若依在线文档:http://doc.ruoyi.vip/ruoyi-cloud/
若依在线演示:http://vue.ruoyi.vip/login?redirect=%2Findex
1. 安装
1.1 npm方式安装
# 设置淘宝镜像
npm config set registry https://registry.npm.taobao.org/
# 安装依赖包
npm i
1.2 其他方式
yarncnpmpnpm
2. 运行
2.1 命令说明(常见vue-cli项目通用)
npm run <脚本名称>
<脚本名称>在package.json的scripts中定义。- 默认开发环境运行的
<脚本名称>为dev。 - 以其他环境运行可以在命令中添加
--mode <环境名>,表示以.env.<环境名>中的变量作为环境变量运行。
3. 部署
3.1 vue.config.js文件
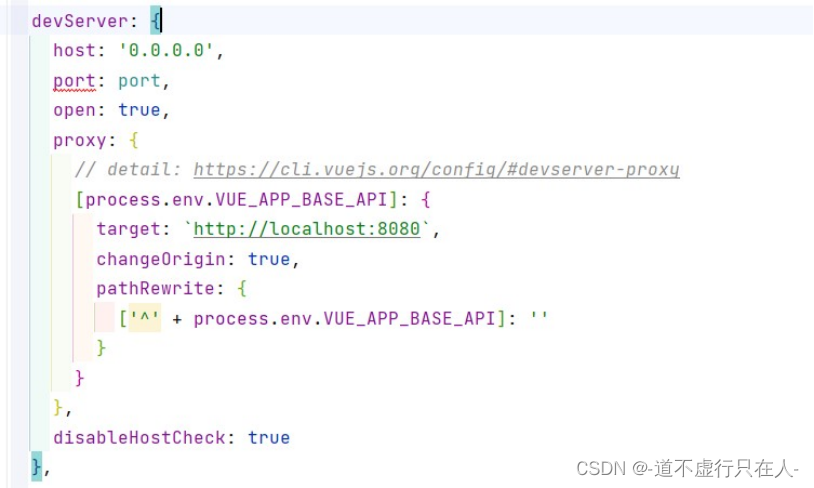
publicPath: './':部署后的应用根路径。outputDir:build后生成文件存放的目录。devServer: 开发服务器。

proxy设置代理。disableHostCheck: 是否关闭用于 DNS 重绑定的 HTTP 请求的 HOST 检查。 DevServer 默认只接受来自本地的请求,关闭后可以接受来自任何 HOST 的请求。changeOrigin:为true时改变请求头的源,从而解决跨域问题。
3.2 src/router/index.js
- 设置路由模式为
hash,(最直观改变就是url里面有#);
export default new Router({
mode: 'hash', // hash模式
})
3.3 环境变量
3.3.1 .env文件
- 命名方式:
.env.<环境名称> - 本地通过
vue-cli-service运行默认使用的是.env.development中的环境变量,build命令不刻意去配置的话,一般默认使用.env.production中的环境变量。 - 新增环境变量:想要在
.vue文件中可以访问到,变量名需要有VUE_APP_前缀,使用方法process.env.VUE_APP_XXX
4. 开发
4.1 目录结构
-
src: 源码目录 -
src/assets: 静态资源目录 -
src/assets/styles: 样式文件目录 -
src/api: 接口请求目录 -
src/components: 全局组件 -
src/derictive: 封装的vue组件的自定义指令 -
src/layout: 系统外围框架页面

-
src/plugins: 若依封装的一些挂载在vue实例属性上的通用方法 -
src/router: vue-router路由 -
src/store: vuex状态管理模式,可以理解为缓存 -
src/utils: 一些通用方法的封装,比如格式转换、权限检查… 新增这类方法之前,可以搜搜若依是不是已经给封装过了。 -
src/views: 页面 -
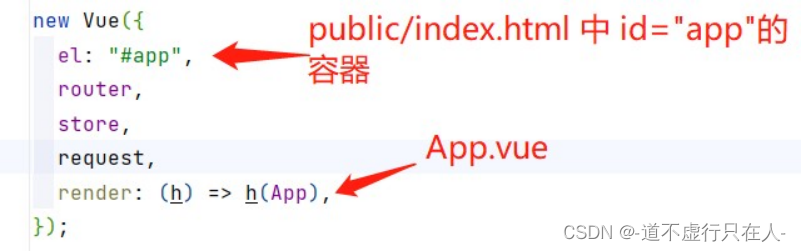
src/App.vue: vue页面的入口文件,根组件 -
src/main.js: vue项目的入口文件,在这里设置、引入全局依赖,实例化Vue。

