世界那么大 我画张地图看看!
一、效果

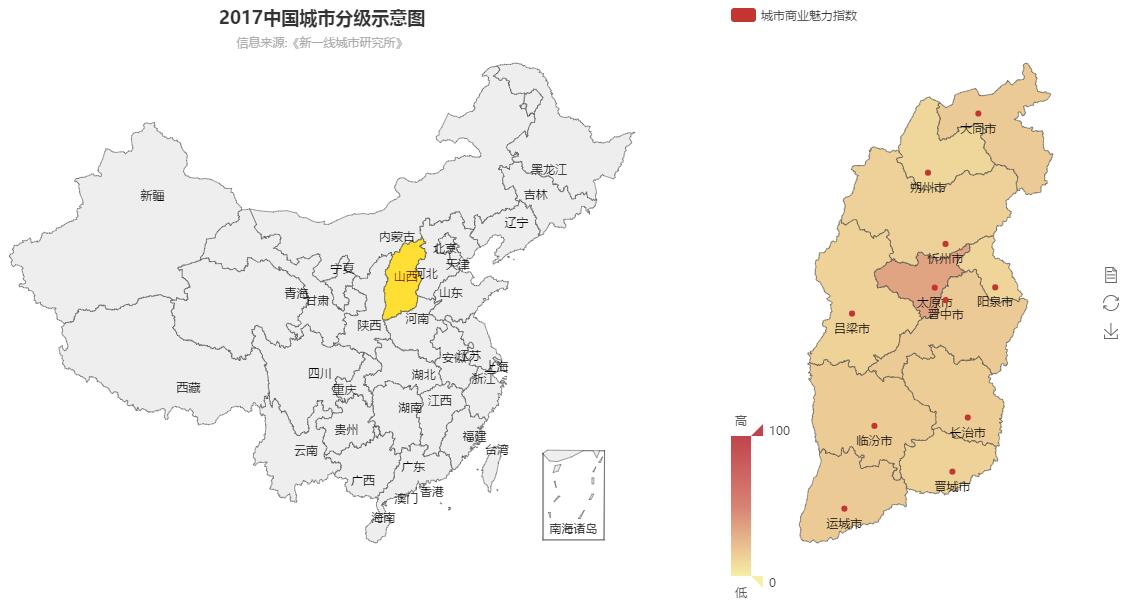
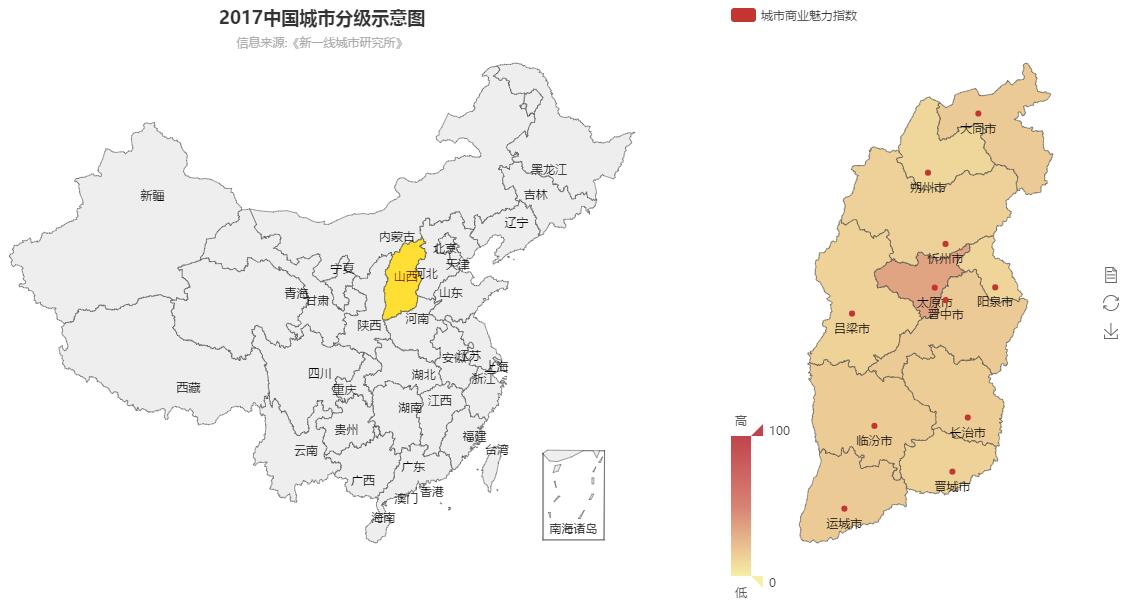
图 1
二、代码
具体编码参考官方Demo:echarts.baidu.com/echarts2/doc/example/map5.html
三、地图的扩展(值域控件)

