正如我上一篇文章所展示的,pages中页面是通过组件来实现内容的。
现在Pages中可用的组件用如下几个:
文本
按钮
图像、视频
空格
Power BI
窗体
多步窗体
列表
iFrame

文本组件
文本组件可能看起来是最简单的组件,但实际上它比您想象的还要简单。
在下面的例子中,有2个文本组件。对于每个组件,您可以选择使用哪种样式。可以将部分文本加粗、斜体或加下划线,但这些样式适用于整个块。字体的颜色,也适用于整个组件

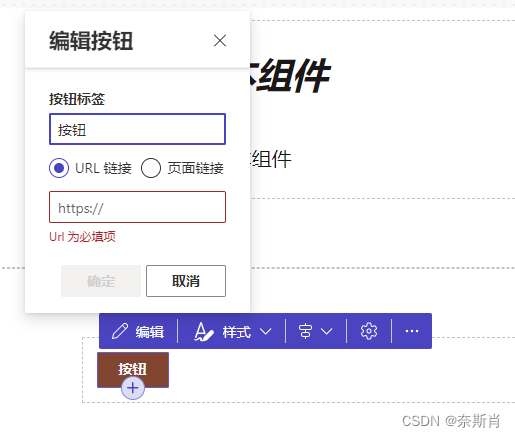
按钮
第二个组件是Button组件。按钮组件允许您在页面上添加一个按钮,用户可以转到页面或URL。

注意,该按钮将在当前浏览器窗口中打开URL或页面。如果你想让链接在一个新的选项卡中打开,那么你可以调整html代码,包括如下内容:
onclick = " window.open(“https://blog.csdn.net/u010685509/category_12191998.html”,“Pages”)”
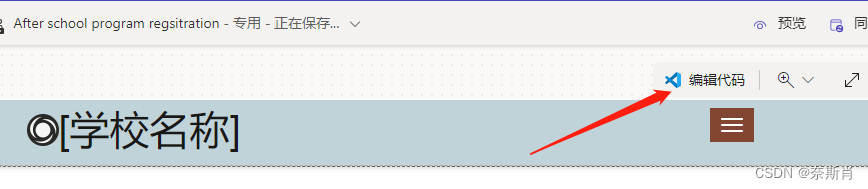
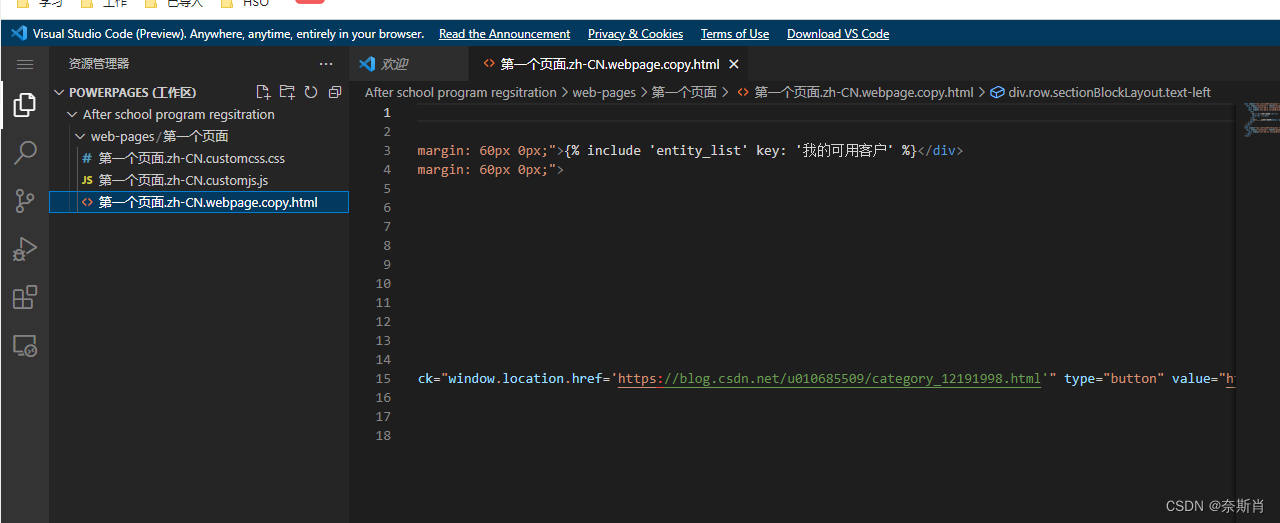
可以使用vs code编辑Html代码