-
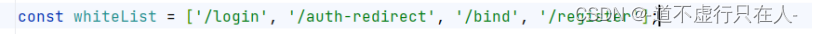
src/permission.js: 路由守卫,在路由跳转前进行权限检测。不需要检测的路由(例如登录),可以添加到whiteList中,绕过检测。

-
public/index.html: 模板文件,生成后项目的入口文件,vue渲染后挂载的模板。
4.2 通用方法
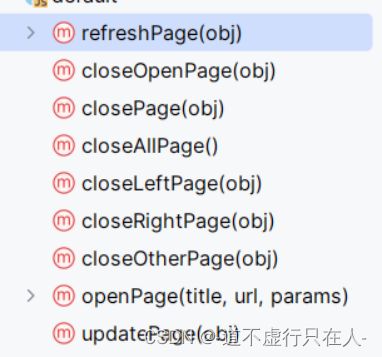
4.2.1 页签操作对象: $tab
- 详见
src/plugins/tab.js。 - 方法列表:

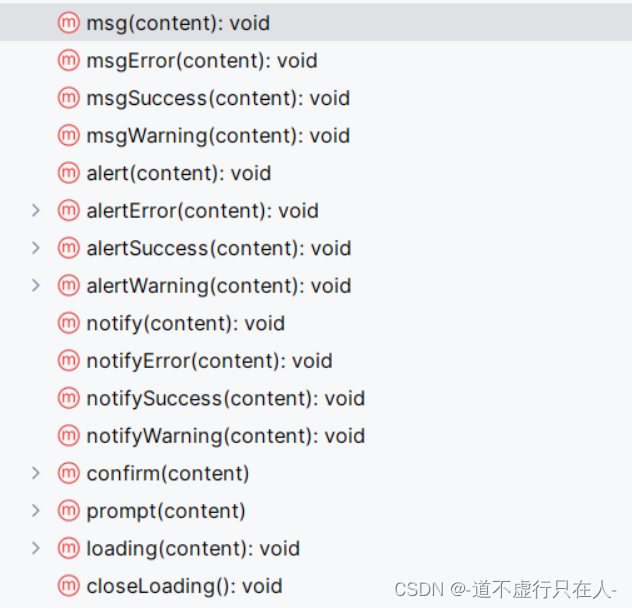
4.2.2 提示、弹窗、确认、遮罩 $modal
- 详见
src/plugins/modal.js。 - 带遮罩的加载中调用:
this.$modal.loading("正在导出数据,请稍后..."); - 方法列表

