CGContextRef context=UIGraphicsGetCurrentContext();
//设置线颜色(1.0.0)
CGContextSetRGBStrokeColor(context,1,0,0,1);
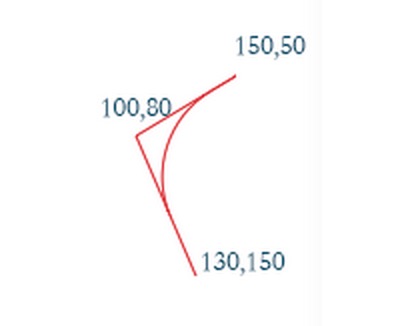
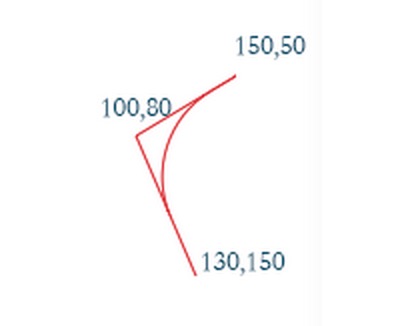
//从(150,50)到(100,80)画一条线,然后再从(100,80)到(130,150)画一条线,从这两条线(无限延伸的) 和半径50可以确定一条弧
CGContextMoveToPoint(context,150,50);
CGContextAddLineToPoint(context,100,80);
CGContextAddLineToPoint(context,130,150);
CGContextMoveToPoint(context,150,50);//圆弧的起始点
CGContextAddArcToPoint(context,100,80,130,150,50);
CGContextStrokePath(context);

CGContextAddArc(context, 100, 100, 30, 0, M_PI, 1);
以(100,100)为圆心的坐标,30为半径,(0,M_PI)为起始角度和结束角度,1为顺时针,0 为逆时针
转载:
CGContextAddArcToPoint和CGContextAddArc























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








