先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。







既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注Android)

正文

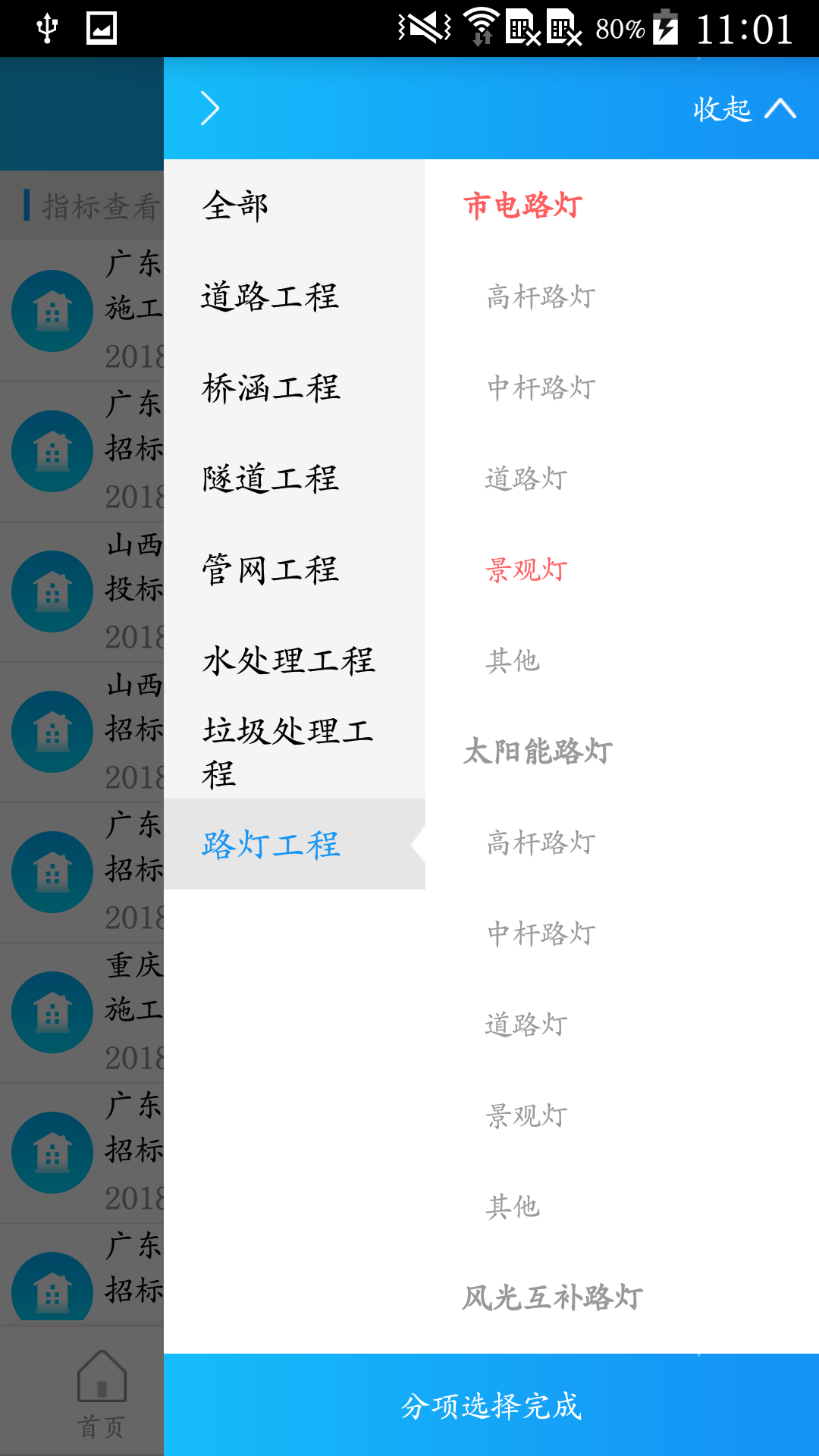
三级级联关系的列表,上面是我项目做出来的效果图,这个是单选的效果。
实现的思路:左边这个是listView ,右边是两级的expandListView
将这两个view 动态放到viewpager里面 设置好比例,剩下的就是处理点击联动事件了。
大体代码如下:
activity中 放viewpager的xml
<LinearLayout
android:id=“@+id/category_ll”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:layout_above=“@+id/button_ll”
android:layout_below=“@+id/title_ll”
android:orientation=“vertical”
android:visibility=“gone”>
<com.jky.mobile_gczjjc.widget.MyViewPager
android:id=“@+id/category_viewpager”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:overScrollMode=“never” />
target_first_parger.xml
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:background=“@color/target_divider_color”
android:orientation=“vertical”>
<ListView
android:id=“@+id/target_first_lv”
android:layout_width=“fill_parent”
android:layout_height=“fill_parent”
android:background=“@color/white”
android:cacheColorHint=“@android:color/transparent”
android:divider=“@null”
android:scrollbars=“none” />
target_second_parger.xml
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:background=“@color/target_divider_color”
android:orientation=“vertical”>
<ExpandableListView
android:id=“@+id/target_second_exl”
android:layout_width=“fill_parent”
android:layout_height=“fill_parent”
android:background=“@color/white”
android:cacheColorHint=“@android:color/transparent”
android:divider=“@null”
android:groupIndicator=“@null”
android:scrollbars=“none” />
activity中 核心代码
//一级
mViewPager = findViewById(R.id.category_viewpager);
LayoutInflater inflater = LayoutInflater.from(this);
view1 = inflater.inflate(R.layout.target_first_parger, null);
view2 = inflater.inflate(R.layout.target_second_parger, null);
mFirstListView = view1.findViewById(R.id.target_first_lv);
mSecondListView = view2.findViewById(R.id.target_second_exl);
mFirstAdapter = new TargetCategoryFirstAdapter(this, firstBeans);
mFirstAdapter.setSelectedBackgroundResource(R.drawable.select_white);//选中时
mFirstAdapter.setHasDivider(false);
mFirstAdapter.setNormalBackgroundResource(R.color.target_bg_gray);//未选中
mFirstListView.setAdapter(mFirstAdapter);
views.add(view1);
views.add(view2);//加载了一二级菜单
mViewPager.setAdapter(new MyPagerAdapter(views));
初始化数据及点击事件部分
private void initSelectCategory(CategoryBean bean) {
if (bean != null && bean.getData() != null) {
firstBeans = bean.getData();
}
FirstBean fBean = new FirstBean();
fBean.setName(“全部”);
fBean.setType(“0”);
fBean.setItems(new ArrayList());
fBean.setSelect(true);
firstBeans.add(0, fBean);
if (mFirstAdapter == null) {
mFirstAdapter = new TargetCategoryFirstAdapter(TargetFilterActivity.this, firstBeans);
mSecondListView.setAdapter(mSecondAdapter);
} else {
mFirstAdapter.setData(firstBeans);
}
mFirstListView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
FirstBean firstBean = firstBeans.get(position);
for (int i = 0; i < firstBeans.size(); i++) {
if (i == position) {
firstBeans.get(i).setSelect(true);
} else {
firstBeans.get(i).setSelect(false);
}
}
if (mFirstAdapter == null) {
mFirstAdapter = new TargetCategoryFirstAdapter(TargetFilterActivity.this, firstBeans);
mSecondListView.setAdapter(mSecondAdapter);
} else {
mFirstAdapter.setData(firstBeans);
}
if (firstBean.getType().equals(“0”)) {//不限
if (mSecondAdapter != null) {
mSecondAdapter.setData(new ArrayList());
mSecondAdapter.notifyDataSetChanged();