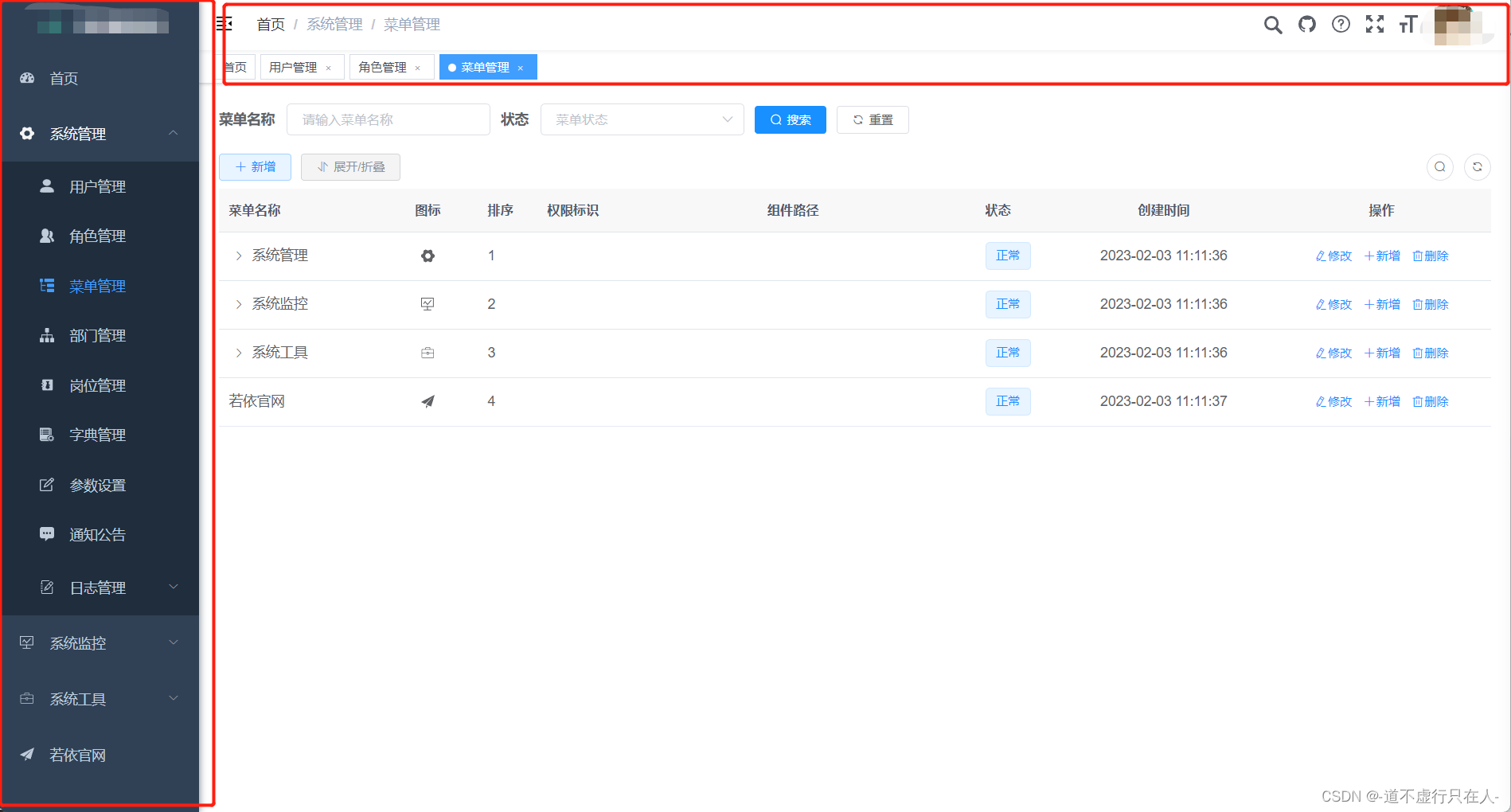
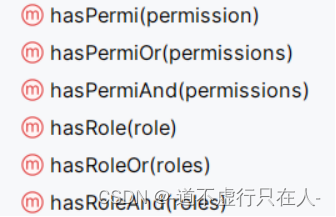
4.2.3 权限验证 $auth
- 详见
src/plugins/auth.js。 - 方法列表

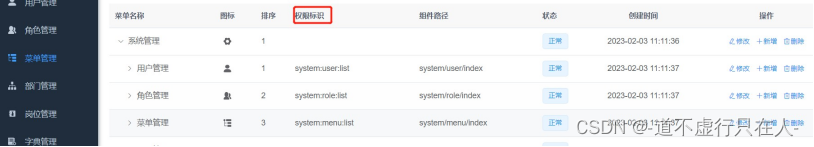
- 权限结合“菜单管理”中的“权限标识”

- 角色结合“角色管理”中的“权限字符”

4.2.4 缓存处理对象 $cache
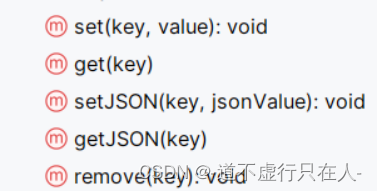
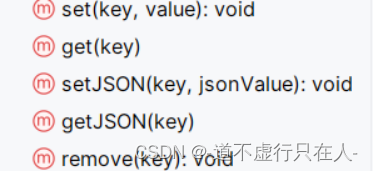
- 详见
src/plugins/cache.js。 - 缓存级别
session: 会话级别,通过sessionStorage实现,this.$cache.session调用。local: 本地级别,通过localStorage实现,this.$cache.local调用。
- 方法列表
session

local

4.2.5 文件下载对象 $download
- 详见
src/plugins/download.js。 - 方法列表

4.3 开发规范
- 主要是按照
4.1中所说的目录,把各种文件放到各自该放的地方。 - 非公共样式,在
vue文件中的<style>标签,加上scoped, 避免污染全局样式。
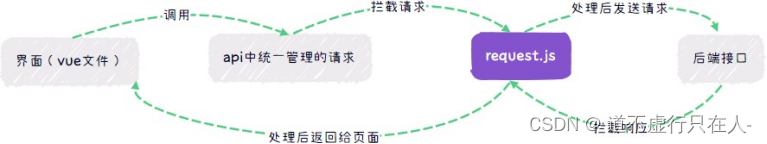
4.4 接口请求、异常处理
- 流程

