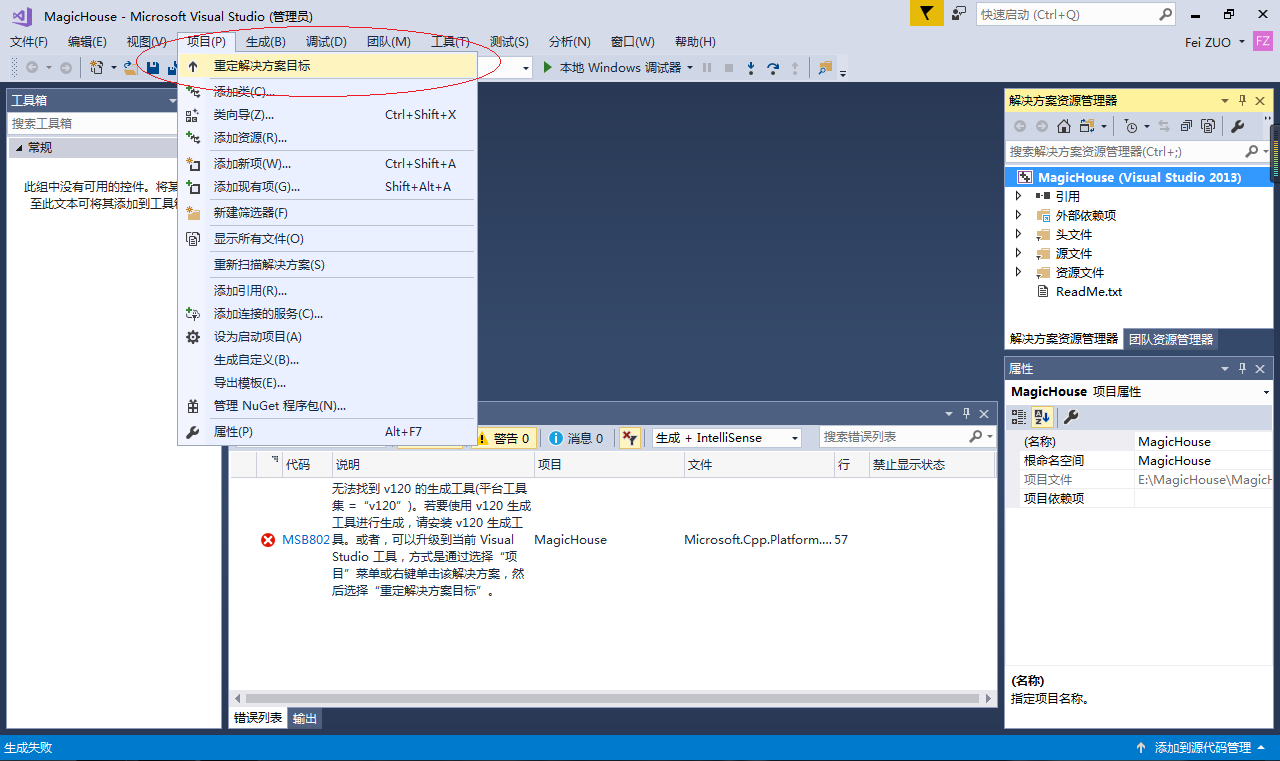
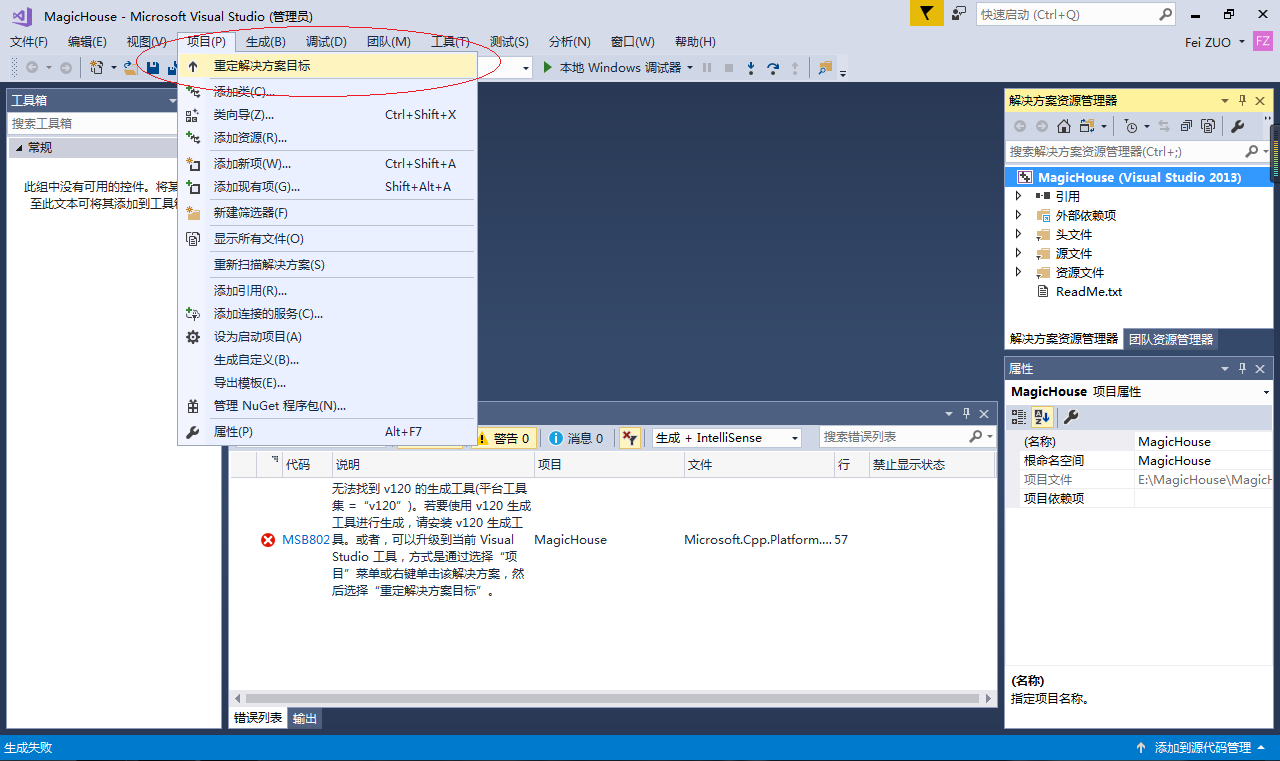
从标题栏选择【项目】,然后从下拉菜单中选择【重定解决方案目标】。

