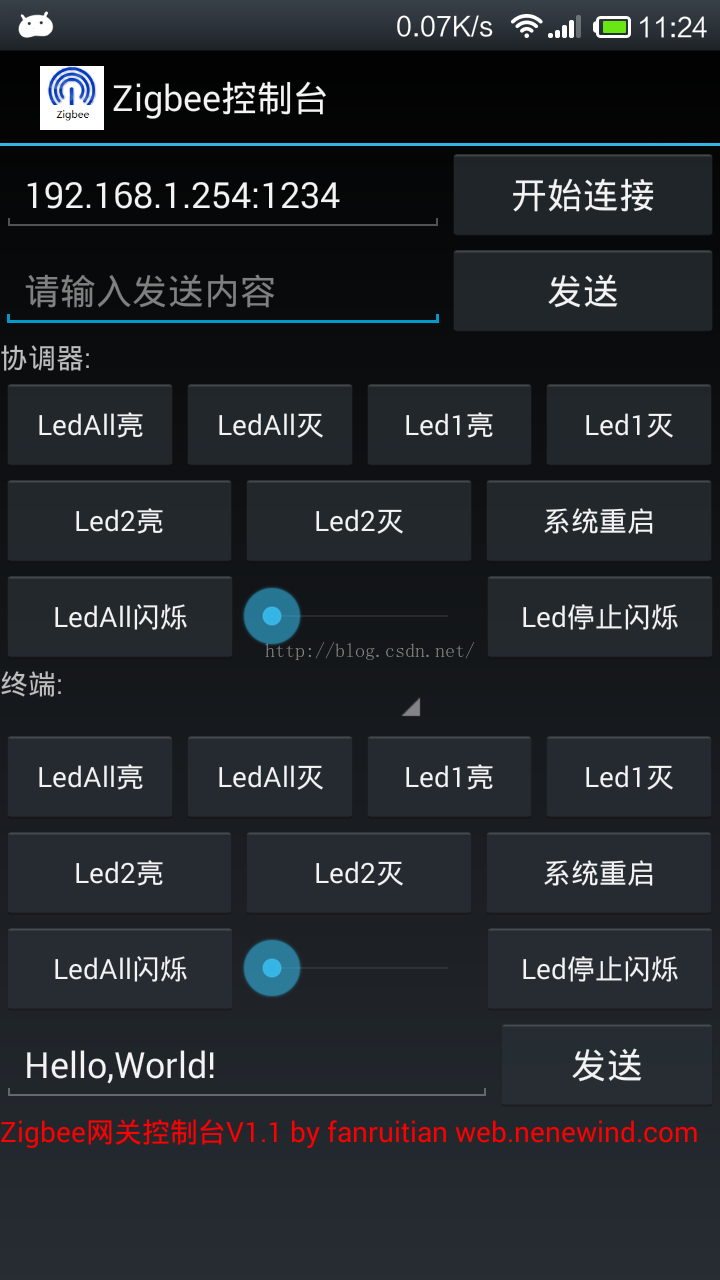
<string name="setlcd_name">发送</string>eclipse翻译出来的效果如图
在源码ZigbeeClient.java中添加field分别用于指向该edittext和button
private Button bSendLcd;
private EditText eLcdText;在初始化函数里面初始化以上变量并绑定listener
bSendLcd = (Button) findViewById(R.id.setlcd);
bSendLcd.setOnClickListener(SendClickListenerClient);
eLcdText = (EditText) findViewById(R.id.textlcd);现在lString里面存的将要发送的字符串,字符串格式为
{"From":"Mobile","Addr":"AAAA","Type":"Command","Content":"LED11"}lString的长度正好为摁钮的个数,因为设置lcd内容的格式也类似以上json字符串,所以多增加了一条,这条的索引是18
lString.add(jsonObject.toString());//多增加一条
if((Button)arg0 == bSend) {
<span style="white-space:pre"> </span>msgText = eSend.getText().toString();// 取得编辑框中我们输入的内容
} else if ((Button)arg0 == bSendLcd) {
updataLString(18,18,"Content","LCDSET:"+eLcdText.getText().toString());
msgText = lString.get(18);// 取得编辑框中我们输入的内容
}updataLString用于重新构造字符串,方法为
private void updataLString(int from, int to, String key, String value) {
for (int i = from; i <= to; i++) {
@SuppressWarnings("unchecked")
Map<String, String> map = (Map<String, String>) new Gson()
.fromJson(lString.get(i),
new TypeToken<HashMap<String, String>>() {
}.getType());
jsonObject.addProperty("From", map.get("From"));
jsonObject.addProperty("Addr", map.get("Addr"));
jsonObject.addProperty("Type", map.get("Type"));
jsonObject.addProperty("Content", map.get("Content"));
jsonObject.addProperty(key, value);
lString.set(i, jsonObject.toString());
}
}到此源码就修改完了,看看效果
UI内容太多太挤了,不怎么美观,实用主义。
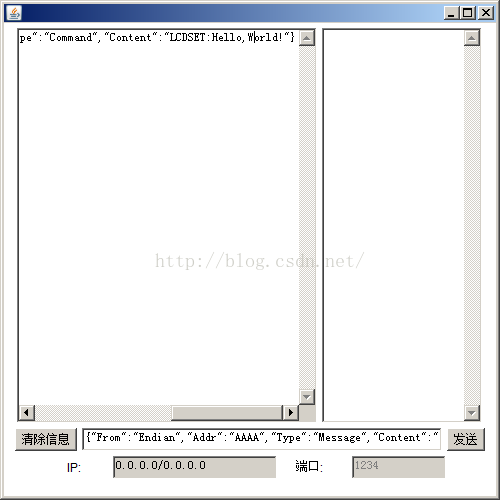
试试功能
字符串收到了,成功

























 2197
2197











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