打开以后能看到当前页面的完成代码。
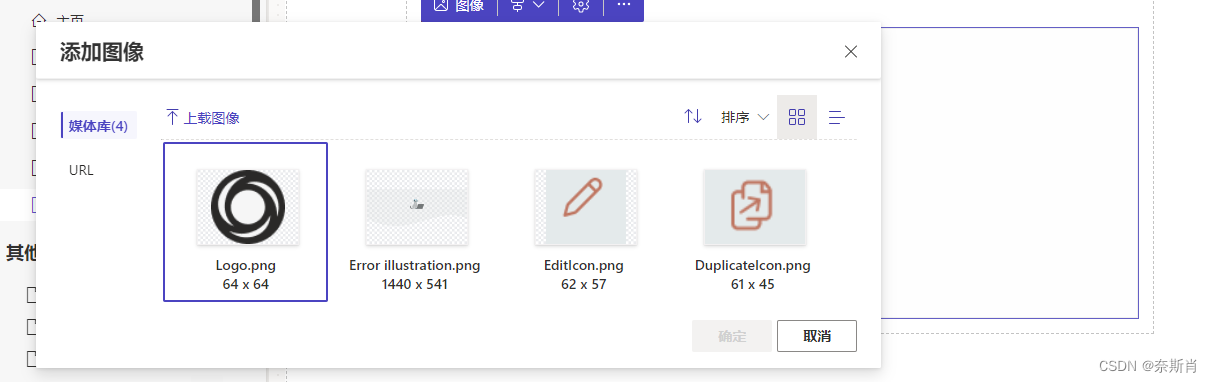
图像组件
图像组件允许您向页面添加图像
可以直接上传图片,也可以指向图片的url


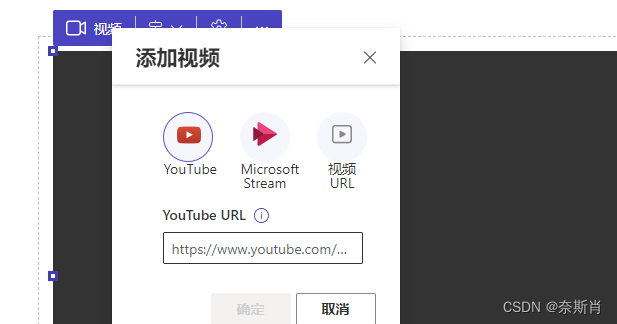
视频组件
视频组件可以通过显示来自YouTube、Stream或任何其他您可能想要显示视频的视频URL来帮助您使您的网站更有趣。

要完成此视频web部分,您还可以指定您希望视频从何处开始,如果视频控件对用户可用,以及视频是否自动播放或重复。

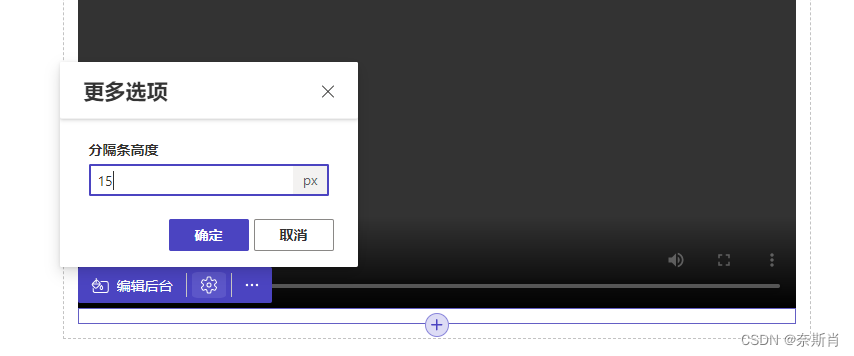
空格组件
空格组件在简单性方面胜过所有其他组件。当你想要在你指定的颜色中留出一些空白时,就可以使用这个组件。

