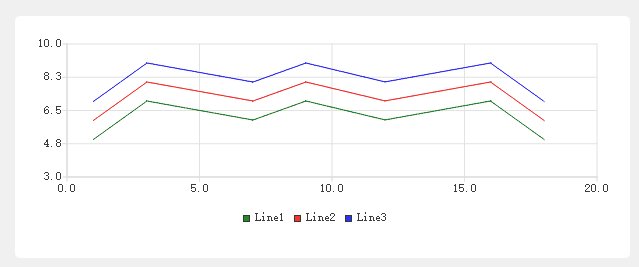
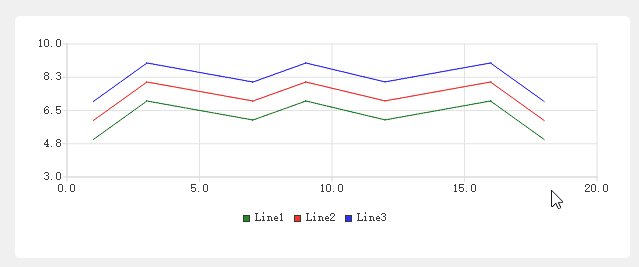
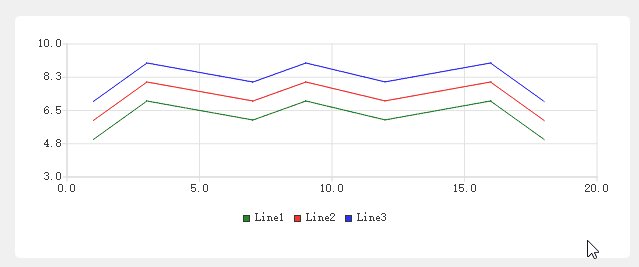
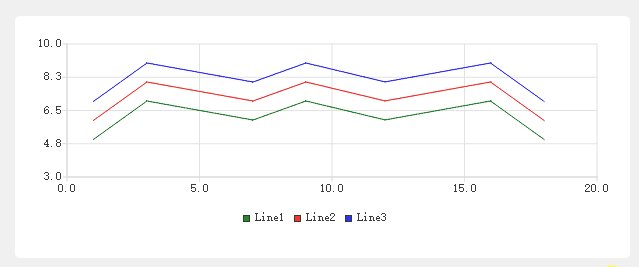
一、效果图

二、代码
#ifndef LINECHART_H
#define LINECHART_H
#include <QObject>
#include <QWidget>
#include <QtCharts>
#include <QtCharts/QLineSeries>
#include <QDateTimeAxis>
#include <QValueAxis>
class lineChart : public QWidget
{
Q_OBJECT
public:
lineChart(QWidget* parent = nullptr);
void init();
};
#endif // LINECHART_H
#include "linechart.h"
lineChart::lineChart(QWidget *parent):
QWidget (parent)
{
resize(parent->size());
show();
init();
}
void lineChart::init()








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2049
2049











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