}
} else {
mSecondList = firstBean.getItems();
for (int i = 0; i < mSecondList.size(); i++) {
mSecondList.get(i).setIsSelect(false);
for (int j = 0; j < mSecondList.get(i).getItems().size(); j++) {
mSecondList.get(i).getItems().get(j).setIsSelect(false);
}
}
if (mSecondAdapter == null) {
mSecondAdapter = new TargetCategorySecondAdapter(TargetFilterActivity.this, mSecondList);
mSecondListView.setAdapter(mSecondAdapter);
} else {
mSecondAdapter.setData(mSecondList);
}
String secondType = firstBean.getType();
String secondName = firstBean.getName();
if (secondType.equals(“-1”)) {
mProjectType = mFirstProjectType;
mProjectTypeName = mFirstProjectTypeName;
} else {
mProjectType = mFirstProjectType + “/” + secondType;
mProjectTypeName = mFirstProjectTypeName + “/” + secondName;
}
//默认全部展开
for (int i = 0; i < mSecondList.size(); i++) {
if (mSecondListView != null) {
mSecondListView.expandGroup(i);
}
}
}
}
});
//二级
mSecondListView.setOnGroupClickListener(new ExpandableListView.OnGroupClickListener() {
@Override
public boolean onGroupClick(ExpandableListView expandableListView, View view, int groupPosition, long l) {
for (int i = 0; i < mSecondList.size(); i++) {
if (i == groupPosition) {
mSecondList.get(i).setIsSelect(true);
} else {
mSecondList.get(i).setIsSelect(false);
}
for (int j = 0; j < mSecondList.get(i).getItems().size(); j++) {
mSecondList.get(i).getItems().get(j).setIsSelect(false);
}
}
String thirdType = mSecondList.get(groupPosition).getType();
String thirdName = mSecondList.get(groupPosition).getName();
mProjectType = mFirstProjectType + “/” + thirdType;
mProjectTypeName = mFirstProjectTypeName + “/” + thirdName;
mSecondAdapter.setData(mSecondList);
return true;
}
});
mSecondListView.setOnChildClickListener(new ExpandableListView.OnChildClickListener() {
@Override
public boolean onChildClick(ExpandableListView expandableListView, View view, int groupPosition, int childPosition, long l) {
for (int i = 0; i < mSecondList.size(); i++) {
if (i == groupPosition) {
mSecondList.get(i).setIsSelect(true);
} else {
mSecondList.get(i).setIsSelect(false);
}
List<SecondBean.ThirdBean> thirdList = mSecondList.get(i).getItems();
for (int j = 0; j < thirdList.size(); j++) {
if (i == groupPosition && j == childPosition) {
thirdList.get(j).setIsSelect(true);
} else {
thirdList.get(j).setIsSelect(false);
}
}
}
String thirdType = mSecondList.get(groupPosition).getType();
String thirdName = mSecondList.get(groupPosition).getName();
String fourType = mSecondList.get(groupPosition).getItems().get(childPosition).getType();
String fourName = mSecondList.get(groupPosition).getItems().get(childPosition).getName();
mProjectType = mFirstProjectType + “/” + thirdType + “/” + fourType;//工程类型id
mProjectTypeName = mFirstProjectTypeName + “/” + thirdName + “/” + fourName;//工程名称 前端显示
mSecondAdapter.setData(mSecondList);
return false;
}
});
}
MyViewPager
package com.jky.mobile_gczjjc.widget;
import android.content.Context;
import android.support.v4.view.ViewPager;
import android.util.AttributeSet;
/**
-
Created by LaiYingtang on 2016/5/22.
-
主页面左右滑动
*/
public class MyViewPager extends ViewPager {
public MyViewPager(Context context, AttributeSet attrs) {
super(context, attrs);
}
public MyViewPager(Context context) {
super(context);
}
//判断menu在x,y的位置
public void scrollTo(int x,int y){
if(getAdapter()==null||x>getWidth()*(getAdapter().getCount()-2)){
return;
}
super.scrollTo(x,y);
}
}