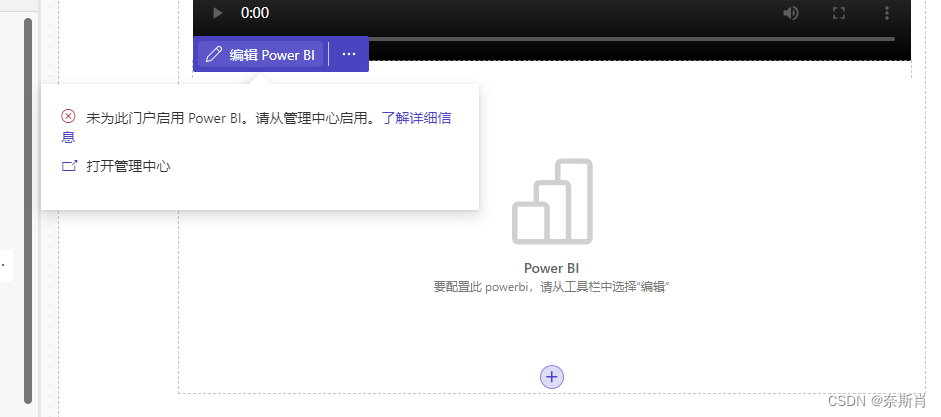
Power BI
下一个要查看的组件是Power BI组件。当您尝试编辑Power BI组件时,您将遇到的是此门户未启用Power BI。

对于每个门户,你必须在Power apps门户管理中心启用Power BI(如果你想使用它!)


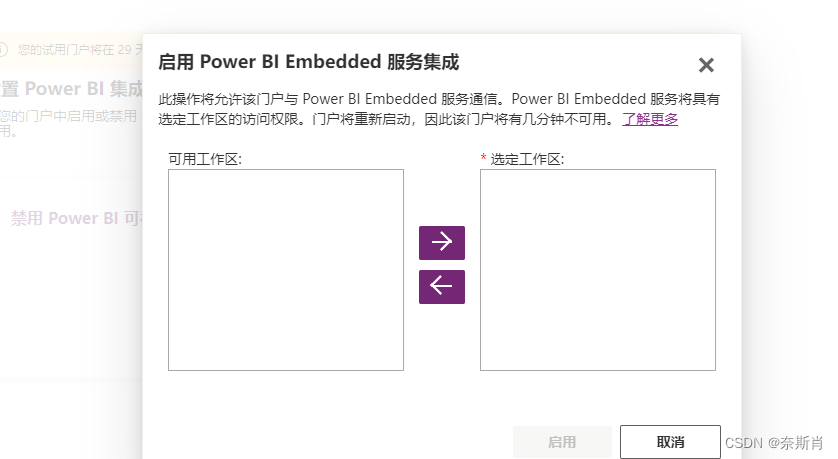
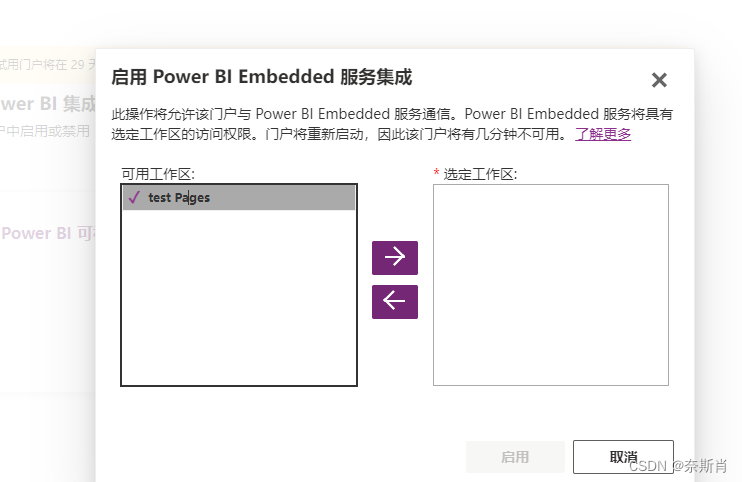
如果您的power BI未使用过,则您先需要到PowerBI 管理中心创建一个工作区

