http://www.oschina.net/code/snippet_12_46548
代码片段(2)[全屏查看所有代码]
2. [代码]test.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
|
<!
DOCTYPE
html>
<
html
xmlns
=
"http://www.w3.org/1999/xhtml"
>
<
head
>
<
title
>ADVANCED CSS3 STYLING OF SELECT ELEMENT (DROP-DOWN)</
title
>
<
style
type
=
"text/css"
>
/* SELECT W/IMAGE */
select#selectTravelCity
{
width : 14em;
height : 3.2em;
padding : 0.2em 0.4em 0.2em 0.4em;
vertical-align : middle;
border : 1px solid #e9e9e9;
-moz-border-radius : 0.2em;
-webkit-border-radius : 0.2em;
border-radius : 0.2em;
box-shadow : inset 0 0 3px #a0a0a0;
-webkit-appearance : none;
-moz-appearance : none;
appearance : none;
/* sample image from the webinfocentral.com */
background : url(http://webinfocentral.com/Images/favicon.ico) 95% / 10% no-repeat #fdfdfd;
font-family : Arial, Calibri, Tahoma, Verdana;
font-size : 1.1em;
color : #000099;
cursor : pointer;
}
select#selectTravelCity option
{
font-size : 1em;
padding : 0.2em 0.4em 0.2em 0.4em;
}
select#selectTravelCity option[selected]{ font-weight:bold}
select#selectTravelCity option:nth-child(even) { background-color:#f5f5f5; }
select#selectTravelCity:hover
{
color : #101010;
border : 1px solid #cdcdcd;
}
select#selectTravelCity:focus {box-shadow: 0 0 2px 1px #404040;}
/*SELECT W/DOWN-ARROW*/
select#selectPointOfInterest
{
width : 185pt;
height : 40pt;
line-height : 40pt;
padding-right : 20pt;
text-indent : 4pt;
text-align : left;
vertical-align : middle;
box-shadow : inset 0 0 3px #606060;
border : 1px solid #acacac;
-moz-border-radius : 6px;
-webkit-border-radius : 6px;
border-radius : 6px;
-webkit-appearance : none;
-moz-appearance : none;
appearance : none;
font-family : Arial, Calibri, Tahoma, Verdana;
font-size : 18pt;
font-weight : 500;
color : #000099;
cursor : pointer;
outline : none;
}
select#selectPointOfInterest option
{
padding : 4px 10px 4px 10px;
font-size : 11pt;
font-weight : normal;
}
select#selectPointOfInterest option[selected]{ font-weight:bold}
select#selectPointOfInterest option:nth-child(even) { background-color:#f5f5f5; }
select#selectPointOfInterest:hover {font-weight: 700;}
select#selectPointOfInterest:focus {box-shadow: inset 0 0 5px #000099; font-weight: 600;}
/*LABEL FOR SELECT*/
label#lblSelect{ position: relative; display: inline-block;}
/*DOWNWARD ARROW (25bc)*/
label#lblSelect::after
{
content : "\25bc";
position : absolute;
top : 0;
right : 0;
bottom : 0;
width : 20pt;
line-height : 40pt;
vertical-align : middle;
text-align : center;
background : #000099;
color : #fefefe;
-moz-border-radius : 0 6px 6px 0;
-webkit-border-radius : 0 6px 6px 0;
border-radius : 0 6px 6px 0;
pointer-events : none;
}
</
style
>
</
head
>
<
body
>
<
br
/>
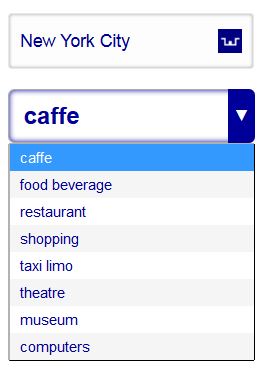
<
select
id
=
"selectTravelCity"
title
=
"Select Travel Destination"
>
<
option
>New York City</
option
>
<
option
>Washington DC</
option
>
<
option
>Los Angeles</
option
>
<
option
>Chicago</
option
>
<
option
>Houston</
option
>
<
option
>Philadelphia</
option
>
<
option
>Phoenix</
option
>
<
option
>San Antonio</
option
>
<
option
>San Diego</
option
>
<
option
>Dallas</
option
>
<
option
>San Jose</
option
>
<
option
>Austin</
option
>
</
select
>
<
br
/>
<
br
/>
<
label
id
=
"lblSelect"
>
<
select
id
=
"selectPointOfInterest"
title
=
"Select points of interest nearby"
>
<
option
>caffe</
option
>
<
option
>food beverage</
option
>
<
option
>restaurant</
option
>
<
option
>shopping</
option
>
<
option
>taxi limo</
option
>
<
option
>theatre</
option
>
<
option
>museum</
option
>
<
option
>computers</
option
>
</
select
>
</
label
>
</
body
>
</
html
>
|























 4089
4089

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








