div本身是block元素,块状元素默认占据一行,所以直接显示的话是不能在一行显示的
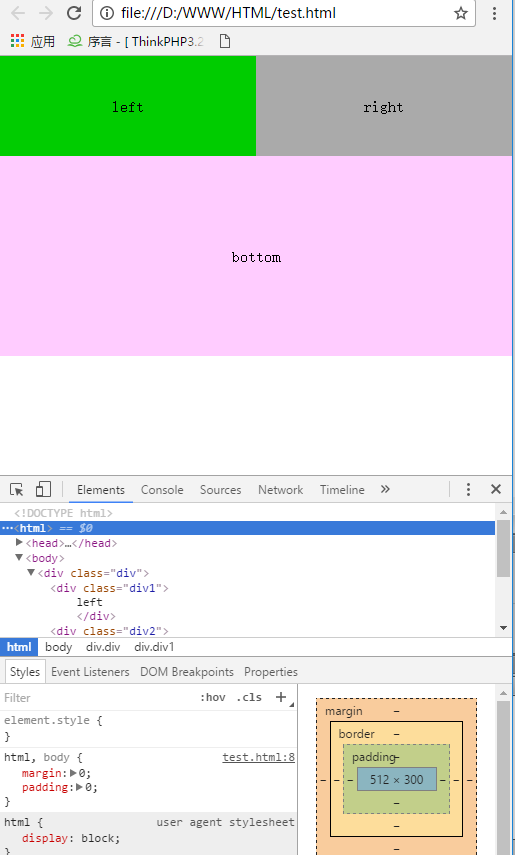
以下图为例
left,right在一行,bottom在底下
html代码如下:
<div class="div">
<div class="div1">
left
</div>
<div class="div2">
right
</div>
<div class="div3">
bottom</div>
</div>一个大div包含3个小div并且前2个一行显示第三个占据下面的一行。
经典做法是用float方法,div1,div2浮动div3 清除浮动即可实现,代码:
<style>
html,body{
margin:0;
padding:0;
}
div{
text-align:center;
}
.div{
background-color:#F00;
overflow:auto;
}
.div>.div1{
float:left;
width:50%;
height:100px;
line-height:100px;
background-color:#0C0;
}
.div>.div2{
float:left;
width:50%;
height:100px;
line-height:100px;
background-color:#aaa;
}
.div3{
height:200px;
line-height:200px;
background-color:#FCF;
clear:both;
}
</style>






















 2204
2204

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