TargetCategoryFirstAdapter
package com.jky.mobile_gczjjc.adapter;
import android.content.Context;
import android.graphics.Color;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
import com.jky.mobile_gczjjc.R;
import com.jky.mobile_gczjjc.bean.CategoryBean.FirstBean;
import java.util.ArrayList;
import java.util.List;
/**
-
指标 建筑分类 第一级适配器
-
@author zlw
*/
public class TargetCategoryFirstAdapter extends BaseAdapter {
private Context mContext;
private List firstBeans =new ArrayList<>();
private int mSelectedBackgroundResource;//选中item时的背景颜色
private int mNormalBackgroundResource;//为选中的背景颜色
private boolean hasDivider = true;
public void setSelectedBackgroundResource(int mSelectedBackgroundResource) {
this.mSelectedBackgroundResource = mSelectedBackgroundResource;
}
public void setNormalBackgroundResource(int mNormalBackgroundResource) {
this.mNormalBackgroundResource = mNormalBackgroundResource;
}
public void setHasDivider(boolean hasDivider) {
this.hasDivider = hasDivider;
}
public TargetCategoryFirstAdapter(Context mContext, List firstBeans) {
this.mContext = mContext;
this.firstBeans = firstBeans;
}
public void setData(List data) {
this.firstBeans = data;
notifyDataSetChanged();
}
@Override
public int getCount() {
if (firstBeans == null) {
return 0;
}
return firstBeans.size();
}
@Override
public Object getItem(int position) {
if (firstBeans == null) {
return null;
}
return firstBeans.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder vh = null;
if (convertView == null) {
vh = new ViewHolder();
convertView = LayoutInflater.from(mContext).inflate(R.layout.item_target_category_first, null);
vh.itemLayout = convertView.findViewById(R.id.menu_item_ly);
vh.nameText = convertView.findViewById(R.id.name_rb);
vh.dividerTextView = convertView.findViewById(R.id.menu_item_divider);
convertView.setTag(vh);
} else {
vh = (ViewHolder) convertView.getTag();
}
FirstBean firstBean = firstBeans.get(position);
vh.nameText.setText(firstBean.getName());//设置标题
if (firstBean.isSelect){
vh.nameText.setTextColor(mContext.getResources().getColor(R.color.common_blue));
vh.itemLayout.setBackgroundResource(mSelectedBackgroundResource);
}else{
vh.nameText.setTextColor(Color.BLACK);
vh.itemLayout.setBackgroundResource(mNormalBackgroundResource);
}
//隐藏view
vh.dividerTextView.setVisibility(hasDivider ? View.VISIBLE : View.INVISIBLE);
return convertView;
}
private class ViewHolder{
private View itemLayout;
private TextView nameText;
private TextView dividerTextView;
}
}
TargetCateGorySecondAdapter
package com.jky.mobile_gczjjc.adapter;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseExpandableListAdapter;
import android.widget.TextView;
import com.jky.mobile_gczjjc.R;
import com.jky.mobile_gczjjc.bean.CategoryBean.FirstBean.SecondBean;
import com.jky.mobile_gczjjc.bean.CategoryBean.FirstBean.SecondBean.ThirdBean;
import java.util.ArrayList;
import java.util.List;
/**
-
指标 建筑分类 第二级适配器
-
@author zlw
*/
public class TargetCategorySecondAdapter extends BaseExpandableListAdapter {
private Context mContext;
private List secondBeans= new ArrayList<>();
private int selectedPos = -1;
public TargetCategorySecondAdapter(Context mContext, List menuDatas) {
this.mContext = mContext;
this.secondBeans = menuDatas;
尾声
面试成功其实都是必然发生的事情,因为在此之前我做足了充分的准备工作,不单单是纯粹的刷题,更多的还会去刷一些Android核心架构进阶知识点,比如:JVM、高并发、多线程、缓存、热修复设计、插件化框架解读、组件化框架设计、图片加载框架、网络、设计模式、设计思想与代码质量优化、程序性能优化、开发效率优化、设计模式、负载均衡、算法、数据结构、高级UI晋升、Framework内核解析、Android组件内核等。

