
给iframe添加链接内容,必须要使用<iframe>标签。
使用jQuery怎么添加地址呢?
$('#bzdsfile').attr('src', address);
address地址是http请求的。
再次优化iframe时,逻辑校验时,要是iframe没有内容,一般情况下我们在页面上输出一个提示信息。那么怎么添加这些提示信息呢?

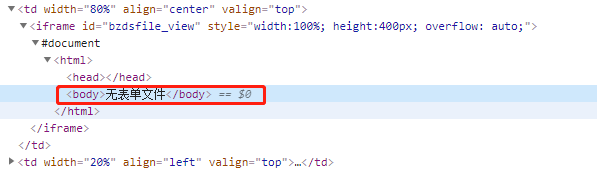
从图中可以发现我们需展示的提示信息要放在<body>标签内。那具体操作代码如下:
$("#bzdsfile_view").contents().find("body").html("无表单文件");
我们会发现,使用iframe的id来获取内容content去找到body区域然后就具体塞值。经常在jquery塞值使用的是$("#bzdsfile_view").html("无表单文件");已经验证过了,这样的塞值对iframne是没有任何效果。






















 379
379











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








