当CSDN携手Markdown
Tags: CSDN Markdown
也不知道是不是基于 Github 崛起的因素,Markdown 也是迅速流行起来,导致大家现在看到类 Word 的编辑器就忍不住想要吐槽。。。最近听说 CSDN 博客终于支持 Markdown编辑了,着实了了广大博友一块心病。
———————————————————————————————————————
Markdown
- HTML 与 Markdown 的那些事
经常泡 Github 的朋友应该知道,Markdown是一种轻量级的标记语言,其目的是为了解决 XHTML/HTML 格式在阅读和书写上的不便利性。想想如果我们使用 HTML 来写博客,该输入多少尖括号才行呢。。。所以呢,一个可行的办法是,通过一个在线编辑器,设置一排像 Word 一样的编辑按钮,来帮助用户插入对应的隐藏标签,然后将更改后的样式显示给用户。这样一方面使格式修改变得直观,同时也提高信息发布的工作效率。而这,正是 CSDN 默认的一款在线 HTML 编辑器 xhEditor 所做的事儿。
但是,作为程序猿的我们,总喜欢每一个 bit 都应该精确到位,太多的隐藏标签经常会在不经意间打乱我们的布局,往往写的时候一个样,发布出来又是另一个样子了。另外也不知道是不是 xhEditor 的问题,写博客时经常文字格式莫名其妙就没了,标签跟着文字一起作为内容显示了,囧。。。
好像扯远了,我们再回 Markdown,它就像一种新语言一样约定了一些标记语言的语法规则,但基于其”易读易写“的原则,其语法相当简单而直观。通过一些精心挑选的符号作为语法,其作用一目了然。维基百科中的解释相当形象:
比如:在文字两旁加上星号,看起来就像*强调*。Markdown的列表看起来,嗯,就是列表。Markdown 的区块引用看起来就真的像是引用一段文字,就像你曾在电子邮件中见过的那样。
Markdown 文档不同于 HTML,源码一堆标签,页面可以让人眼花缭乱,因此不利于阅读和修改。当我们使用 Makedown 编写完成后,编辑器会将其转换成有效的 XHTML(或者 HTML)文档。殊途同归,我们最终想要的还是一样滴。
总的来说,HTML 是一种发布的格式,Markdown 是一种书写的格式。因此,Markdown 基本的格式语法只涵盖纯文本可以涵盖的范围。不过呢,不断被改良的Markdown如今已然可以内嵌 HTML,Markdown 涵盖范围以外的标签,都可以直接在文档里面用 HTML 撰写。相反的是,HTML 标签内的 Markdown 语法不能够被识别。
- Markdown 的衍生版本
现今比较流行的大多是 Markdown 的一系列衍生版本,它们或多或少地扩展了 Markdown 的功能(如表格、目录、脚注、代码高亮、内嵌HTML、数学公式支持等等),这些功能原初的 Markdown 尚不具备,同时,也让 Markdown 能够在更多的领域发挥作用。
既然有了不同的衍生版本,就有了比较。我们仅挑几款在线 Markdown 编辑器来看看。首先是 CSDN-Markdown 编辑器的前身,StackEdit,一款火爆的在线 Markdown 编辑器;另外呢,国内比较流行的还有作业部落的Cmd Makedown编辑阅读器,也是十分优秀的产品。
———————————————————————————————————————
CSDN-Markdown
- 切换编辑模式为Markdown
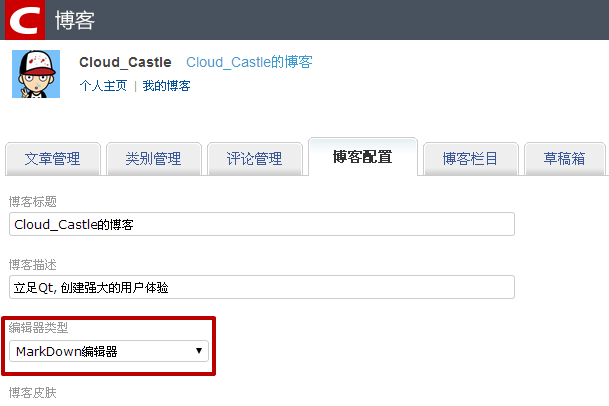
想要从传统编辑模式切换到 Markdown 编辑模式,需要在“博客配置”中将编辑器类型修改为“Markdown编辑器 ”,然后重新进入编辑页面即可。