不仅有学习文档,视频+笔记提高学习效率,还能稳固你的知识,形成良好的系统的知识体系。这里,笔者分享一份从架构哲学的层面来剖析的视频及资料分享给大家梳理了多年的架构经验,筹备近6个月最新录制的,相信这份视频能给你带来不一样的启发、收获。

Android进阶学习资料库
一共十个专题,包括了Android进阶所有学习资料,Android进阶视频,Flutter,java基础,kotlin,NDK模块,计算机网络,数据结构与算法,微信小程序,面试题解析,framework源码!

大厂面试真题
PS:之前因为秋招收集的二十套一二线互联网公司Android面试真题 (含BAT、小米、华为、美团、滴滴)和我自己整理Android复习笔记(包含Android基础知识点、Android扩展知识点、Android源码解析、设计模式汇总、Gradle知识点、常见算法题汇总。)

《2017-2021字节跳动Android面试历年真题解析》

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注Android)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
3664005979)]
不仅有学习文档,视频+笔记提高学习效率,还能稳固你的知识,形成良好的系统的知识体系。这里,笔者分享一份从架构哲学的层面来剖析的视频及资料分享给大家梳理了多年的架构经验,筹备近6个月最新录制的,相信这份视频能给你带来不一样的启发、收获。
[外链图片转存中…(img-zUMlv70p-1713664005980)]
Android进阶学习资料库
一共十个专题,包括了Android进阶所有学习资料,Android进阶视频,Flutter,java基础,kotlin,NDK模块,计算机网络,数据结构与算法,微信小程序,面试题解析,framework源码!
[外链图片转存中…(img-tWMwH4vF-1713664005980)]
大厂面试真题
PS:之前因为秋招收集的二十套一二线互联网公司Android面试真题 (含BAT、小米、华为、美团、滴滴)和我自己整理Android复习笔记(包含Android基础知识点、Android扩展知识点、Android源码解析、设计模式汇总、Gradle知识点、常见算法题汇总。)
[外链图片转存中…(img-FuxpJXjJ-1713664005980)]
《2017-2021字节跳动Android面试历年真题解析》
[外链图片转存中…(img-nhHkJlx4-1713664005980)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注Android)
[外链图片转存中…(img-OJtG06hJ-1713664005981)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!























 4478
4478

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








