本节学习
1.High Dynamic Range (HDR) 的概念
2.介绍SCNCameraHDR相关属性的使用方法
HDR
1.由来
当我们使用数码相机拍摄一张图片保存成jpg或者png的时候,这张照片保存的图片亮度值只有0-255的范围,但是人眼的能够分辨的亮度 最亮和最暗之为 10^5,如果我们要合成一张这样的照片,就需要在不同的曝光度下对同一个场景进行拍摄,让后将照片进行合成,不过这样需要的图片数量过于巨大,不太现实,然后聪明的人类发明了一种新的技术叫做色调映射,解决了这个难题
2.色调映射(Tone-Mapping)
发现人的眼睛对色彩的对比度比较敏感,所以人类通过
对比度映射,保留了对比度细节,所以通常会产生非常锐利的图像,这样做使得图片整体变得平缓
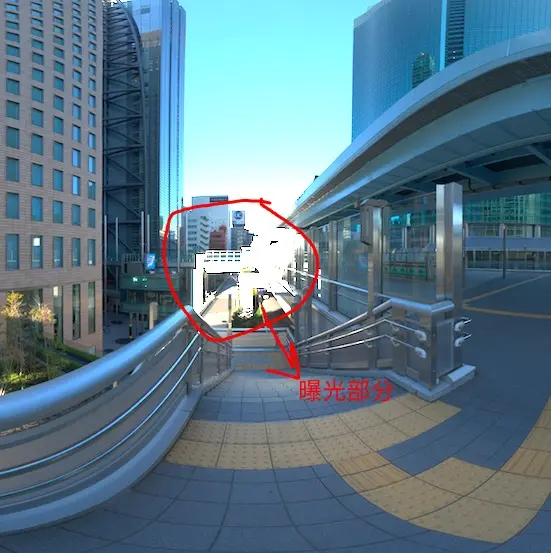
下面来看一张HDR照片张什么样子

普通的图片调节曝光度 是没有办法看到图片这部分细节的,但是hdr格式的图片,通过调节曝光度是可以看到细节如下

在scenekit 如何使用它
HDR图片可以作为模型的纹理图片或者天宫盒子
下面就一天空盒子为例子写个demo 讲解一下常用的几个属性
第一步 初始化
// 下面都是通用的一些配置,就不一一讲解了
sceneView.delegate = self
sceneView.showsStatistics = true
sceneView.allowsCameraControl = true
let scene = SCNScene()
sceneView.scene = scene
第二步 增加一个照相机
cameraNode.camera = SCNCamera()
cameraNode.camera?.automaticallyAdjustsZRange = true
sceneView.scene?.rootNode.addChildNode(cameraNode)
// 上面都是通用的一些配置,就不一一讲解了
第三步 将hdr格式的图片渲染在天空盒子上
sceneView.scene?.background.contents = "art.scnassets/hdr.hdr"
成功运行的效果如下

功能-1 设置场景渲染的饱和度(默认值为1)
self.cameraNode.camera?.saturation = 0
效果如下

功能-2 控制场景的整体对比度 (默认值为0)
self.cameraNode.camera?.contrast = 10
效果如下

功能 -3 如果要使用HDR(高动态)功能,需要开启,默认是关闭的
cameraNode.camera?.wantsHDR = true
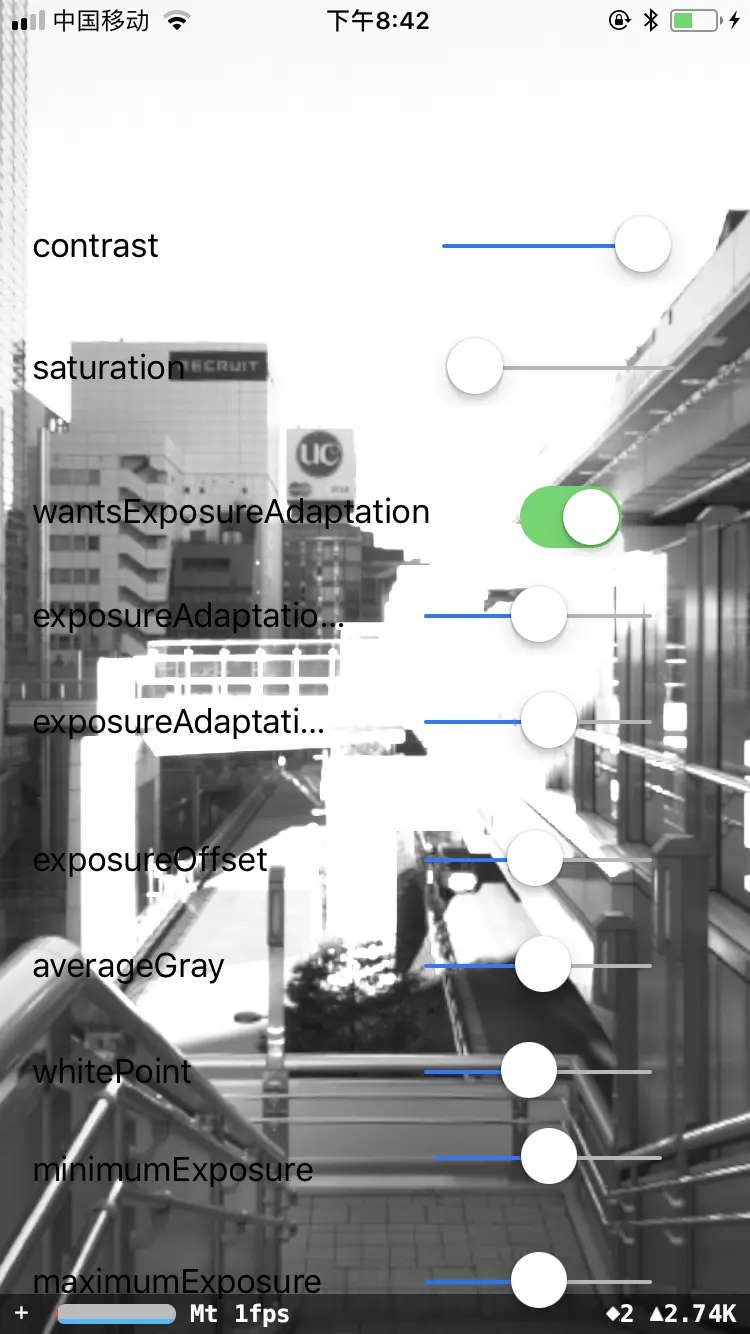
功能 -4 调节曝光度偏移量(默认为0)
self.cameraNode.camera?.exposureOffset = -5

