好久没更新博客了,最近各种忙。
之前做Web Service课程的作业,其中有一个实验,实验内容如题所示。
下面简单说下如何编写Web Service客户端访问webxml.com.cn里的Web Service。
1.使用wsimport根据wsdl生成客户端程序
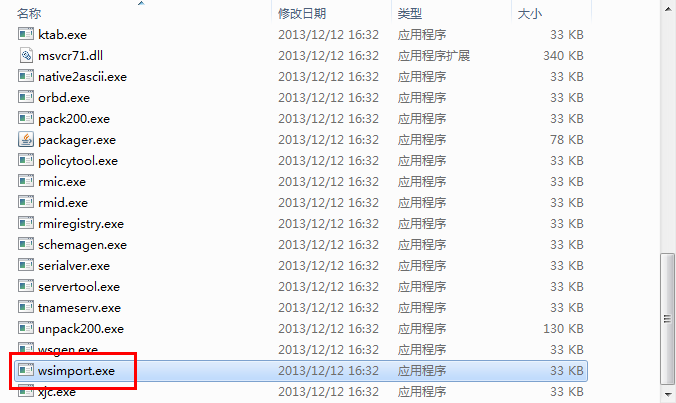
如果你已经下载好JDK,那么可以在JDK目录下看到一个wsimport的程序:
注意要把JDK的bin路径添加到系统环境变量中。
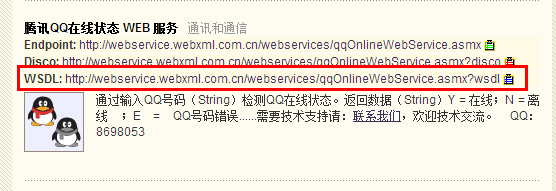
打开www.webxml.com.cn,选择一个你想要使用的Web Service,找到其wsdl文件地址,例如:
然后随便进入一个目录,例如src,运行如下命令:
wsimport -keep -p client WSDL文件所在网址
其中-p client表示生成的java文件输入到src/client目录下,后面的网址为Web Service的wsdl文件地址。
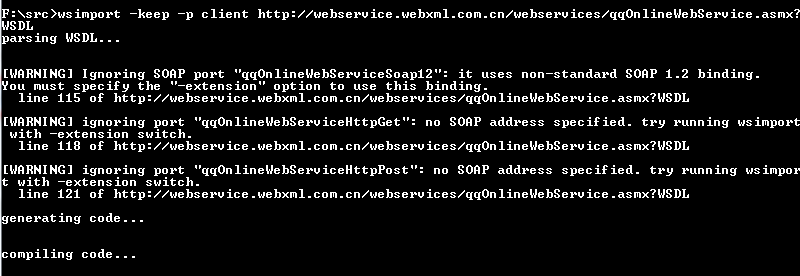
运行结果如下:
注意上面可能会出现一些WARNING,这与SOAP的版本有关,事实上这并不会影响到后面程序的运行。
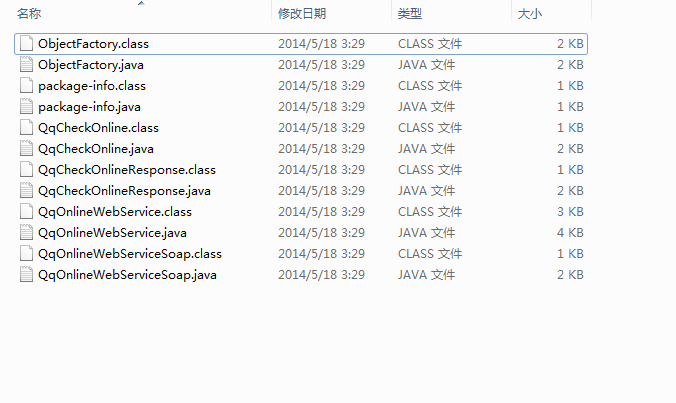
可以看到在src/client目录下生成了一大堆.java和.class文件:
2.配置Eclipse工程
java -jar JAXWS2.1.2-20070917.jar
将解压后lib目录下的所有jar文件复制到工程的WebContent/WEB-INF/lib目录下。
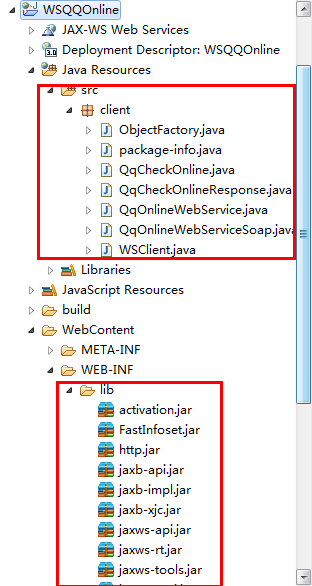
按F5刷新,工程目录大致如下:
3.编写调用Web Service的客户端程序
在Client Package中新建一个WSClient类,该类用于调用已经生成的Web Service客户端程序,代码如下:
package client;
import client.QqOnlineWebService;
import client.QqOnlineWebServiceSoap;
public class WSClient {
public static String main(String qq) {
QqOnlineWebService service = new QqOnlineWebService();
QqOnlineWebServiceSoap soap = service.getQqOnlineWebServiceSoap();
String isOnline = soap.qqCheckOnline(qq);
return (qq + "是否在线?" + isOnline);
}
}
新建一个Check.jsp,该页面用于收集用户的输入,代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Welcome</title>
</head>
<body>
<form action="Result.jsp" method="get">
<p>请输入您的扣扣号: <input type="text" name="qq" /></p>
<input type="submit" value="查询" />
</form>
</body>
</html>
另外再新建一个Result.jsp,该页面用于显示用户输入的扣扣的在线状态,代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="client.*" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>查询结果</title>
</head>
<body>
<%
String qq = request.getParameter("qq");
out.println(WSClient.main(qq));
%>
</body>
</html>
最后在WEB-INF中新建一个web.xml文件,该文件配置Web App的初始页面,主要代码如下:
<welcome-file-list>
<welcome-file>Check.jsp</welcome-file>
</welcome-file-list>
运行结果如下:


有兴趣的可以部署下程序,输入自己的扣扣玩下。



























 410
410

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








