一个人瞎摸索android,一直依靠百度,被百度的结果坑了无数次,但拯救了更多次。
希望做一个导航栏,像IOS那样,百度了一下,android 导航栏,看了一些简单的实现,使用layout来做,的确很简单。
复制了一段代码,到程序中,
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="45dip"
android:layout_marginTop="50dp"
android:gravity="center_vertical"
android:orientation="horizontal">
<Button
android:id="@+id/btn_left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10.0dip"
android:text="返回"
android:textColor="@android:color/white"/>
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:singleLine="true"
android:text="中间的标题"
android:textColor="@android:color/white"/>
<Button
android:id="@+id/btn_right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="10.0dip"
android:text="新增什么"
android:textColor="@android:color/white"/>
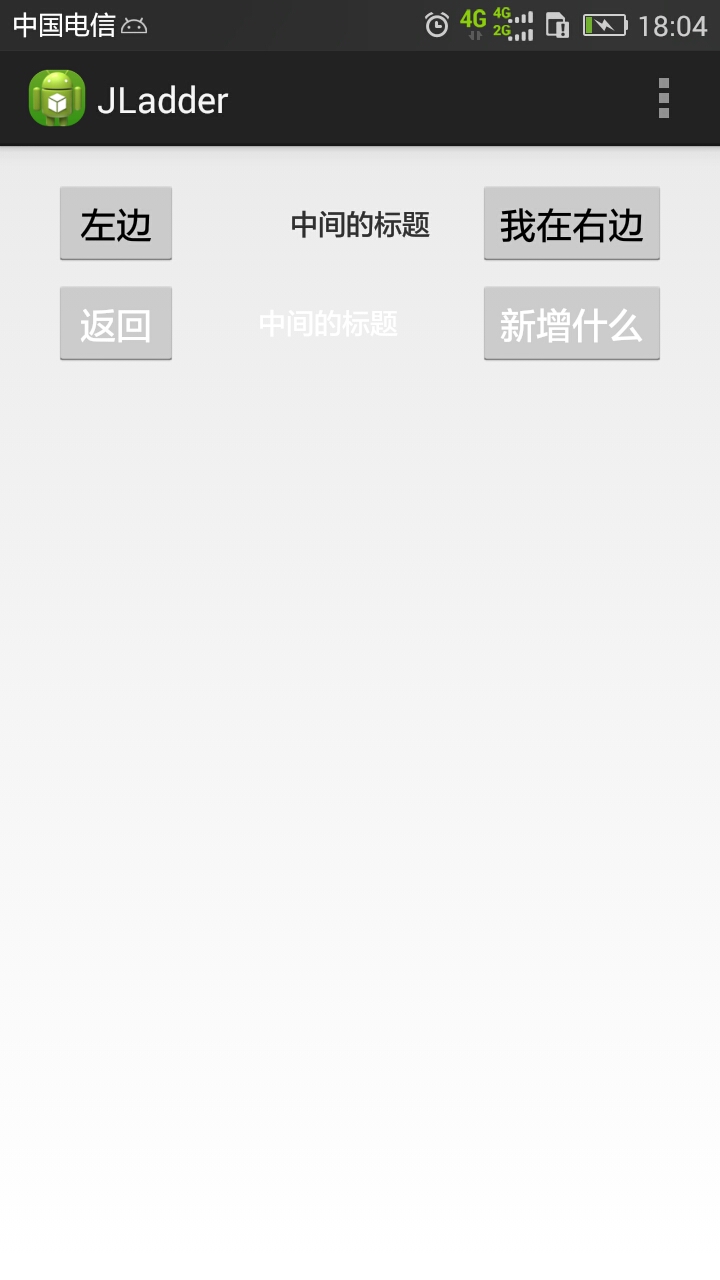
</LinearLayout> 运行了一下,挺好的。直到有一天,两边的按钮宽度不同的时候,中间的textview的内容(标题)就不是在屏幕正中间。
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="45dp">
<!-- title -->
<TextView
android:id="@+id/title"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="中间的标题"/>
<Button
android:id="@+id/left_item"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginLeft="10dp"
android:layout_alignParentLeft="true"
android:text="左边"/>
<Button
android:id="@+id/right_item"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginRight="10dp"
android:layout_alignParentRight="true"
android:text="我在右边"/>
</RelativeLayout>使用RelativeLayout可以保证textView的内容始终在正中间。






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








