目的
OpenCV 原理
Point
*【1】二维空间中,点的类模板
*【2】这个类定义了一个二维空间中的点,这个点的坐标可以被作为一个模板参数被指定.
*【3】这个类也有一些比较短的别名可以方便用户的使用,比如:
* cv::Point, cv::Point2i, cv::Point2f and cv::Point2d
Point类是一个包含两个整形数据成员x和y的以及一些简单成员方法的类类型,和它有关的好几个Point点类的变种如下所示:
//【1】Point2f----二维单精度浮点型点类
//【2】Point2d----二维双精度浮点型点类
//【3】Point3i----三维整形点类
**********************************************************************************************/
typedef Point_<int> Point2i;
typedef Point2i Point;
typedef Point_<float> Point2f;
typedef Point_<double> Point2d;
typedef Point3_<int> Point3i;
typedef Point3_<float> Point3f;
typedef Point3_<double> Point3d;
 和
和
 指定的2D点。可定义为:
指定的2D点。可定义为:
或者
Scalar
-
/**********************************************************************************************
*【1】Scalar类的--类模板
*【2】这是一个使用4个元素指定的特殊的Vec向量类模板的类模板
*【3】通常使用的是--cv::Scalar
*【3】其实也就是说---Scalar颜色类---是一个特殊的----向量类
**********************************************************************************************/
template<typename _Tp> class Scalar_ : public Vec<_Tp, 4>
{
public:
//! various constructors
//【1】默认构造函数
Scalar_();
//【2】很重要的一个默认构造函数
//【3】这个默认构造函数的四个参数分别表示RGB+Alpha颜色(Scalar只是常用于表示颜色,除了用于表示颜色之外Scalar也可用于存储其它数据,如计算所得的double类型的数据等,但最多只能一次性存储四个数据):
//【1】v0---表示RGB中的------blue-----B---蓝色分量
//【2】v1---表示RGB中的------Green----G---绿色分量
//【3】v2---表示RGB中的------Red------R---红色分量
//【4】v3---表示Alpha---------------------透明色分量
-
Scalar_(_Tp v0, _Tp v1, _Tp v2=0, _Tp v3=0);
Scalar_(const CvScalar& s);
Scalar_(_Tp v0);
-
表示了具有4个元素的数组。此类型在OpenCV中被大量用于传递像素值。
-
本节中,我们将进一步用它来表示RGB颜色值(三个参数)。如果用不到第四个参数,则无需定义。
-
我们来看个例子,如果给出以下颜色参数表达式:
那么定义的RGB颜色值为:Red = c, Green = b and Blue = a
代码
- 这些代码都来自OpenCV代码的sample文件夹。
代码分析
-
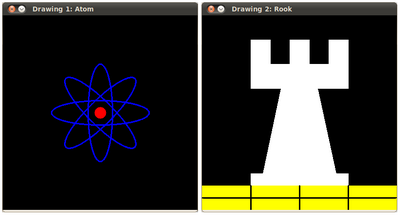
我们打算画两个例子(原子和赌棍), 所以必须创建两个图像和对应的窗口以显示。
-
创建用来画不同几何形状的函数。比如用 MyEllipse 和 MyFilledCircle 来画原子。
-
接下来用 MyLine*,*rectangle 和 a MyPolygon 来画赌棍:
-
现在来看看每个函数内部如何定义:
-
MyLine
正如我们所见, MyLine 调用函数 line 来实现以下操作:
- 画一条从点 start 到点 end 的直线段
- 此线段将被画到图像 img 上
- 线的颜色由 Scalar( 0, 0, 0) 来定义,在此其相应RGB值为 黑色
- 线的粗细由 thickness 设定(此处设为 2)
- 此线为8联通 (lineType = 8)
-
MyEllipse
根据以上代码,我们可看到函数 ellipse 按照以下规则绘制椭圆:
- 椭圆将被画到图像 img 上
- 椭圆中心为点 (w/2.0, w/2.0) 并且大小位于矩形 (w/4.0, w/16.0) 内
- 椭圆旋转角度为 angle
- 椭圆扩展的弧度从 0 度到 360 度
- 图形颜色为 Scalar( 255, 255, 0) ,既蓝色
- 绘椭圆的线粗为 thickness ,此处是2
-
MyFilledCircle
类似于椭圆函数,我们可以看到 circle 函数的参数意义如下:
- 圆将被画到图像 ( img )上
- 圆心由点 center 定义
- 圆的半径为: w/32.0
- 圆的颜色为: Scalar(0, 0, 255) ,按BGR的格式为 红色
- 线粗定义为 thickness = -1, 因此次圆将被填充
-
MyPolygon
- 多边形将被画到图像 img 上
- 多边形的顶点集为 ppt
- 要绘制的多边形顶点数目为 npt
- 要绘制的多边形数量仅为 1
- 多边形的颜色定义为 Scalar( 255, 255, 255), 既BGR值为 白色
-
rectangle
最后是函数:rectangle:rectangle <> (我们并没有为这家伙创建特定函数)。请注意:
- 矩形将被画到图像 rook_image 上
- 矩形两个对角顶点为 Point( 0, 7*w/8.0 ) 和 Point( w, w)
- 矩形的颜色为 Scalar(0, 255, 255) ,既BGR格式下的 黄色
- 由于线粗为 -1, 此矩形将被填充
-
结果
编译并运行Sample中的例程,你将看到如下结果:























 7071
7071

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