- 全局请求拦截器
src/utils/request.js - 自定义错误:
src/utils/errorCode.js
4.5 路由
- 静态路由
src/router/index.js - 动态路由: 根据角色、权限等动态进行路由的懒加载。
src/store/modules/permission.js的filterAsyncRouter方法。
4.6 鉴权
v-hasPermi=['<permissionCode>']|checkPermi(['<permissionCode>']): 验证权限v-hasRole=['<roleCode>']|checkRole(['<roleCode>']): 验证角色- 前端鉴权只能作为辅助,为了保证服务安全,后端需要再次鉴权。
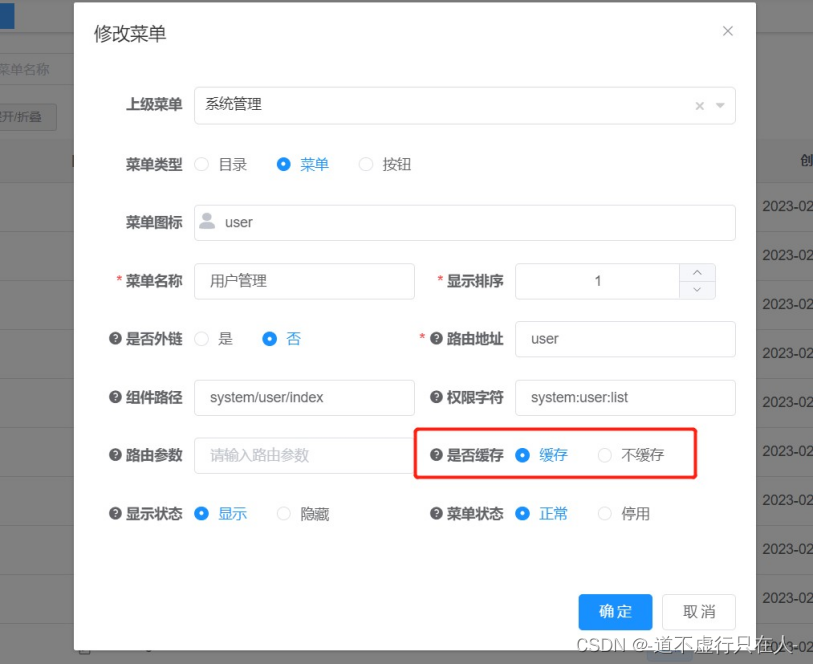
4.7 页签缓存
- 实现方式: 通过
<router-view>+<keep-alive>实现页面的持久化,保持组件的状态不变,下一次展示时不用重新初始化。 - 动态管理:“菜单管理”中设置“是否缓存”。

4.8 图标
-
svg icon:- 改变父元素的
color可以填充颜色。 - 改变
fill,可以填充颜色
- 改变父元素的
<!-- icon-class 为 icon 的名字; class-name 为 icon 自定义 class-->
<svg-icon icon-class="password" class-name='custom-class' />
element-ui的icon属性:
<i class="el-icon-edit"></i>
<el-button type="primary" icon="el-icon-search">搜索</el-button>
4.9 数据字典
dicts引入:
export default {
dicts: ['字典类型'],
...
...
dicts使用:this.dict.<字典类型>- 翻译数据字典:
this.selectDictLabel(this.dict.type.<字典类型>, row.name);
4.10 “参数设置”的使用
- 代码查询:
this.getConfigKey("参数键名").then(response => {
this.xxxxx = response.msg;
});
- 动态配置:“系统管理”——“参数设置”

4.11 内容复制指令 v-clipboard
<el-button
v-clipboard:copy="content"
v-clipboard:success="copySuccess"
v-clipboard:error="copyFailed"
>复制</el-button>
v-clipboard:copy: 需要复制的内容v-clipboard:cat: 需要剪贴的内容v-clipboard:success: 复制成功处理函数clipboard:error: 复制失败处理函数
4.12 其他组件
- 基础框架组件
element-uivue-element-admin
- 树形选择组件
vue-treeselect
- 富文本编辑器
quilleditor
- 表格分页组件
pagination
- 右侧工具栏组件
right-toolbar
- 图片上传、预览组件
image-uploadimage-preview
- 文件上传组件
file-upload
- 表单设计组件
form-generator
- 数据字典组件
vue-data-dict
- 任务表达式组件
vue-crontab





















 2716
2716











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








