知道了大概的功能之后,接下来就是就是界面的设计了,
咱们一个控件,一个控件的讲解,
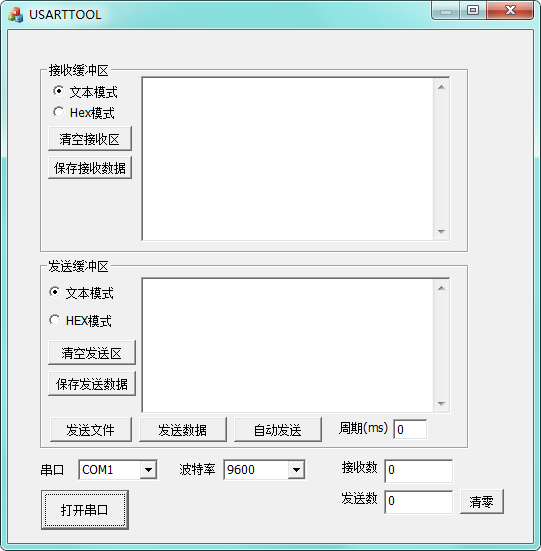
先来张运行起来的界面
接收区:
1:首先是整体的框架,我用的是Group box,把整个接收区包起来,
2:接受数据模式,也就是hex和文本的选择,
这个比较简单,学过其他界面开发的都应该知道,用的是radio button
先放上去连个,然后按住Shift+ctrl + 上下左右的方向键,可以设置对齐方式,
3:2个button,设置Caption为清空接收区,保存数据区,
4:文本输入框,mfc里面的文本输入框有两种,一个是rich,一个是edit,前面那个是2.0的版本,如果要用的话,要导入他的包,而且操作起来不是很发方便,所以我选着了edit,
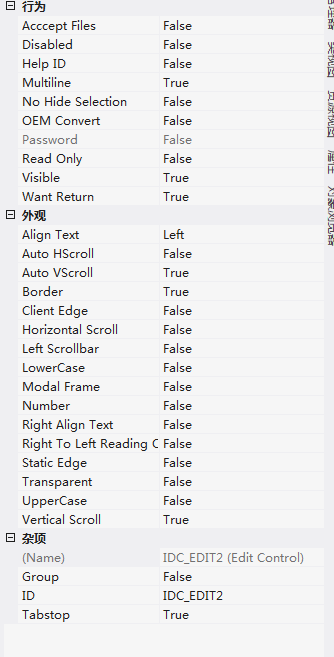
使用edit的话,就得对他进行一些个设置保证他能正常使用
如下图是我的一些配置,
这样基本的接收区也就完成了,
下面的发送去基本和他是一样的,没有什么 大的变化
串口,波特率下拉选择控件的数据是在程序中导入的,所以把控件直接拖上去就ok了,
至此,基本是界面就算是完成了,
下面是为控件添加变量,

























 1230
1230

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