这时候启用集成服务就可以选择工作区了

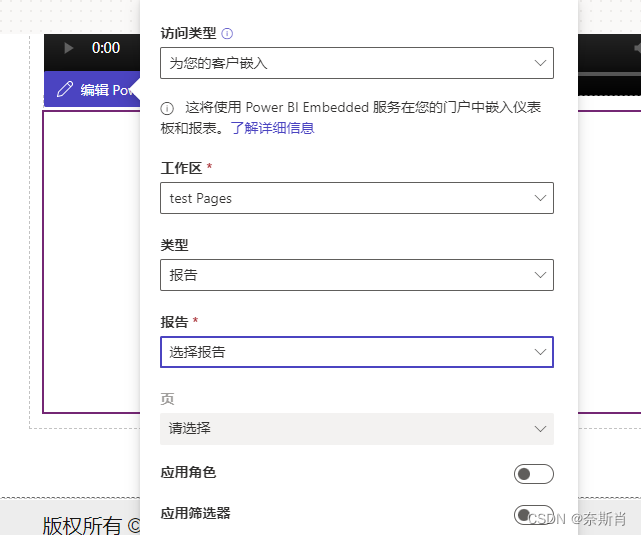
当两个服务都已经启用以后,我们在页面上就可以添加Power BI组件了。

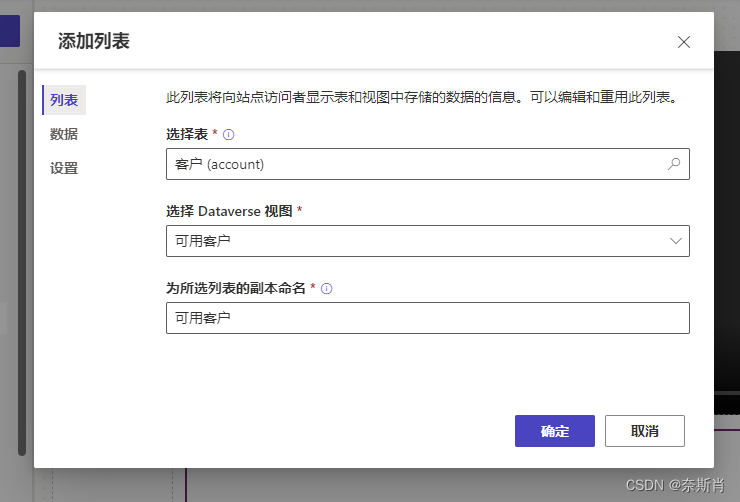
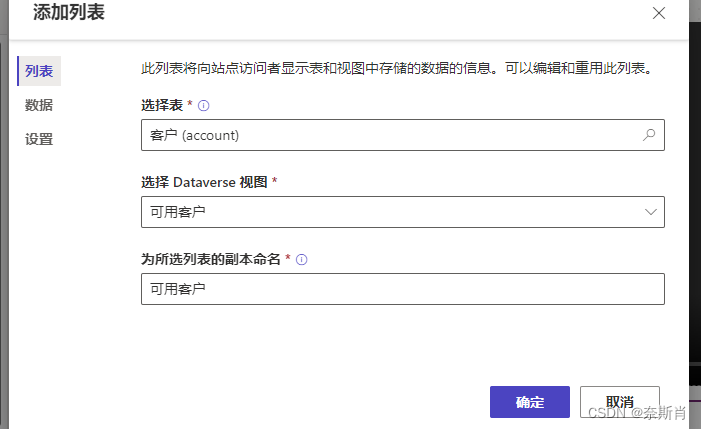
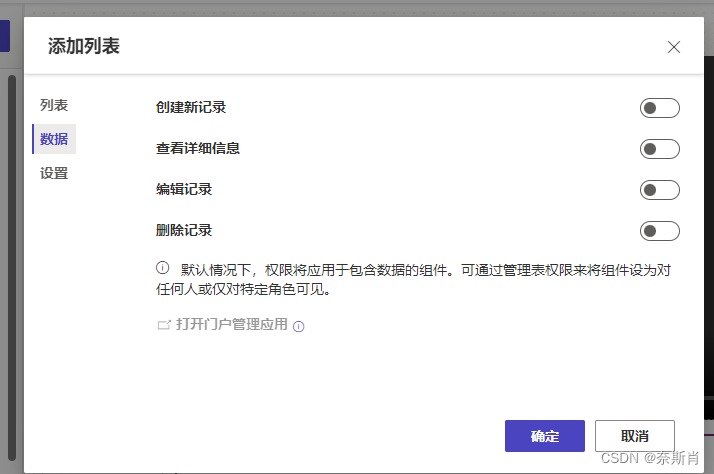
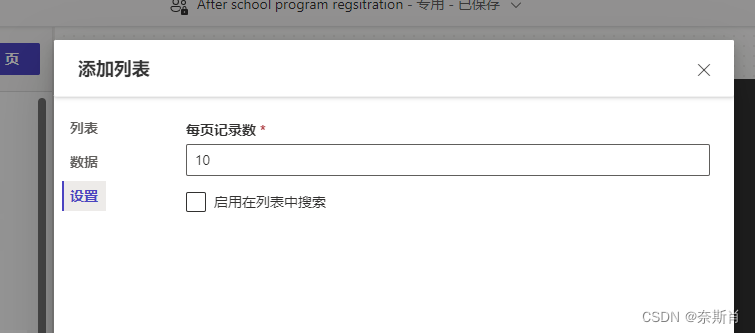
列表
列表组件显示来自Dataverse中的表的数据