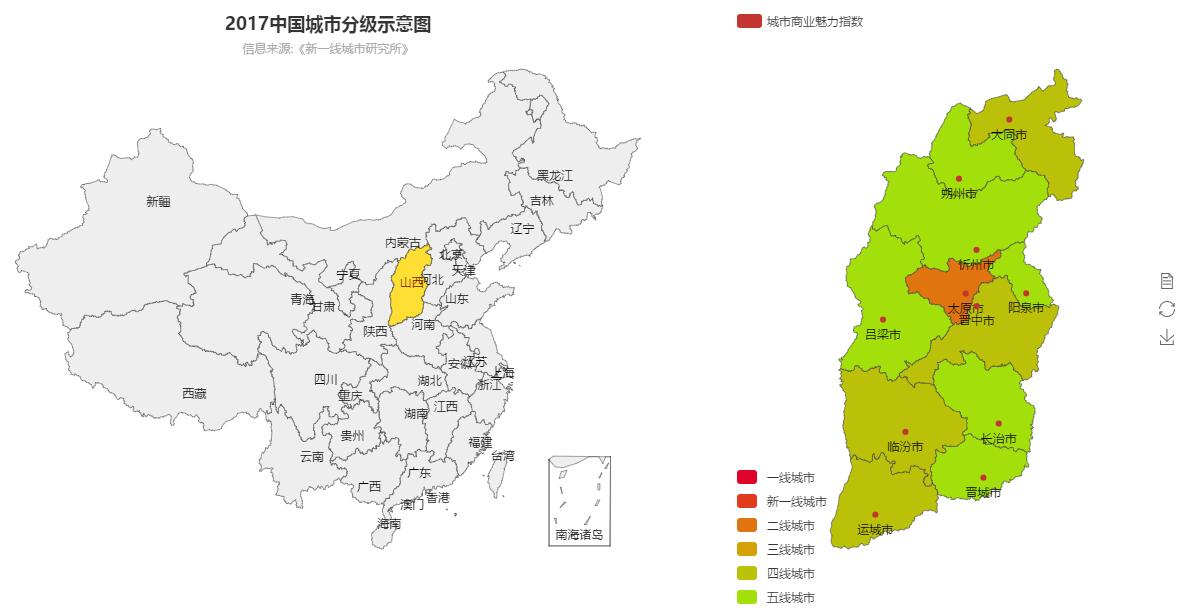
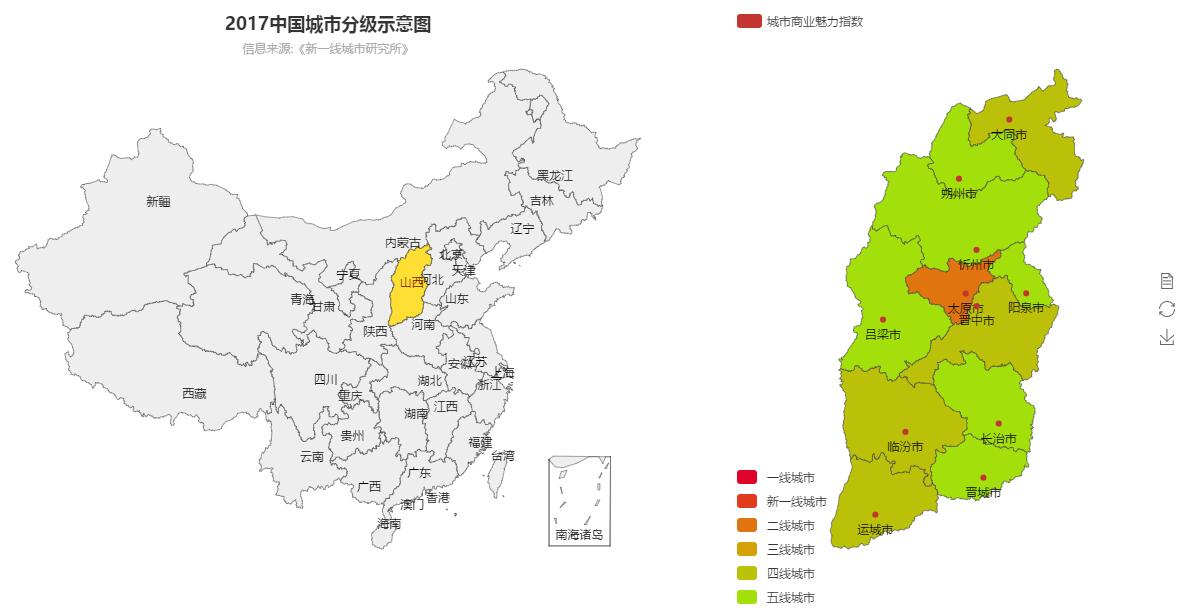
图 2


 4976
4976











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