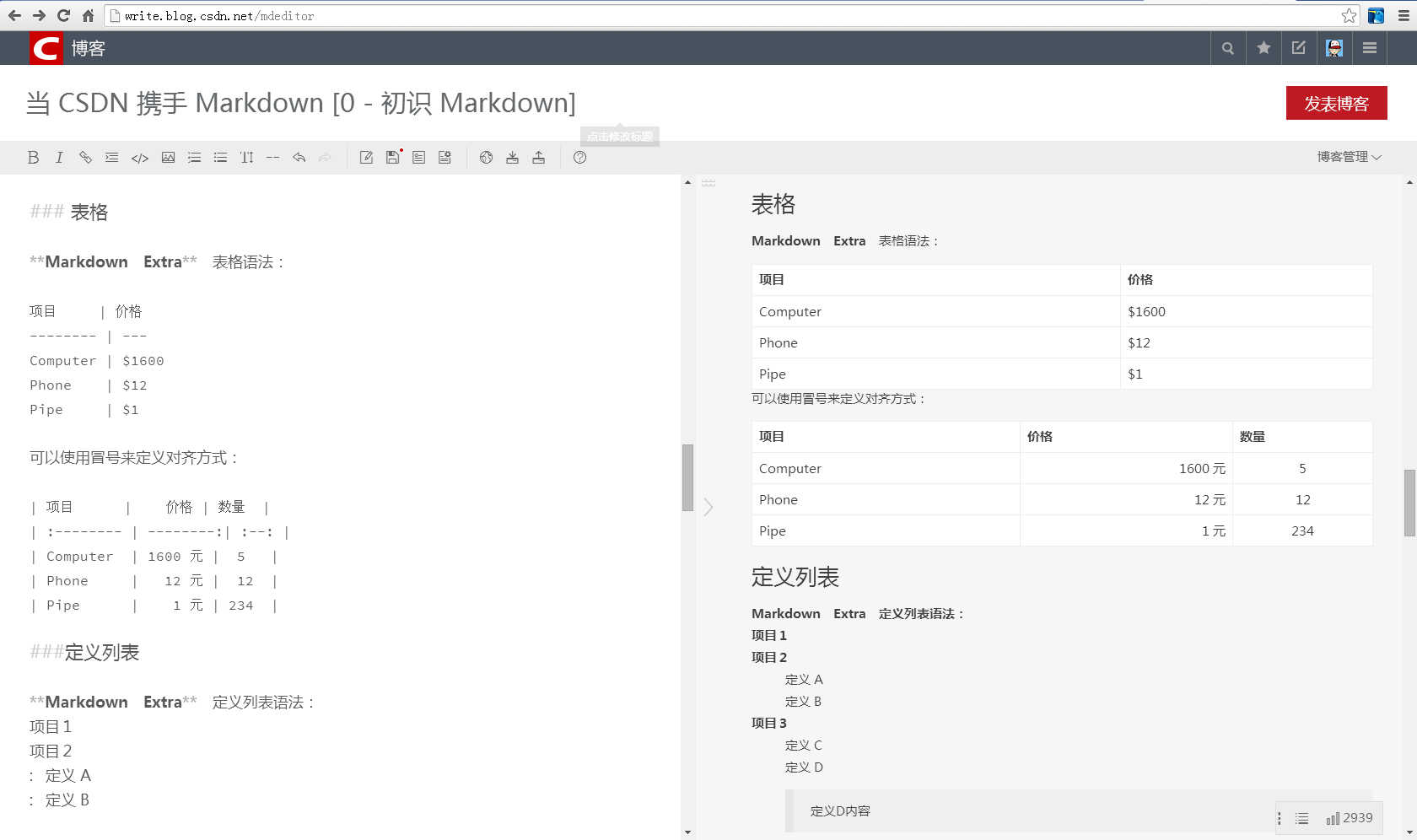
- CSDN-Markdown 初体验
基本的 Markdown 语法支持自然不用多说,基于 Github 中的 pagedown-extra 这个用来扩展 Markdown 的开源项目,删除线、注脚、Latex数学公式、代码高亮等 Markdown 扩展语法也得到了支持。
特别让人耳目一新的一点是,CSDN-Markdown 编辑器支持的图片上传功能,就 Markdown 的语法而言,它是只支持图片链接的,所以我们在使用 Cmd Markdown 或者 StackEdit 等很多 Markdown 编辑器时,如果需要上传本地图片,则需要将图片上传到一个可以访问该图片链接的云端,然后再插入到文档中。很显然CSDN帮我们把这两个步骤给合并了,很贴心。
另外,StackEdit有一大特点,我们在没有网络链接的情况下,依然可以在曾经使用过的浏览器中进入该页面继续我们未完成的编辑工作,编辑内容将被保存在浏览器缓存当中。稍有差异的是,Cmd Markdown 会将我们的编辑内容实时地保存在云端,如果突然遇到掉线的情况,我们依然可以继续编辑,而内容同样会保存在本地。但如果此时(在没有网络的情况下)将页面刷新一下,就只能与小恐龙一伴玩耍了( 如果你也喜爱chrome… )。
似乎是理所应当的,基于 StackEdit 的 CSDN-Markdown 也应该具有离线编辑功能,于是博主断了网测试了一下,页面变成这样就不能动了,囧。。:
其他的看起来还不错,今天的测试就先到这里吧(*^__^*)
























 3072
3072

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