窗体
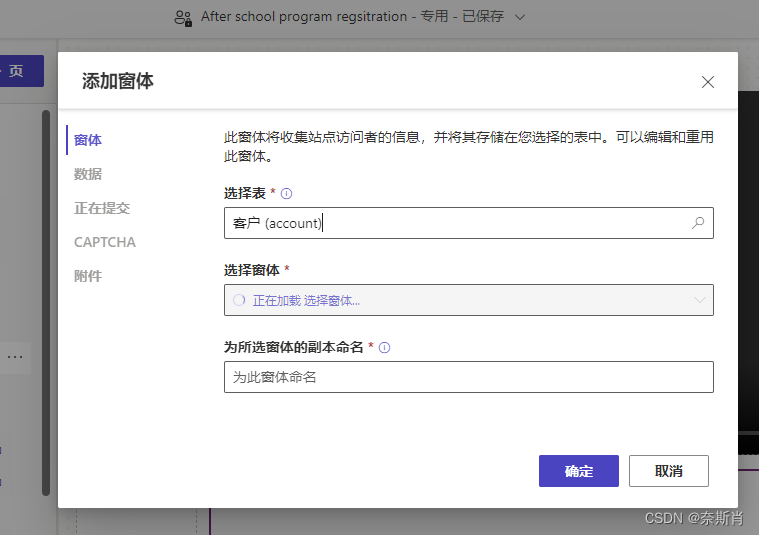
窗体组件提供了在页面上配置表单的简单选项。

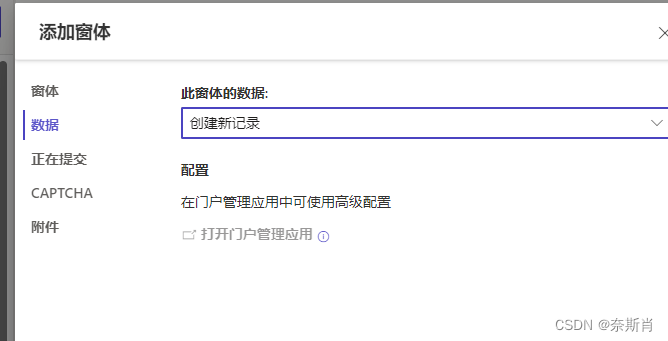
可以创建新纪录

当用户提交表单时,可以将他们定向到url或页面,或者显示一条消息来通知用户表单已提交。

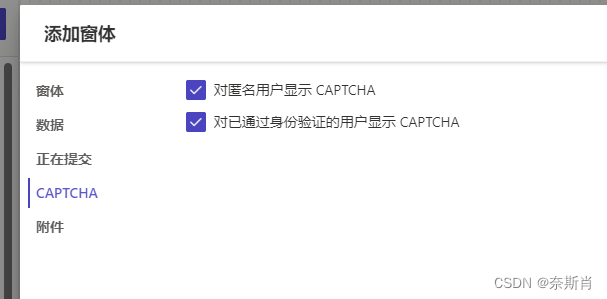
默认情况下,还会为您的用户显示验证码。但是,如果您不希望显示此选项,则可以关闭此选项。

