1. 简介
前两篇简单介绍了这个自定义图标库。
LeafChart-实现自己的小型图表库(1)
LeafChart-实现自己的小型图表库(2)
之前LeafChart只支持曲线图,现在在之前的基础上,添加了直方图。
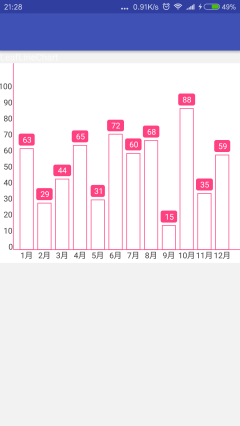
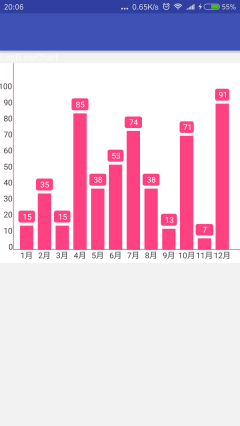
1.1 效果图

1.2 设置
- 直方图宽度
- 边框宽度、颜色
- 是否填充
- 是否有标签
- 标签背景色、弧度
2. 实现
2.1 类介绍
为了更简便的控制直方图的属性,定义直方图类Square,该类同样继承自ChartData。
Square
| 类型 | 属性 | 介绍 |
|---|---|---|
| int | width | 直方图宽度 |
| int | borderWidth | 边界宽度 |
| int | borderColor | 边界颜色 |
| boolean | isFill | 是否填充 |
2.2 新增属性
AbsLeafChart是曲线图和直方图的抽象类,主要负责坐标轴的绘制、尺寸的测量、点位置设置等。
在实现曲线图的时候,默认第一条平行于y轴的坐标轴从0点开始,对于曲线图,绘制效果影响不大,但是对于直方图来说,由于每个直方图有自己的宽度,如果从0点开始,则第一个直方图会到0点左边去。
所以,新增属性startMarginX,第一个点距y轴距离。
<declare-styleable name="AbsLeafChart">
<attr name="startMarginX" format="dimension"/>
<attr name="startMarginY" format="dimension"/>
</declare-styleable>2.3 绘制方块
- 在每一个点出绘制一个方块
private void drawSquares(Canvas canvas) {
if (square != 








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1138
1138

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








