一、目的:开发过程中,有时需要绑定大量数据,比如弹出一个窗口,窗口中包含一个ListBox绑定了大量数据,这时会出现点击按钮后出现假死卡顿影响用户体验,这理通过用IsAsync的方式将窗口优先弹出来再加载数据
二、演示
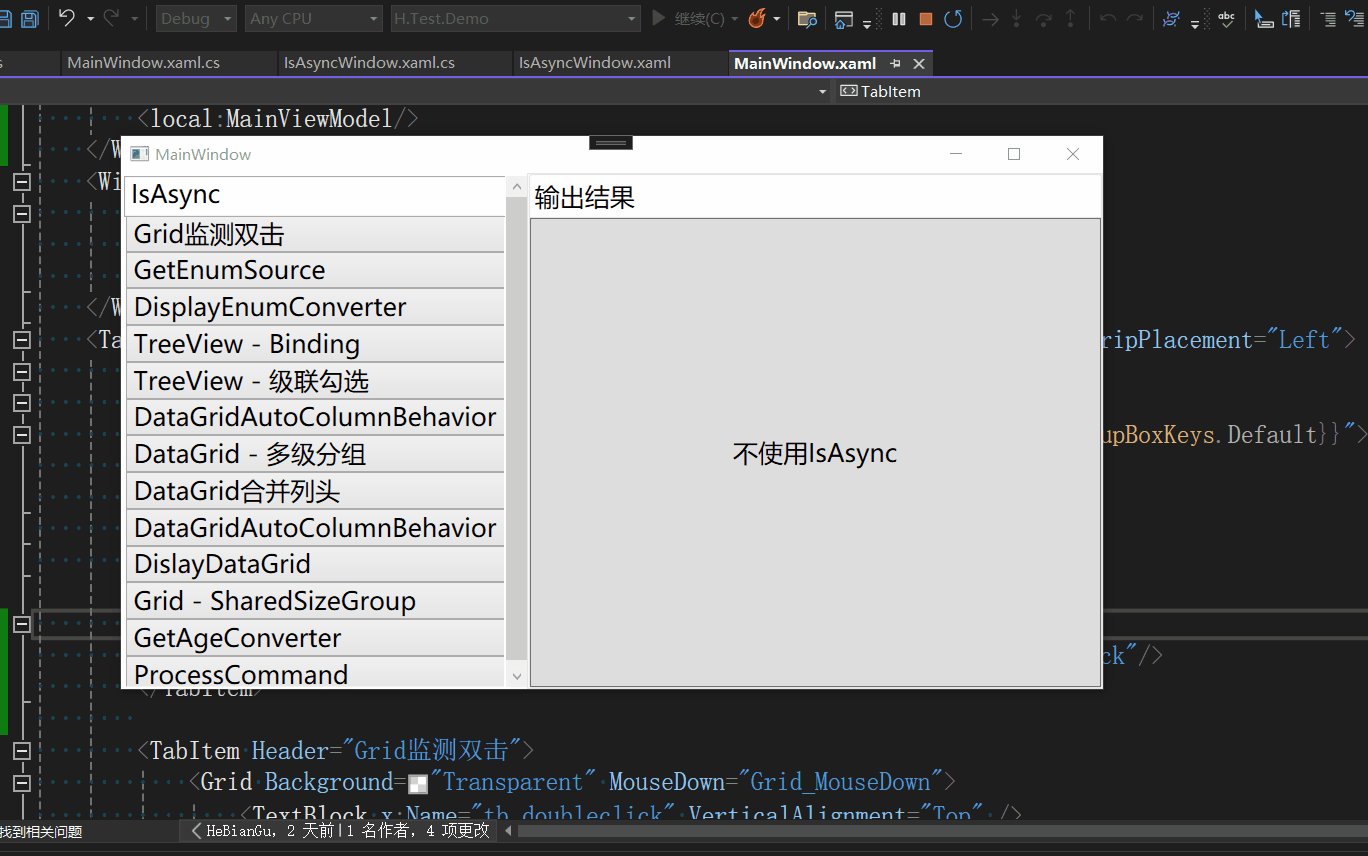
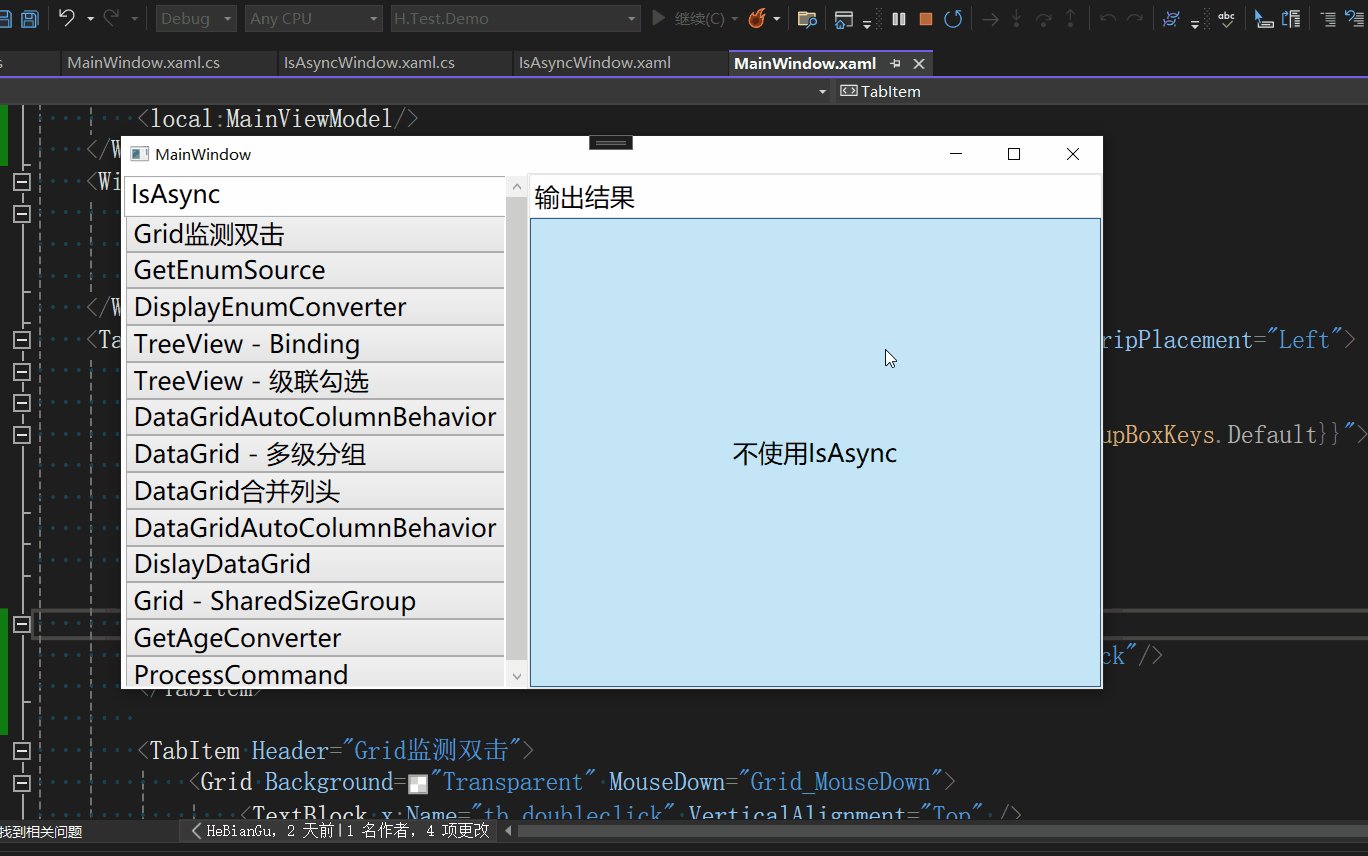
在未使用IsAsync绑定的效果

可以看到,点击按钮时卡了一会才弹出窗口显示数据,代码如下
首先,生成10000条数据
internal class MainViewModel : NotifyPropertyChangedBase
{
private ObservableCollection<string> _collection = new ObservableCollection<string>();
public ObservableCollection<string> Collection