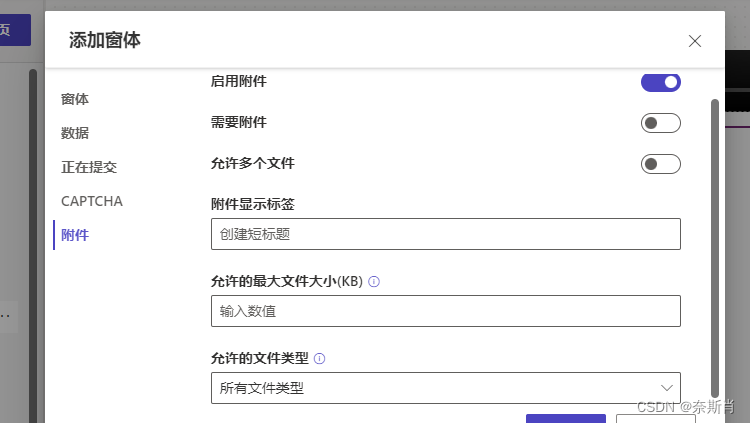
还可以启用附件,设置附件的相关信息。
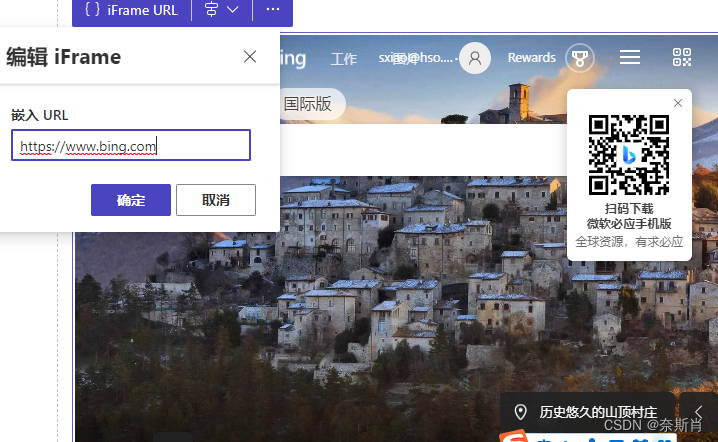
iFrame
iFrames可用于显示来自页面上任何url的内容。只需单击iFrame URL按钮,将URL更改为您喜欢的任何内容,所需的内容将会显示出来。

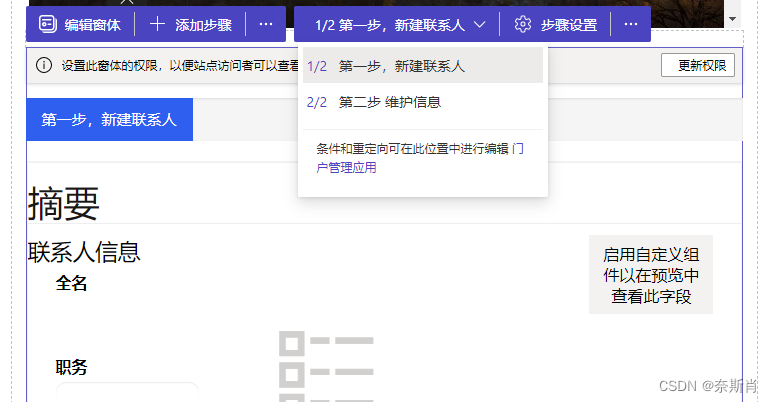
多步窗体
多步窗体是新出的组件,类似于Dynamics 365 中的BPF,可以设置一个流程,按照步骤设置窗体,用来维护信息或者其他






















 4288
4288











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