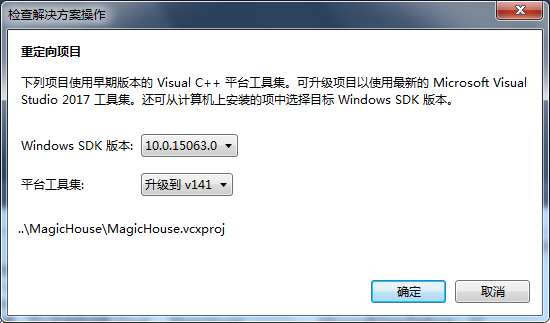
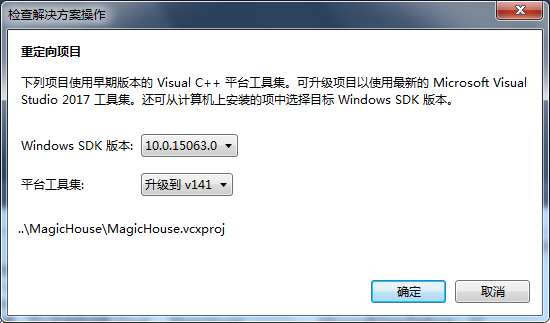
接下来,出现下面这个对话框,单击【确定】,Visual Studio将自动升级平台工具集到v141。

执行完上的步骤,再编译你的项目,可能已经可以通过了。
自定义安装包展示效果图参见:http://blog.csdn.net/chunleixiahe/article/details/79101735
从标题栏选择【项目】,然后从下拉菜单中选择【重定解决方案目标】。

接下来,出现下面这个对话框,单击【确定】,Visual Studio将自动升级平台工具集到v141。

执行完上的步骤,再编译你的项目,可能已经可以通过了。
自定义安装包展示效果图参见:http://blog.csdn.net/chunleixiahe/article/details/79101735

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