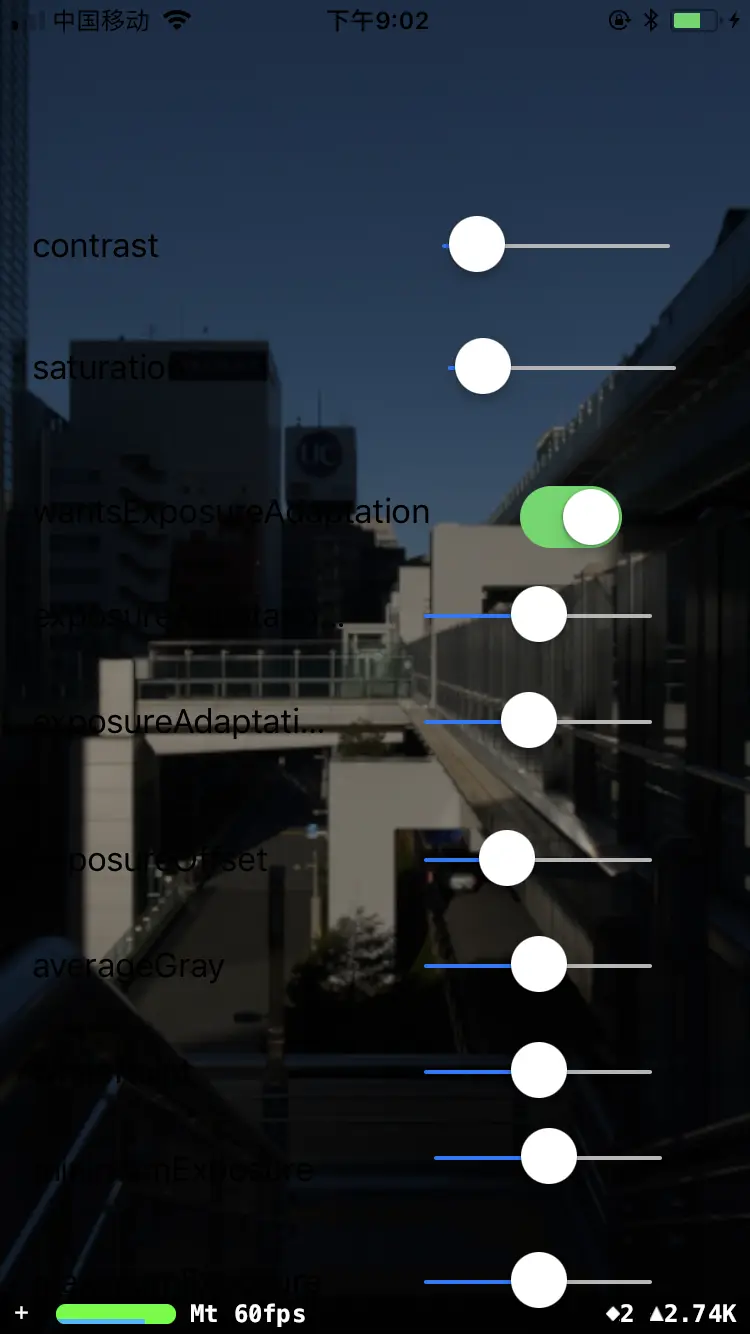
功能 -5 让摄像机动态调节曝光度(模式是开启的)
self.cameraNode.camera?.wantsExposureAdaptation = true
功能 -6 当摄像机动态调节曝光,从亮至暗的变化步伐(默认是0.4)
self.cameraNode.camera?.exposureAdaptationBrighteningSpeedFactor = 0.5
功能 -7 当摄像机动态的调节曝光度从暗到亮变化调节的步伐(默认是0.6)
self.cameraNode.camera?.exposureAdaptationDarkeningSpeedFactor = 0.5
下面三个属性需要结合一个动态的调节的例子演示,目前还没有写,等写好了会发到群里





















 2154
2154

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