{
get { return _collection; }
set
{
_collection = value;
RaisePropertyChanged("Collection");
}
}
public MainViewModel()
{
var source = Enumerable.Range(0, 10000).Select(x => x.ToString()).ToObservable();
this.Collection = source;
}
}之后直接绑定到ListBox
<ListBox ItemsSource="{Binding Collection}"
VirtualizingPanel.IsVirtualizing="False">
<ItemsControl.ItemTemplate>
<DataTemplate>
<Image Source="1.jpeg"/>
</DataTemplate>
</ItemsControl.ItemTemplate>
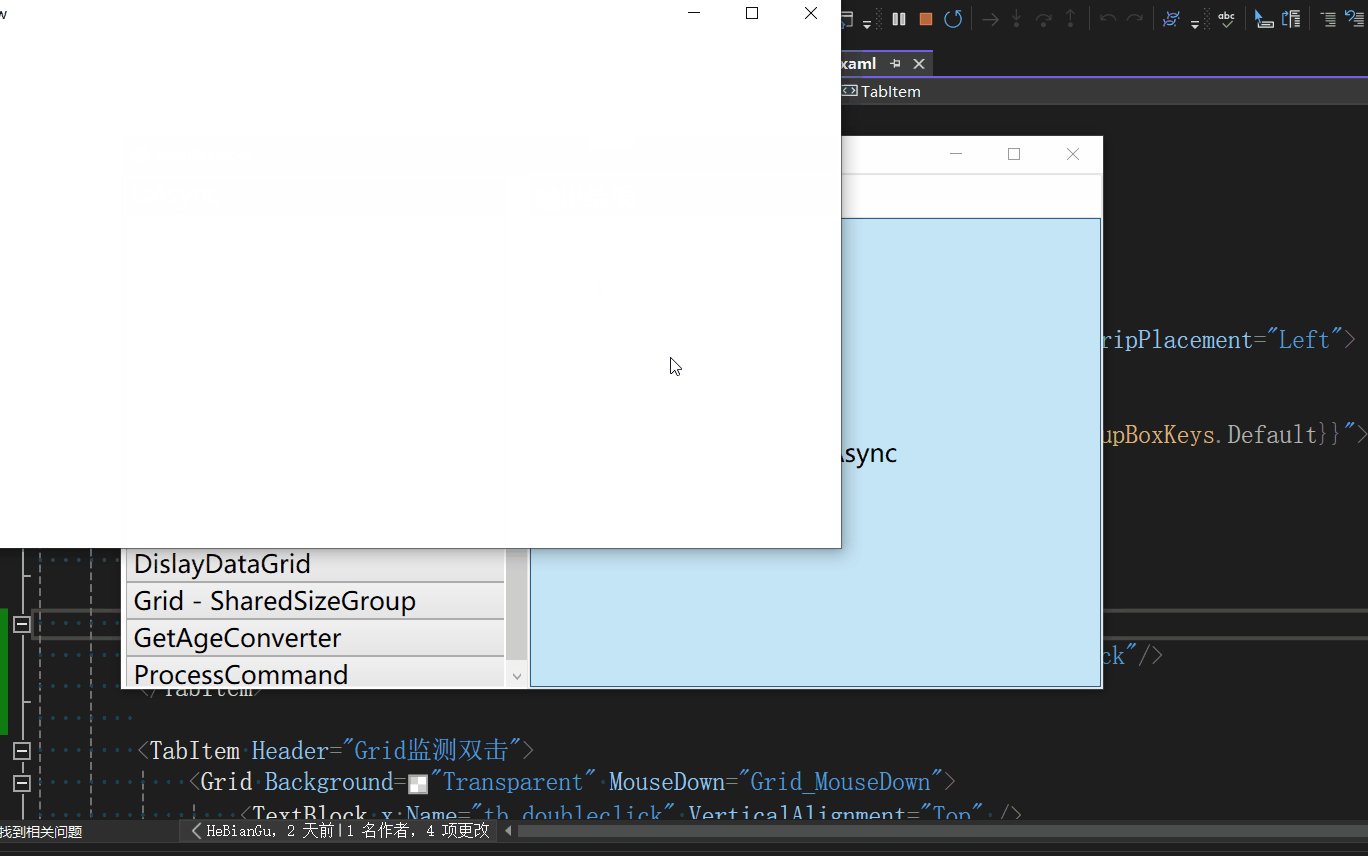
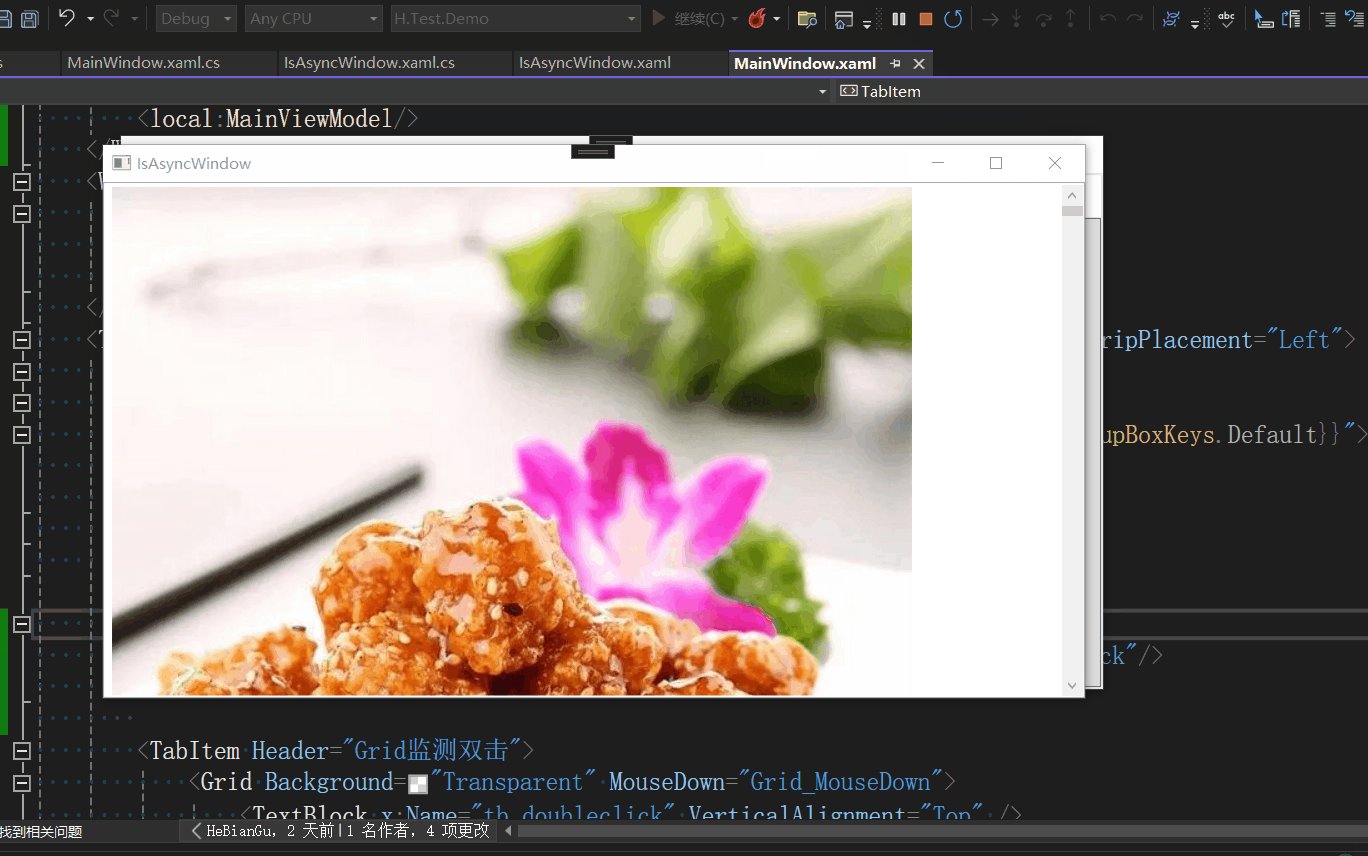
</ListBox>下面演示用IsAnsyc的方式绑定效果

可以看到窗口会立即弹出来,之后去加载数据,代码如下
<ListBox ItemsSource="{Binding Collection,IsAsync=True}"
VirtualizingPanel.IsVirtualizing="False">
<ItemsControl.ItemTemplate>
<DataTemplate>
<Image Source="1.jpeg"/>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ListBox>其中{Binding Collection,IsAsync=True}就是启用IsAsync功能。
本质上启动页面后还是会卡,但用户体验不同,可以在窗口上加一个“正在加载,请等待”,让用户知道这块需要等待一下,而不是感觉程序崩溃掉了。
原理跟BeiginInvoke类似,优先去弹出窗口,后面去加载数据,在不需要立即显示的数据上可以应用IsAsync功能已达到优化加载体验的效果。
三、环境
VS2022
四、示例
五、需要了解的知识点
Binding.IsAsync 属性 (System.Windows.Data) | Microsoft Learn
六、源码地址
GitHub - HeBianGu/WPF-ControlDemo: 示例
GitHub - HeBianGu/WPF-ControlBase: Wpf封装的自定义控件资源库
GitHub - HeBianGu/WPF-Control: WPF轻量控件和皮肤库






















 2897
2897











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








